标签:
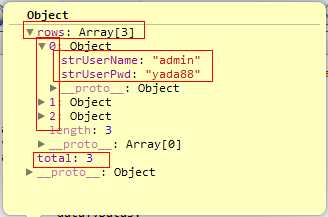
以一个例子来说,下面是他的Object:

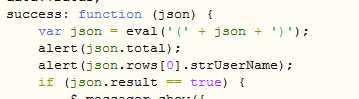
JS:

如果想直接获取到total的值,那就先把获取到的Json先Eval(),然后json.total就能取到total的值了,
但是如果想取到rows里面的值呢,我们先得进去rows,那就应该是:json.rows,但是我们alert的时候发现,这个rows有三个参数,我们要取第一个的话,那就应该是json.rows[0],然后再取
里面的strUserName或者strUserPwd就应该是Json.rows[0].strUserName了.
假设将对象赋给test,此时test是也是对象。
var test = object;
一、查看对象内容(一级对象)。
for(i in test ){
alert(i); //获得属性
alert(test[i]); //获得属性值
}
二、查看对象里的对象(二级及以上)
for(i in test ){
alert(i);
alert(test[i].toSource());
}
附:
使用JS的 for...in语句
--不知属性个数时,用于对某个对象的所以属性进行循环操作,返回字符串形式的属性名;获取属性值方式: p1[temp] ;
跟Java的for(Student stu:students){...}很像;
语法: for(临时变量 in 对象实例名){
...
}
function Person(){
this.name="bai";
this.age=19;
this.height=175;
}
var p1= new Person();
var temp,p1Str="";
for(temp in p1){
alert(typeof temp); //是字符串
alert(p1[temp]);
p1Str=p1Str+temp+" -- "
}
alert(p1Str); //返回"name -- age -- height"
版权声明:本文为博主原创文章,未经博主允许不得转载。
标签:
原文地址:http://blog.csdn.net/tfy1332/article/details/46742285