标签:
strokeStyle 属性设置或返回用于笔触的颜色、渐变或模式。
context.strokeStyle=color|gradient|pattern;//指示绘图填充色的CSS颜色值|用于填充绘图的渐变对象线性或放射性|用于填充绘图的 pattern 对象
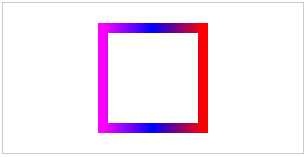
<canvas id="canvas" width=300 height=150></canvas> <script> var c=document.getElementById("canvas"); var ctx=c.getContext("2d"); var gradient=ctx.createLinearGradient(100,0,200,0); gradient.addColorStop("0","magenta"); gradient.addColorStop("0.5","blue"); gradient.addColorStop("1.0","red"); // 用渐变进行填充 ctx.strokeStyle=gradient; ctx.lineWidth=10; ctx.strokeRect(100,25,100,100); </script>

定义的矩形尺寸100*100,边框宽度为10,实际画出的尺寸是110*110,即总宽= 宽度+边框宽,而非平常盒模型理解的 总宽= 宽度+边框宽*2
<canvas id="canvas" width=300 height=150></canvas> <script> var c=document.getElementById("canvas"); var ctx=c.getContext("2d"); ctx.font="30px arial"; var gradient=ctx.createLinearGradient(0,0,c.width,0); gradient.addColorStop("0","magenta"); gradient.addColorStop("0.5","blue"); gradient.addColorStop("1.0","red"); // 用渐变进行填充 ctx.strokeStyle=gradient; ctx.strokeText("canvas example",40,80); </script>

设置阴影的颜色、模糊级别、水平及垂直距离。
context.shadowColor=color;
context.shadowBlur=number;
context.shadowOffsetX=number;
context.shadowOffsetY=number;
<canvas id="canvas" width=300 height=150></canvas> <script> var myCanvas = document.getElementById("canvas"); var cc = myCanvas.getContext("2d"); cc.fillStyle = "#ff0000"; cc.shadowBlur=30; cc.shadowColor="#ff0000"; cc.fillRect(100,25,100,100);//四个参数分别对应:x,y,w,h </script>

在没有定义X\Y的阴影偏移时,四边正向放射
在原来 基础上设置X Y 阴影偏移
<canvas id="canvas" width=300 height=150></canvas> <script> var myCanvas = document.getElementById("canvas"); var cc = myCanvas.getContext("2d"); cc.fillStyle = "#ff0000"; cc.shadowBlur=30; cc.shadowOffsetX=15; cc.shadowOffsetY=15; cc.shadowColor="#ff0000"; cc.fillRect(100,25,100,100);//四个参数分别对应:x,y,w,h </script>

shadowOffsetX=0 指示阴影位于形状的正下方。
shadowOffsetX=20 指示阴影位于形状 left 位置右侧的 20 像素处。
shadowOffsetX=-20 指示阴影位于形状 left 位置左侧的 20 像素处。
shadowOffsetY=0 指示阴影位于形状的正下方。
shadowOffsetY=20 指示阴影位于形状 top 位置下方的 20 像素处。
shadowOffsetY=-20 指示阴影位于形状 top 位置上方的 20 像素处。
html5 之 canvas 相关知识(三)API-strokeStyle-shadow相关
标签:
原文地址:http://www.cnblogs.com/luohtyy/p/4619405.html