标签:
最近在开发微信公众号,也算对抓包,HTML,XML,JSON等概念有些了解。
在此总结一下,方便大家交流。
首先有个直观认识:
1)XML 和JSON是两种完全不同的数据表达方式。他们分别采用完全不同格式将原始数据转换成XML或者JOSN格式数据;然后再将XML或JOAN格式的数据还原为原始数据
2)Socket是用来编写TCP/IP或UDP/IP通信程序的;HTTP是使用TCP/IP的“应用层协议”,HTTP协议利用(借助于) TCP/IP 实现传输。
3)XML和JSON都可以借助HTTP进行传输
===
一个形象的比喻:TCP/IP是由SOCKET修建公路,HTTP是公路上跑的车,XML或JSON是车装载的货物。
在本文中,依次介绍
1、HTTP报文
2、file_get_contents
3、JSON
4、XML
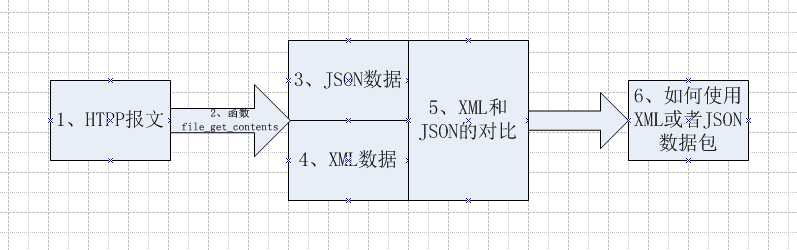
它们之间的逻辑关系如下

1、HTTP报文
HTTP 报文是在HTTP 应用程序之间发送的数据块。
这些数据块以一些文本形式的元信息(meta-information)开头,这些信息描述了报文的内容及含义,后面跟着可选的数据部分。
这些报文在客户端、服务器和代理之间流动。

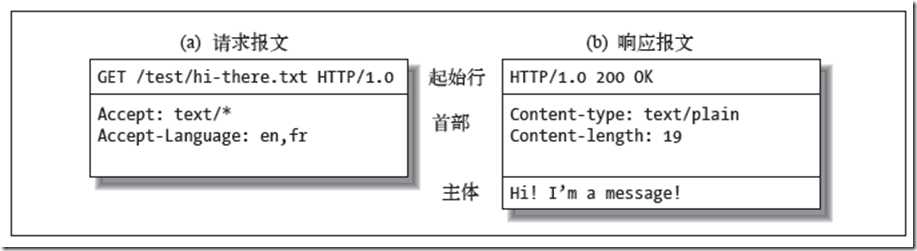
报文的第一行就是起始行,在请求报文中用来说明要做些什么,在响应报文中说明出现了什么情况。
起始行后面有零个或多个首部字段。每个首部字段都包含一个名字和一个值,为了便于解析,两者之间用冒号(:)来分隔。首部以一个空行结束。添加一个首部字段和添加新行一样简单。
空行之后就是可选的报文主体了,其中包含了所有类型的数据。请求主体中包括了要发送给Web 服务器的数据;响应主体中装载了要返回给客户端的数据。起始行和首部都是文本形式且都是结构化的,而主体则不同,主体中可以包含任意的二进制数据(比如图片、视频、音轨、软件程序)。当然,主体中也可以包含文本。
理论这么多,对于初学者而言,有些复杂。万幸的是,PHP为大家提供了接口函数。
2、file_get_contents
file_get_contents() 函数把整个文件读入一个字符串中。
和 file() 一样,不同的是 file_get_contents() 把文件读入一个字符串。
file_get_contents() 函数是用于将文件的内容读入到一个字符串中的首选方法。如果操作系统支持,还会使用内存映射技术来增强性能。
file_get_contents(path,include_path,context,start,max_length)
| 参数 | 描述 |
|---|---|
| path | 必需。规定要读取的文件。 |
| include_path | 可选。如果也想在 include_path 中搜寻文件的话,可以将该参数设为 "1"。 |
| context |
可选。规定文件句柄的环境。 context 是一套可以修改流的行为的选项。若使用 null,则忽略。 |
| start | 可选。规定在文件中开始读取的位置。该参数是 PHP 5.1 新加的。 |
| max_length | 可选。规定读取的字节数。该参数是 PHP 5.1 新加的。 |
举个栗子
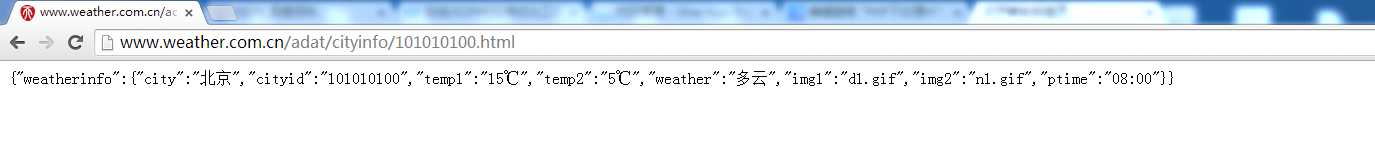
从网址 http://www.weather.com.cn/adat/cityinfo/101010100.html 可以获取北京市的天气信息。
直接
$geoUrl = "http://www.weather.com.cn/adat/cityinfo/101010100.html"; $apiStr = file_get_contents($geoUrl);
即可以获取到数据包。
3、JSON
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它基于ECMAScript的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C、C++、C#、Java、JavaScript、Perl、Python等)。这些特性使JSON成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成(网络传输速率)。
比如,在第二节中,由http://www.weather.com.cn/adat/cityinfo/101010100.html 可以获取北京市的天气信息,就是使用JSON格式的数据。

{ "weatherinfo": { "city": "北京", "cityid": "101010100", "temp1": "15℃", "temp2": "5℃", "weather": "多云", "img1": "d1.gif", "img2": "n1.gif", "ptime": "08:00" } }
可以使用这个在线工具校验一下JSON格式
http://www.bejson.com/
(以下JSON语言的内容来源于http://baike.baidu.com/link?url=XM52jJzz-iMxDn88YvHIhY72QZxyxNAyfXSTbARgOMkkDCqq_3dbc8A1CdTlzFXNOJ8E-M46IGzi-wYEAwsJkK)
"firstName":"John"
firstName="John"
{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"}
{ "people":[ {"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"}, {"firstName":"Jason","lastName":"Hunter","email":"bbbb"}, {"firstName":"Elliotte","lastName":"Harold","email":"cccc"} ] }
在这个示例中,只有一个名为 people的变量,值是包含三个条目的数组,每个条目是一个人的记录,其中包含名、姓和电子邮件地址。上面的示例演示如何用括号将记录组合成一个值。当然,可以使用相同的语法表示多个值(每个值包含多个记录):
{ "programmers": [{ "firstName": "Brett", "lastName": "McLaughlin", "email": "aaaa" }, { "firstName": "Jason", "lastName": "Hunter", "email": "bbbb" }, { "firstName": "Elliotte", "lastName": "Harold", "email": "cccc" }], "authors": [{ "firstName": "Isaac", "lastName": "Asimov", "genre": "sciencefiction" }, { "firstName": "Tad", "lastName": "Williams", "genre": "fantasy" }, { "firstName": "Frank", "lastName": "Peretti", "genre": "christianfiction" }], "musicians": [{ "firstName": "Eric", "lastName": "Clapton", "instrument": "guitar" }, { "firstName": "Sergei", "lastName": "Rachmaninoff", "instrument": "piano" }] }
4、XML
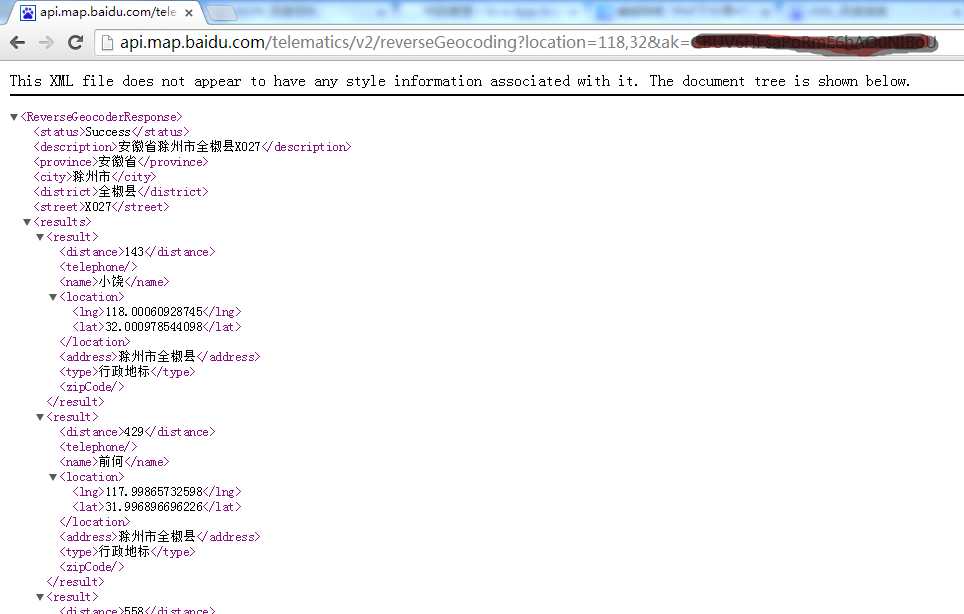
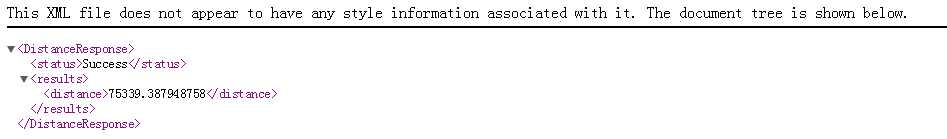
来个直观认识,输入经纬度,从百度地图的api获取信息,

这个就是使用XML语言进行表示信息。
OK ,看下语法部分。
(摘自http://www.ibm.com/developerworks/cn/xml/x-newxml/)
XML 文件由内容和标记组成。
通过以标记包围内容的方式将大部分内容包含在元素中。
例如,假设需要创建一本 XML 烹饪书。您需要用 XML 编写名为 Ice Cream Sundae 的食谱。为了标记食谱名,您需要将这个文本包含到元素中,即分别在文本的首末两端添加开始和结束标记。可以将元素命名为 recipename。要标记元素的开始标记,像这样将元素名放到尖括号中(<>):<recipename>。然后输入文本Ice Cream Sundae。在文本的后面输入结束标记,即将元素名放在尖括号内,然后在元素名前面加上一个终止斜杠(/),比如:</recipename>。这些标记构成一个元素,您可以在元素的内部添加内容或其他元素。
即,
<recipename>Ice Cream Sundae </recipename>
XML 文档的第一行可以是一个 XML 声明。这是文件的可选部分,它将文件识别为 XML 文件,有助于工具和人类识别 XML(不会误认为是 SGML 或其他标记)。可以将这个声明简单地写成 <?xml?>,或包含 XML 版本(<?xml version="1.0"?>),甚至包含字符编码,比如针对 Unicode 的 <?xml version="1.0" encoding="utf-8"?>。因为这个声明必须出现在文件的开头,所以如果打算将多个小的 XML 文件合并为一个大 XML 文件,则可以忽略这个可选信息。
根元素的开始和结束标记用于包围 XML 文档的内容。一个文件只能有一个根元素,并且需要使用 “包装器” 包含它。清单 1 显示了经过删节的示例,其中的根元素名为 <recipe>。
<?xml version="1.0" encoding="UTF-8"?> <recipe> </recipe>
5、XML 和 JSON的对比
引自http://baike.baidu.com/link?url=XM52jJzz-iMxDn88YvHIhY72QZxyxNAyfXSTbARgOMkkDCqq_3dbc8A1CdTlzFXNOJ8E-M46IGzi-wYEAwsJkK
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:
<?xml version="1.0" encoding="utf-8"?> <country> <name>中国</name> <province> <name>黑龙江</name> <cities> <city>哈尔滨</city> <city>大庆</city> </cities> </province> <province> <name>广东</name> <cities> <city>广州</city> <city>深圳</city> <city>珠海</city> </cities> </province> <province> <name>台湾</name> <cities> <city>台北</city> <city>高雄</city> </cities> </province> <province> <name>新疆</name> <cities> <city>乌鲁木齐</city> </cities> </province> </country>
用JSON表示如下:
{ "name": "中国", "province": [{ "name": "黑龙江", "cities": { "city": ["哈尔滨", "大庆"] } }, { "name": "广东", "cities": { "city": ["广州", "深圳", "珠海"] } }, { "name": "台湾", "cities": { "city": ["台北", "高雄"] } }, { "name": "新疆", "cities": { "city": ["乌鲁木齐"] } }] }

$geoUrl = "http://api.map.baidu.com/telematics/v2/distance?waypoints=118.7959830000,31.9441250000;{$longitude},{$latitude}&ak=您的百度API的API Key"; $apiStr = file_get_contents($geoUrl); $apiObj = simplexml_load_string($apiStr);//xml解析 $distanceObj = $apiObj->results->distance;

对于JSON的使用
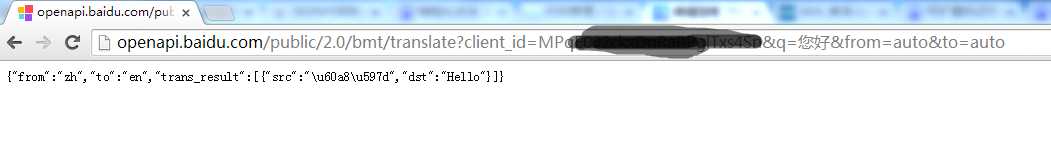
$tranUrl = "http://openapi.baidu.com/public/2.0/bmt/translate?client_id=您的百度API的API Key&q=您好&from=auto&to=auto" ;
$tranStr = file_get_contents($tranUrl);
$tranSon = json_decode($tranStr);
$contentStr = $tranSon->trans_result[0]->dst;

标签:
原文地址:http://www.cnblogs.com/wuqi/p/4618864.html