标签:
MiniTwitter记住密码功能实现
首先,在进入本次主要内容之前说一下,本功能的实现是在twitter登陆界面的基础上操作,但本次主要任务内容是记住密码的功能实现,所以登陆界面不在详细介绍。
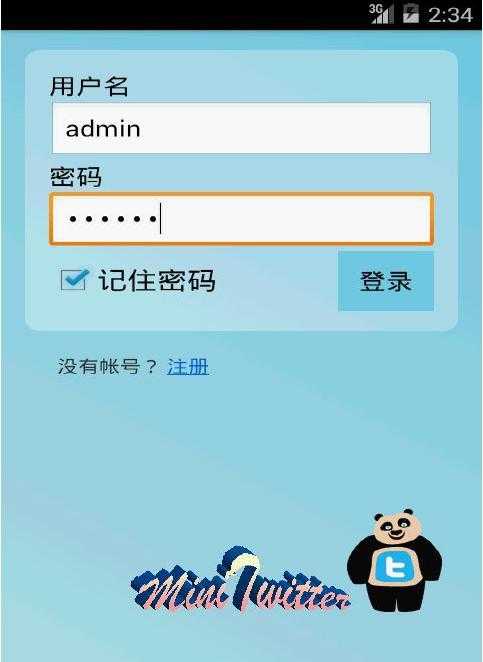
如图:为本次实验的结果图;

1、界面介绍
布局构造:布局分为三大部分
(1)背景:使用LinearLayout布局;
(2)浅蓝色部分:使用RelativeLayout布局;
注意:这里用到圆角设置corners和填充色设置solid;
(3)输入框和按钮:使用TextView、EditText 、Button;
aivity_main.xml代码如下 :
1 <TextView 2 android:id="@+id/login_user_input" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" 5 android:layout_alignParentTop="true" 6 android:layout_marginTop="5dp" 7 android:text="@string/login_label_username" 8 style="@style/normalText"/> 9 10 <style name="normalText" parent="@android:style/TextAppearance"> 11 <item name="android:textColor">#444</item> 12 <item name="android:textSize">14sp</item> 13 </style> 14 <EditText 15 android:id="@+id/username_edit" 16 android:layout_width="fill_parent" 17 android:layout_height="wrap_content" 18 android:hint="@string/login_username_hint" 19 android:layout_below="@id/login_user_input" 20 android:singleLine="true" 21 android:inputType="text"/> 22 <TextView 23 android:id="@+id/login_password_input" 24 android:layout_width="wrap_content" 25 android:layout_height="wrap_content" 26 android:layout_below="@id/username_edit" 27 android:layout_marginTop="3dp" 28 android:text="@string/login_label_password" 29 style="@style/normalText"/> 30 <EditText 31 android:id="@+id/password_edit" 32 android:layout_width="fill_parent" 33 android:layout_height="wrap_content" 34 android:layout_below="@id/login_password_input" 35 android:password="true" 36 android:singleLine="true" 37 android:inputType="textPassword" 38 /> 39 <Button 40 android:id="@+id/signin_button" 41 android:layout_width="wrap_content" 42 android:layout_height="wrap_content" 43 android:layout_below="@id/password_edit" 44 android:layout_alignRight="@id/password_edit" 45 android:text="@string/login_label_signin" 46 android:background="@drawable/blue_button" 47 />
2、记住密码功能实现
提醒:本功能的实现主要用了SharedPreferences来储存密码
代码如下:
标签:
原文地址:http://www.cnblogs.com/j0820/p/4618916.html