标签:
前段时间自己用CSS绘制了一个银色的MacBook Air,今天把它从电脑硬盘深处挖了出来,我把我的思路和想法写下来和小伙伴们分享分享。先把最后的效果给大家。

这其实是一个半成品,键盘上的其他图标和文字都还没有加,图标的话可以用font-face,有机会的话把它补全给大家。
小伙伴们也可以去codepen上查看高清无码大图,给出链接:
http://codepen.io/myvin/pen/yNezZR
这里使用了CSS的before、after伪元素、渐变gradient、阴影、nth-child选择器等相关内容,阴影和渐变效果从图片上可能看的不太清楚,小伙伴们可以去上面的codepen上查看,文章的最后我会给出整个源代码,有兴趣的可以自己随意修改完善。
Ok,开始进入。
对于键盘,就是建立了一个无序列表ul,然后写上若干个li即可,其他的用几个div包裹即可,先给出HTML结构:
1 <div class="board"> 2 <div class="blackbar"> 3 </div> 4 <div class="keyboard"> 5 6 <ul> 7 ... 8 </ul> 9 10 </div> 11 <div class="touch"> 12 </div> 13 </div>
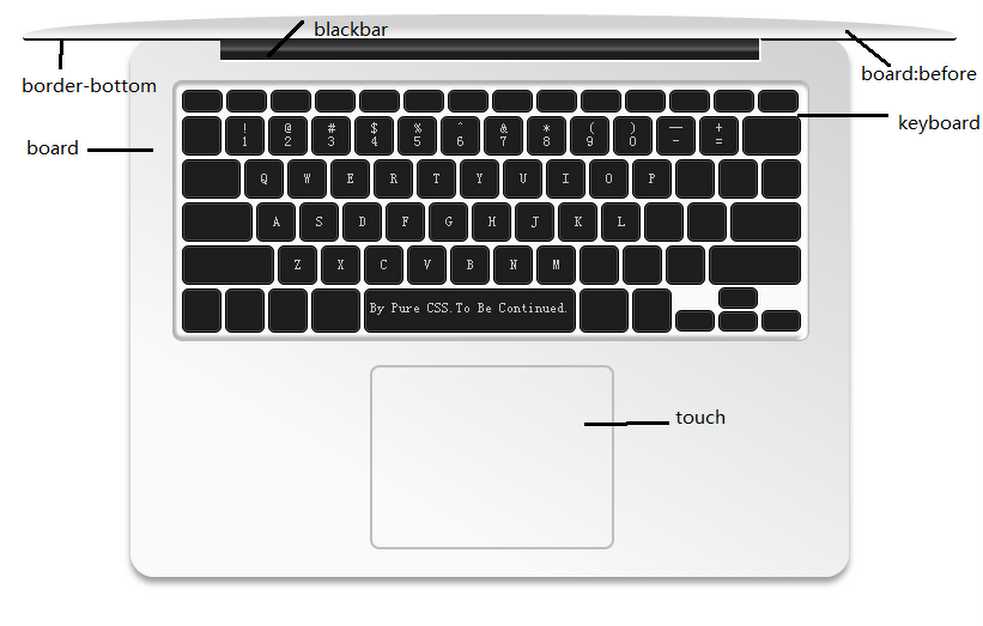
4个div加上2个伪元素,总共六个部分构成整个MacBook Air。board是MacBook Air的底座,blackbar是屏幕的那个黑色旋转轴,keyboard是键盘,touch是触控板;board:before是上面的盖子,border-bottom是盖子下面的那个黑色细长条。Ok,这六部分构成了整个MacBook Air。
用图来说话:

接下来,我按照我的绘制顺序一步步来说。小伙伴们赏个脸看下去啊啊啊~~~~~
先给出HTML,下面是一段很长很长但是却没什么可看的代码,让滚轮飞起来吧:
1 <div class="board"> 2 <div class="blackbar"> 3 4 </div> 5 <div class="keyboard"> 6 <ul> 7 <li></li> 8 <li></li> 9 <li></li> 10 <li></li> 11 <li></li> 12 <li></li> 13 <li></li> 14 <li></li> 15 <li></li> 16 <li></li> 17 <li></li> 18 <li></li> 19 <li></li> 20 <li></li> 21 <li></li> 22 <li><span>!</span><span>1</span></li> 23 <li><span>@</span><span>2</span></li> 24 <li><span>#</span><span>3</span></li> 25 <li><span>$</span><span>4</span></li> 26 <li><span>%</span><span>5</span></li> 27 <li><span>^</span><span>6</span></li> 28 <li><span>&</span><span>7</span></li> 29 <li><span>*</span><span>8</span></li> 30 <li><span>(</span><span>9</span></li> 31 <li><span>)</span><span>0</span></li> 32 <li><span>—</span><span>-</span></li> 33 <li><span>+</span><span>=</span></li> 34 <li></li> 35 <li></li> 36 <li>Q</li> 37 <li>W</li> 38 <li>E</li> 39 <li>R</li> 40 <li>T</li> 41 <li>Y</li> 42 <li>U</li> 43 <li>I</li> 44 <li>O</li> 45 <li>P</li> 46 <li></li> 47 <li></li> 48 <li></li> 49 <li></li> 50 <li>A</li> 51 <li>S</li> 52 <li>D</li> 53 <li>F</li> 54 <li>G</li> 55 <li>H</li> 56 <li>J</li> 57 <li>K</li> 58 <li>L</li> 59 <li></li> 60 <li></li> 61 <li></li> 62 <li></li> 63 <li>Z</li> 64 <li>X</li> 65 <li>C</li> 66 <li>V</li> 67 <li>B</li> 68 <li>N</li> 69 <li>M</li> 70 <li></li> 71 <li></li> 72 <li></li> 73 <li></li> 74 <li></li> 75 <li></li> 76 <li></li> 77 <li></li> 78 <li>By Pure CSS.To Be Continued.</li> 79 <li></li> 80 <li></li> 81 <li></li> 82 <li></li> 83 <li></li> 84 <li></li> 85 </ul> 86 </div> 87 <div class="touch"> 88 89 </div> 90 </div>
键盘按键为若干个li,其中按键上有两个符号的我用两个span包了起来,像这个:
1 <li><span>!</span><span>1</span></li>
因为它们最后的体位是一上一下一上一下(是69么。。。。。),用span包裹好布置它们的体位。
先绘制一个600*450的div,并将board居中,给一个银色的color,这里用的是rgb(210,210,210),用border-radius绘制出四个20px的圆角,用box-shadow给出一个灰色的阴影,这里用的灰色是rgb(160,160,160),小伙伴们可以根据合适的自己来选择颜色,最后从div的左下角到右上角以60度添加一个线性渐变linear-gradient,是从白色开始从四分之一出过渡到灰色。因为之后的div会用到绝对定位,所以在此先把其父元素board定位为relative。完整的代码及效果如下:
1 .board{ 2 margin: 0 auto; 3 padding: 0 auto; 4 width: 600px; 5 height: 450px; 6 margin-top: 50px; 7 background: rgb(210,210,210); 8 border-radius: 20px; 9 position: relative; 10 box-shadow: 0px 5px 6px rgb(160,160,160); 11 background:-webkit-linear-gradient(60deg,rgba(250,250,250,1) 25%,rgba(210,210,210,1)); 12 }

这样,一个有阴影和线性渐变过渡效果的面板就完成了。
接下来我要画笔记本盖子,就是伪元素board:before。
因为盖子是翻起来的,所以从上往下看是一个窄边。把board:before填充为780px*20px的div,背景颜色为灰色。实现及效果如下:
1 .board:before{ 2 content: ‘‘; 3 display: block; 4 width: 780px; 5 height: 20px; 6 background: rgb(210,210,210); 7 }

然后调一下位置,board:before定位为绝对定位,board宽600px,盖子宽780px,所以left=-(780-600)/2=-90px,top为board:before的高20px,顺带做出一个大弧形的效果,水平半径取大一些,垂直半径取小一些:
1 border-top-left-radius: 390px 18px; 2 border-top-right-radius: 390px 18px;
对border-radius不太熟悉的小伙伴可以查看之前的《CSS3小分队——进击的border-radius》。
此时的效果如下:

有那么个意思了,为了做出立体的效果,我们给盖子从上到下加个渐变的过渡效果:
1 background:-webkit-linear-gradient(top,rgb(210,210,210) 50%,rgb(255,255,255));
再顺带把屏幕下的那条小黑条加上,一句话很简单:
1 border-bottom: 2px solid rgb(0,0,0);
看看效果先:

有没有感觉某些地方有些违和?放大看一下这里:

来个更加菊部的:

对,就是这个小角处,给点效果:
1 border-bottom: 2px solid rgb(0,0,0);
再看看效果:

这样黑边那也有了小的弧度过渡,显得更加自然。
附上这一步的完整代码和效果:
1 .board:before{ 2 content: ‘‘; 3 display: block; 4 width: 780px; 5 height: 20px; 6 background: rgb(210,210,210); 7 border-radius: 0px 0px 3px 3px; 8 border-top-left-radius: 390px 18px; 9 border-top-right-radius: 390px 18px; 10 position: absolute; 11 top:-20px; 12 left: -90px; 13 border-bottom: 2px solid rgb(0,0,0); 14 background:-webkit-linear-gradient(top,rgb(210,210,210) 50%,rgb(255,255,255)); 15 }

因为随笔较长,所以分了两部分,今天先谈第一部分,完整的html和css我会放在第二部分的最后提供下载,欢迎大家随意修改。
哥也有个MacBook Air——纯CSS打造银色MacBook Air(一)
标签:
原文地址:http://www.cnblogs.com/myvin/p/4619841.html