标签:
理解CSS盒子模型
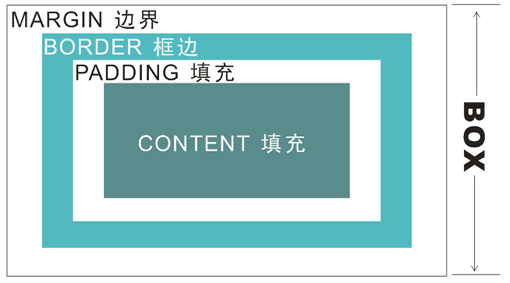
什么是CSS的盒子模式呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性
 (转载)
(转载)
我们可以这样理解盒子模型:内容就是盒子里装的东西,填充就是盒子里面的填充泡沫,边框就是盒子本身了,至于边界则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出,所以整个盒模型在页面中所占的宽度是由左边界+左边框+左填充+内容+右填充+右边框+右边界组成,而css样式中width所定义的宽度仅仅是内容部分的宽度,这是许多朋友容易搞混的地方.
在网页设计上,内容常指文字、图片等元素,但是也可以是小盒子(DIV嵌套),与现实生活中盒子不同的是,现实生活中的东西一般不能大于盒子,否则盒子会被撑坏的,而CSS盒子具有弹性,里面的东西大过盒子本身最多把它撑大,但它不会损坏的。填充只有宽度属性,可以理解为生活中盒子里的抗震辅料厚度,而边框有大小和颜色之分,我们又可以理解为生活中所见盒子的厚度以及这个盒子是用什么颜色材料做成的,边界就是该盒子与其它东西要保留多大距离。在现实生活中,假设我们在一个广场上,把不同大小和颜色的盒子,以一定的间隙和顺序摆放好.这样理解就可以更好的理解盒子模型那.
下面看一个经典的div+css布局实际事例
一般的网站整体可以分为上中下结构,即:头部、导航栏,中间主体、底部
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
margin:opx auto;
height:auto;
width:760px;
border:1px solid #006633;}
#header { margin:5px auto; width:500px; height:80px; background:#9F9;}
#content { margin:5px auto; width:500px; height:400px; background:#9FF;}
#footer { margin:5px auto; width:500px; height:80px; background:#9f9;}
</style>
<title>无标题文档</title>
</head>
<body>
<body>
<div id="header">页头</div>
<div id="content">内容</div>
<div id="footer">页脚</div>
</body>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/larrytanglehui/p/4620479.html