标签:
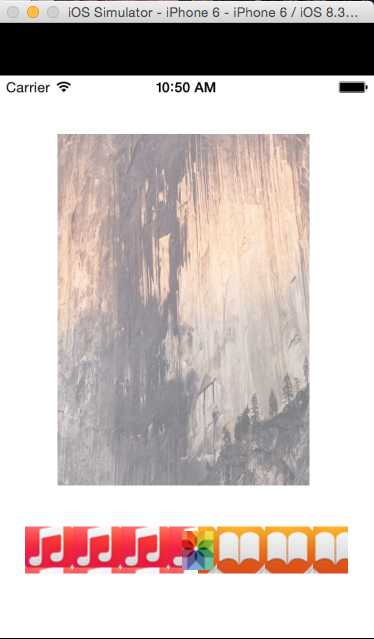
1.eg:通过拖动滑块改变图片透明度
#import "ViewController.h"
@interface ViewController ()
{
UIImageView *imageView;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UISlider *slider=[[UISlider alloc]initWithFrame:CGRectMake(20,400,280,10)];
[self.view addSubview:slider];
imageView=[[UIImageView alloc]initWithFrame:CGRectMake(50, 50, 215, 300)];
imageView.backgroundColor=[UIColor grayColor];
UIImage *image=[UIImage imageNamed:@"2.png"];
imageView.image=image;
[self.view addSubview:imageView];
[slider addTarget:self action:@selector(aa:) forControlEvents:UIControlEventTouchUpInside];
[slider setThumbImage:[UIImage imageNamed:@"4.png"] forState:UIControlStateNormal];//设置拖动条上滑块的图片
//创建可拉伸图片进行平铺
UIImage *minImage=[[UIImage imageNamed:@"6.png"]resizableImageWithCapInsets:UIEdgeInsetsZero resizingMode:UIImageResizingModeTile];
//设置拖动条已完成部分的轨道图片
[slider setMinimumTrackImage:minImage forState:UIControlStateNormal];
UIImage *maxImage=[[UIImage imageNamed:@"7.png"]resizableImageWithCapInsets:UIEdgeInsetsZero resizingMode:UIImageResizingModeTile];
//设置拖动条未完成部分的轨道图片
[slider setMaximumTrackImage:maxImage forState:UIControlStateNormal];
// Do any additional setup after loading the view, typically from a nib.
}
-(IBAction)aa:(UISlider *)sender
{
[imageView setAlpha:sender.value];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end

与UIProgressView类似,UISlider提供了三个方法:
1)setMinimumTrackImage: forState:;//设置拖动条已完成部分的轨道图片
2)setMaximumTrackImage: forState:;//设置拖动条未完成部分的轨道图片
3) setThumbImage: forState:;//设置拖动条上滑块的图片
上面三个方法都需要传入UIImage对象,如果再结合“可拉伸”图片,就可以对UISlider进行全方位的定制
标签:
原文地址:http://www.cnblogs.com/YuanYe1/p/4620365.html