标签:
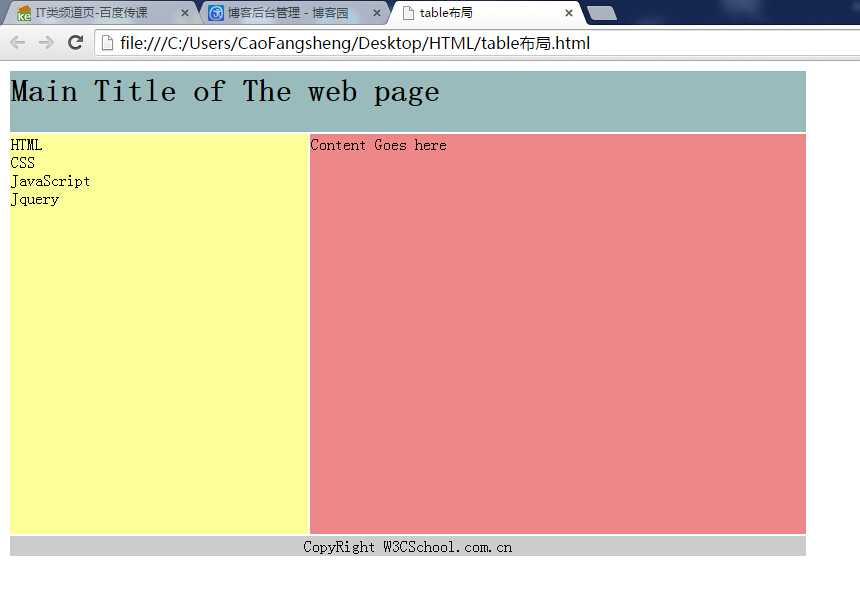
1 <DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" Content="text/html" charset="utf-8"/> 5 <title>table布局</title> 6 </head> 7 <body> 8 <table border="0" width="800px"> 9 <tr> 10 <td colspan="2" style="background-color:#99bbbb"> 11 <h1>Main Title of The web page</h1> 12 </td> 13 </tr> 14 <tr valign="top" > 15 <td style="background-color:#ffff99;width:300px; height:400px;text-align:top;"> 16 HTML<br/> 17 CSS<br/> 18 JavaScript<br/> 19 Jquery<br/> 20 </td> 21 <td style="background-color:#EE8888;text-align:top;width:500px;height:300px;">Content Goes here</td> 22 </tr> 23 <tr> 24 <td colspan="2" style="text-align:center; background-color:#CCCCCC">CopyRight W3CSchool.com.cn</td> 25 </tr> 26 </table> 27 </body> 28 </html>
效果图:

标签:
原文地址:http://www.cnblogs.com/caofangsheng/p/4620559.html