标签:
上一节我们介绍了,基础资料币别信息的开发,
只通过辅助开发工具,创建及资料表,填写 表名,程序就完全好了。
上一节,最后也说到,可能我们也会面对另外一些基础资料信息的维护,但是不是简单到只有代码 和名称,可能还有另外的一些数据项。
例如:我们假设,我们的币别表BASE_CURRENCY 中,还需要一个 汇率字段。
好接下来
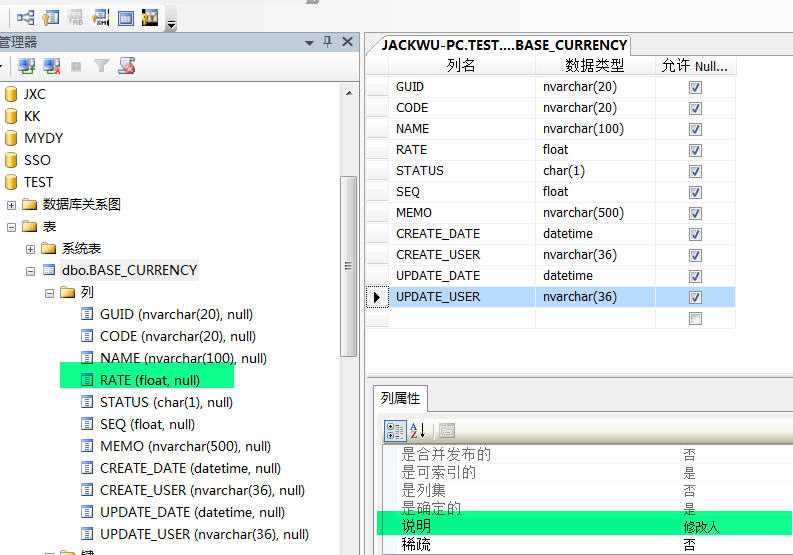
第一,我们对表进行调整,增加RATE字段
同时修改表所有列的 列说明
如下图:UPDATE_USER 的列说明,就是“修改人”
你在这里调整好字段列的描述,也就等于你在完成页面上Label描述的调整了

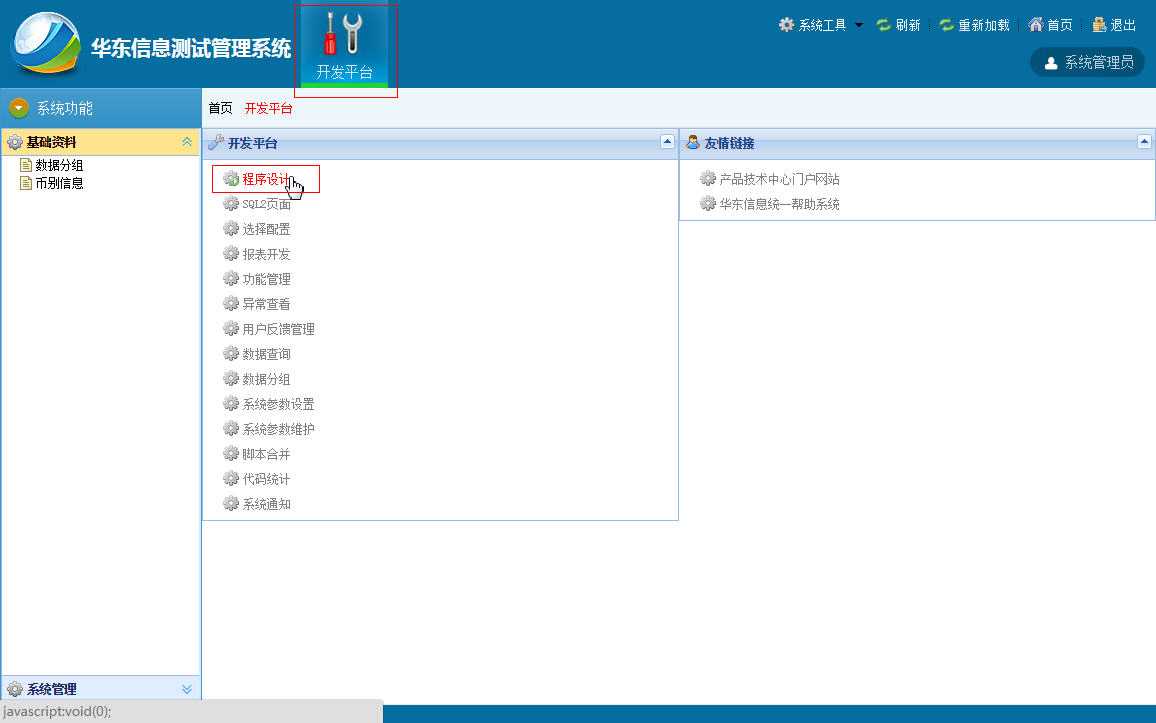
接下来:打开我们的程序设计功能
具体操作方法: 点击开发平台 出现下图 点击 程序设计

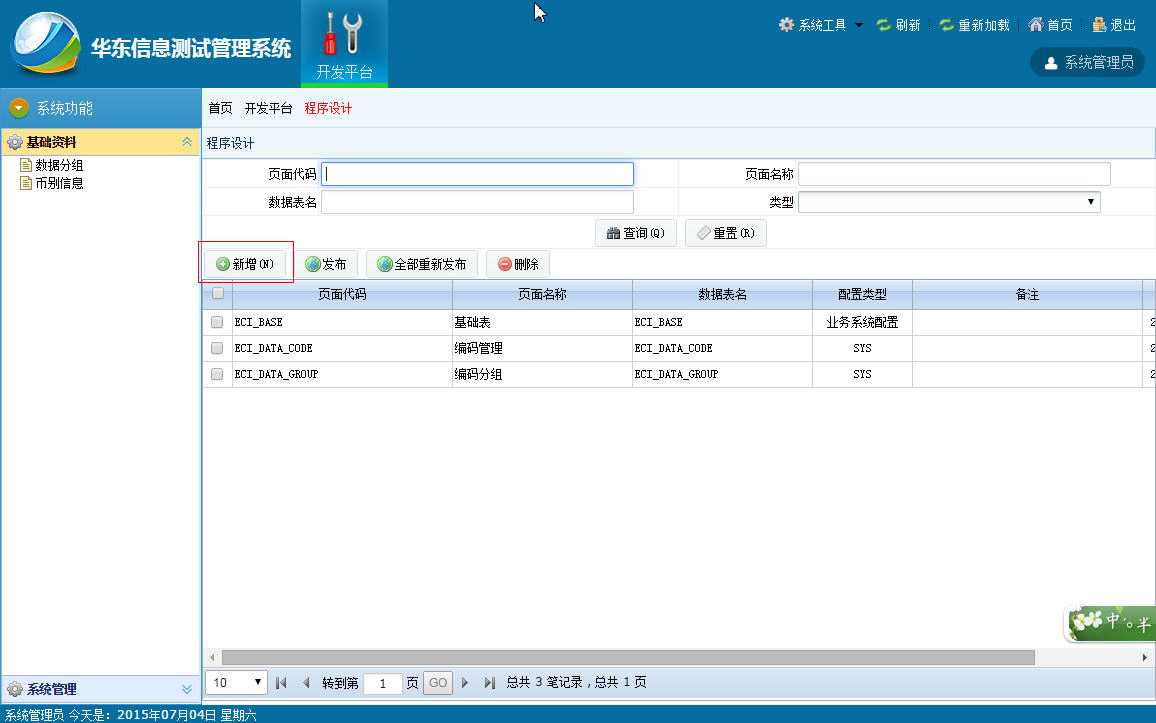
进入我们的程序设计列表页面,这里面能够查询到我们所有的通过配置的画面
好,我们点击【新增】按钮,创建我们需要的 币别信息 画面

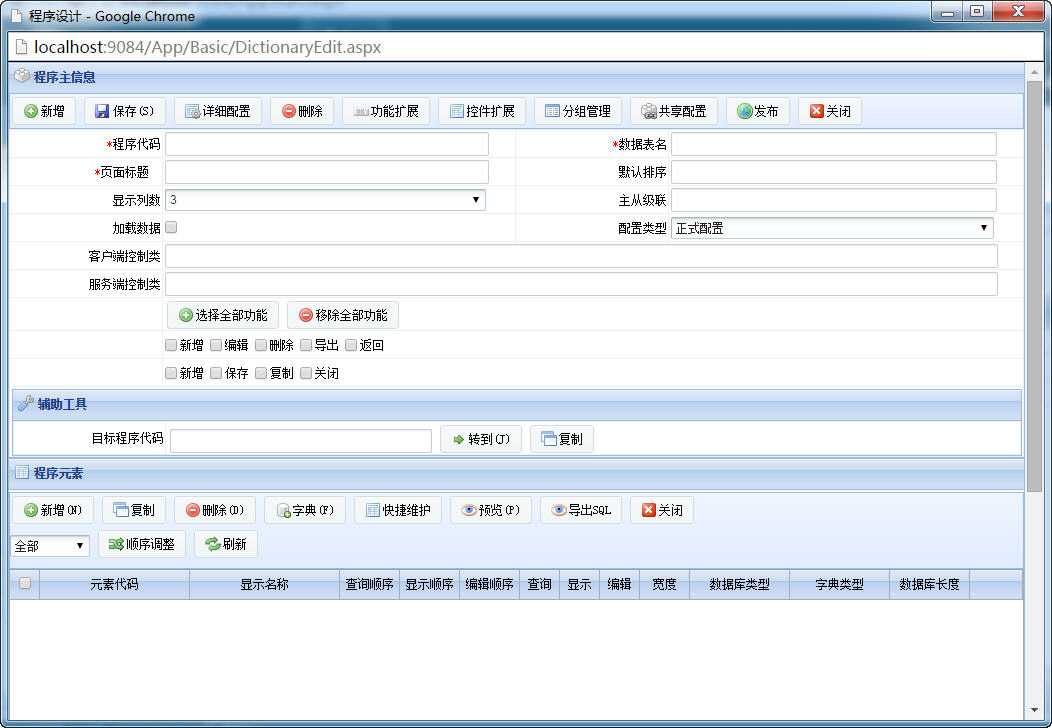
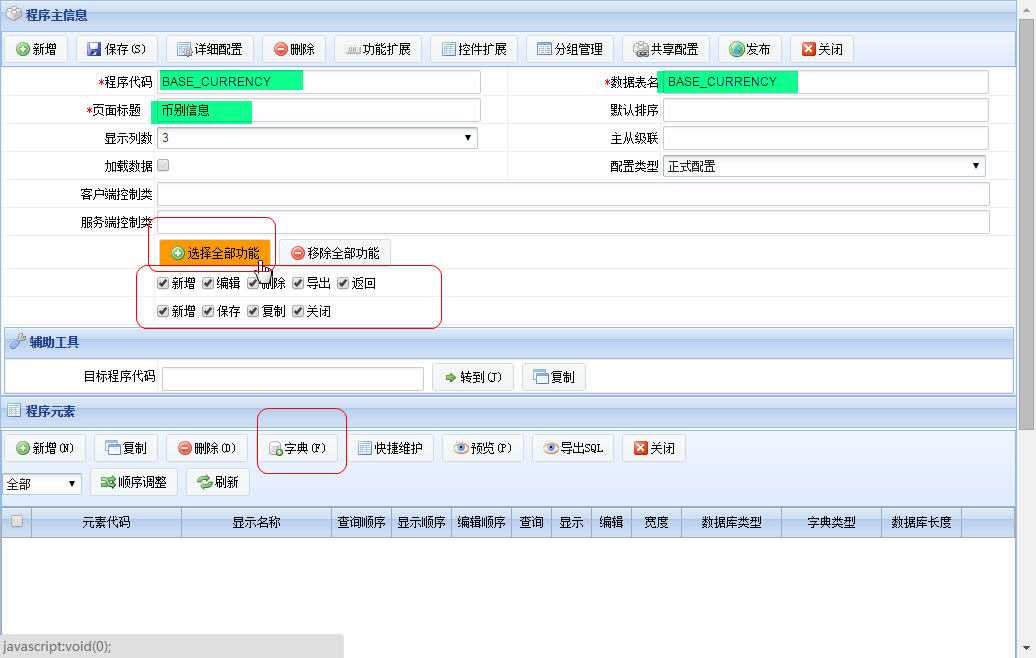
点击新增后出来程序的维护界面,如下图
上半部分是程序的主要描述
下半部分是程序上字段元素的描述

我们先维护 程序代码、数据表名、和页面标题
然后点击 【选择全部功能】 按钮
做完这些 我们点击【保存】
这样我们币别信息页面就开发了,不过这个页面没有任何字段信息
看下图:我们点击 下面的【字典】按钮

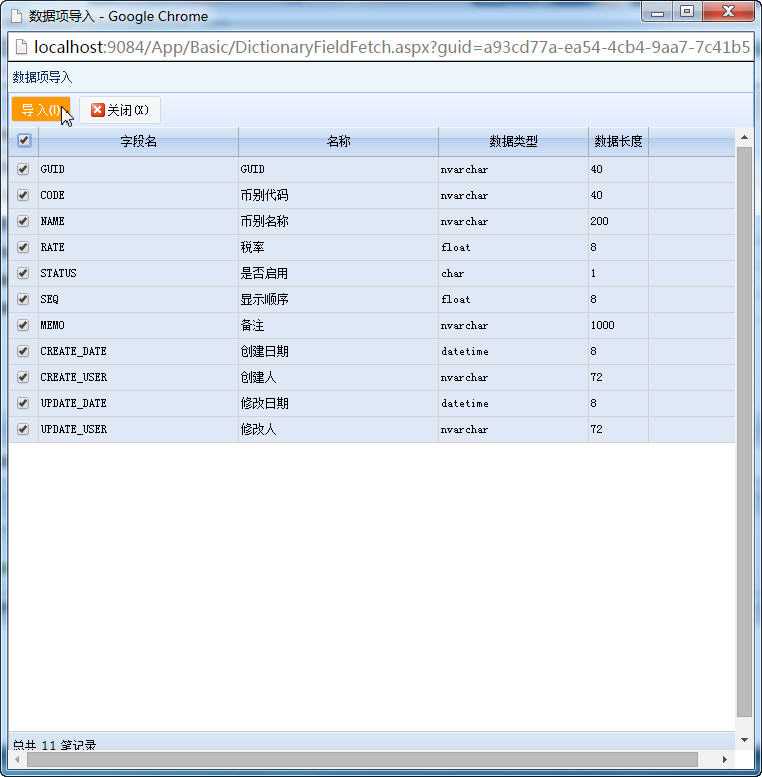
通过点击【字典】按钮我们弹出 数据项选择画面
这个画面的数据都是从数据库中 直接读取表的信息
(所有前面说了,你在维护表的列说明,就是在在进行页面字段Label开发了)
全选,点击【导入】按钮

关闭上面的字典页面,回到程序设计主页面
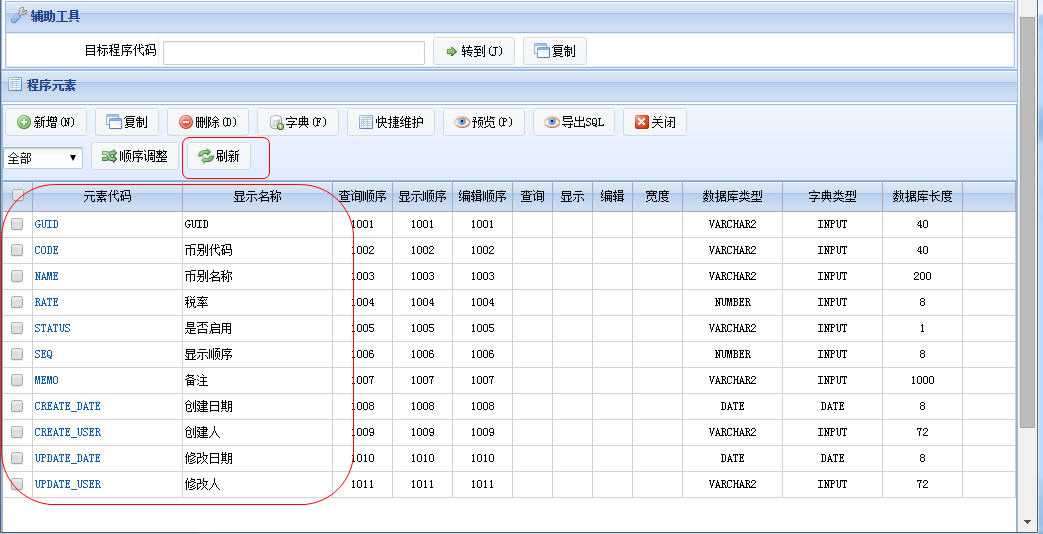
我们点击【刷新】 功能,刚才导入的字段就全部出现了。
接下来,我们点击【快捷维护】按钮,对字段进行一个快速的维护

点击【快捷维护】后,出现下图:
勾选哪些作为查询条件、哪些是在列表中显示、哪些是编辑画面出现 ,哪些可空,哪个是主键
然后点击保存

关闭上面的 批量设置画面,回到程序设计主页面
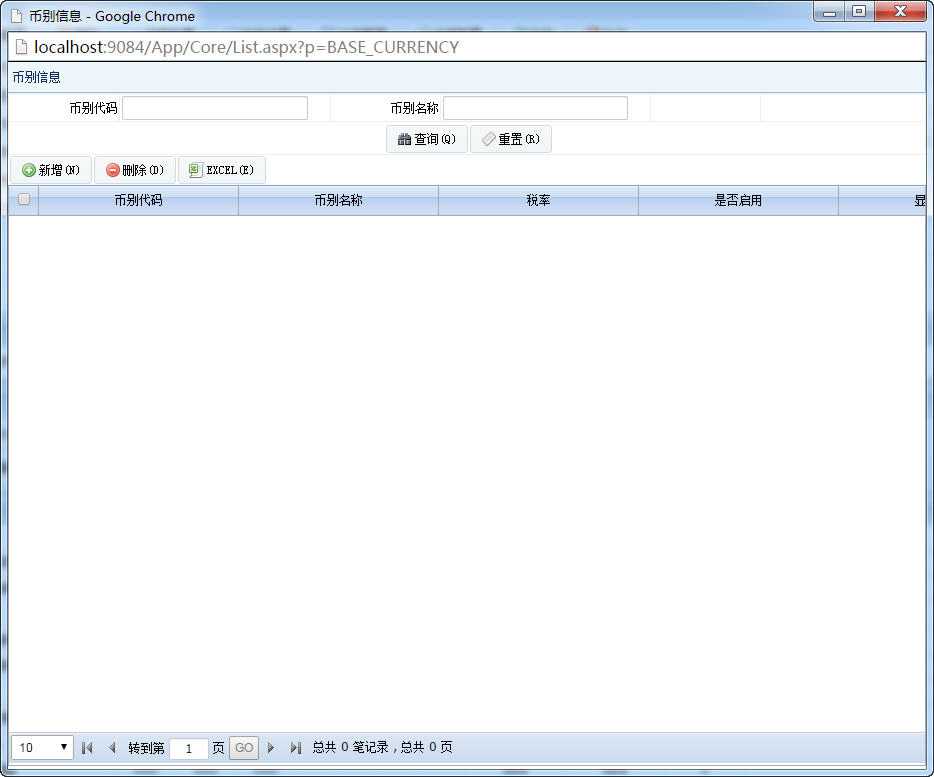
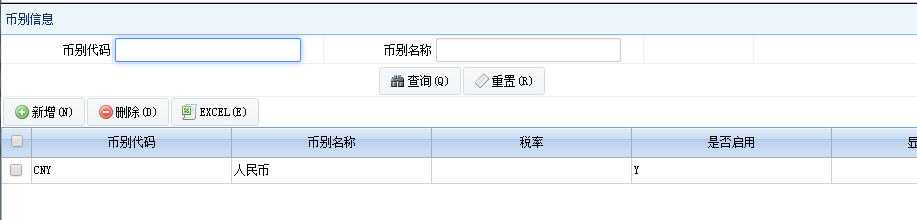
点击【预览】按钮 出现下图
就是我们 刚刚通通过配置开发好了 界面,看,税率列也显示出来了

我们点击查询,显示出一笔数据,这就是我们上一节维护的那笔数据
你可以试试新增功能

接下来我们就要来发布程序,具体操作步骤,上一节有介绍,这里不再重复,不清楚的,可以参考前一节的内容
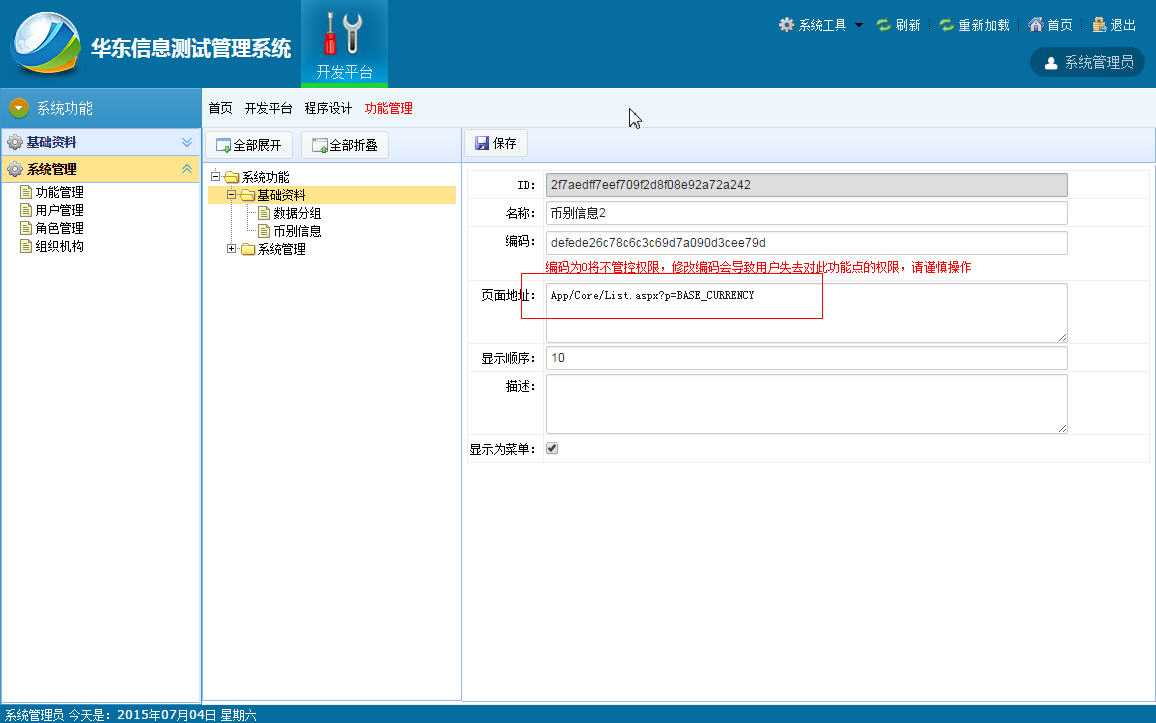
我们 点击 基础资料节点,右键 新增 功能菜单,
名称维护:币别信息2
地址 如下图填写,此处 p参数就是我们开发的程序代码

重新登录或者刷新左侧菜单
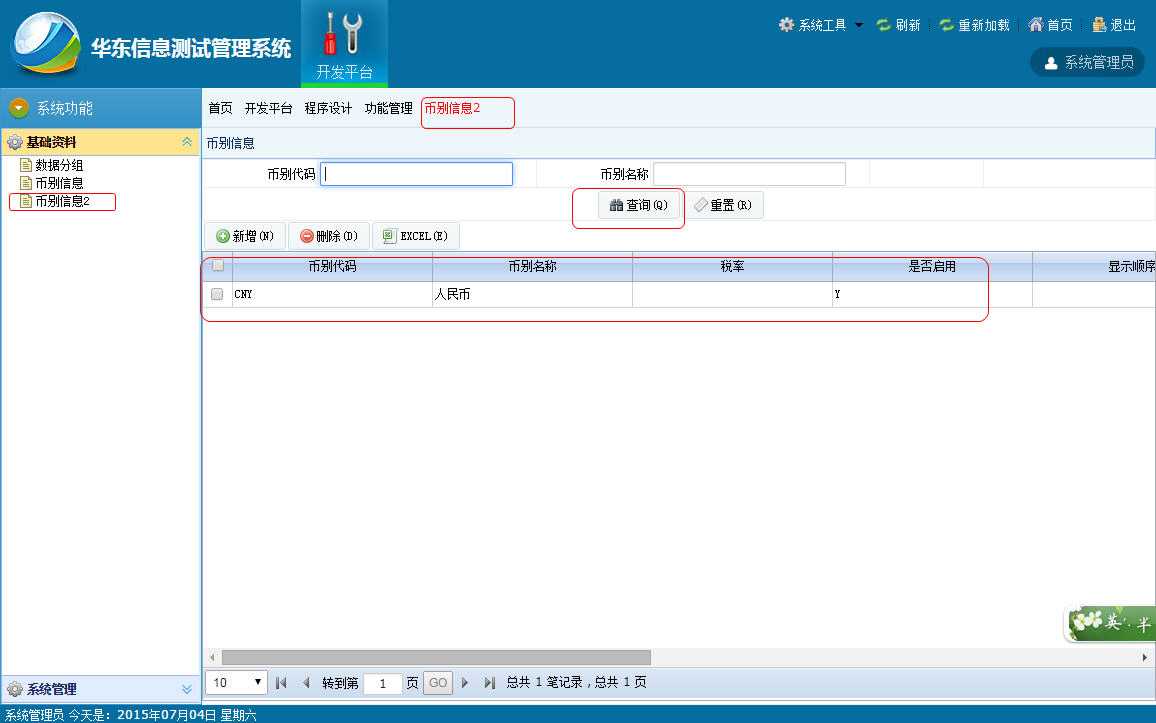
左侧菜单中出现了刚刚建立的功能菜单了
点击后,效果如下图
点击查询后,能够正确检索出数据库中的数据内容

好了。
这样带有稍微个性一点的基础资料也完成了。
通过这样的开发,项目中的基础资料部分的开发就不需要我们担心了。
我们把我们的精力都集中到核心的业务模块中开去。
好像依然,没有写一行代码,代码怎么写,大家可能更关心的是这一块
下面一节,我们如何完成一个自己写的代码
标签:
原文地址:http://www.cnblogs.com/godmodel/p/4620585.html