标签:
虽然眼下 CSS 预编译框架不少,但 SASS 已经逐渐成为主流了,为了更好的适应社会,满足市场需求,获取新技能是必须的。
之前一直想使用 SASS,但都碍于它需要在 ruby 环境下编译而退缩了,这次总算是硬着头皮把环境搭好,准备投入到 SASS 的怀抱中去...
没办法,在 W3CPLUS 的推广下,我也深受影响就是了...
作为 windows 子民,首先当然是安装 ruby
官网地址:http://rubyinstaller.org/
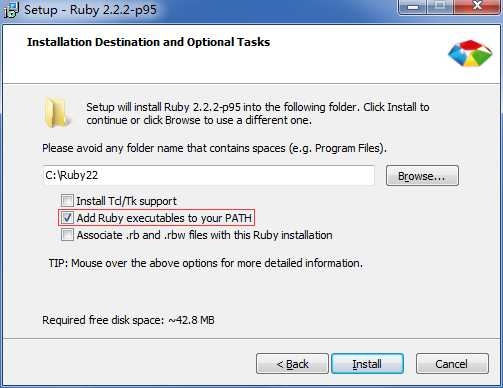
自己下载去,然后傻瓜式安装就是。但也有一点值得一提的,请看下图:

其中红线框部分请注意,请务必勾上,意思是添加系统环境变量到 PATH,这样你就可以在任何目录下使用 ruby 命令行了
接下来是安装 SASS
大多数情况和大部分人群中,还是喜欢安装 SASS 的标准稳定版本,这样使用在项目中风险不会太大
如果你想安装 beat 版,或者尝试别的安装方式,可以去 W3CPLUS 查看相关文章,这里不发散了
(传送门:http://www.w3cplus.com/preprocessor/sass-compile.html)
打开命令终端(开始——运行——cmd——确定),然后键入下面命令
gem install sass
如果你的网络环境很 nice,顺利安装成功没压力~
但假如你很不幸,网络环境到处是墙,而且 SASS 前面刚好就有那么一道...(天朝的网络环境普遍如此,相信很多人都深受其害)
那么这就是阻碍我们使用 SASS 的第一个坑了。
这时候我们该怎么办?FQ...?咱是斯文人,还是用文雅一点的办法吧。(其实是我太懒了,没去学这一技能,大家请别喷...)
既然东莞被无情打压,那我们就转道去深圳嬉戏呗~
淘宝的同学非常友好的提供了 RubyGems 的镜像:http://ruby.taobao.org/ (这个地址是可以直接访问的,建议点进去看一看)
接下来分别执行下面命令
gem sources --remove https://rubygems.org/
gem sources -a https://ruby.taobao.org/
这样就把我们要获取资源的地址设置成 http://ruby.taobao.org/ 了,同在天朝下,再无任何隔阂,可以和谐的访问了
当然,为了保险起见,我们可以执行下面的命令
gem sources -l
来查看所有资源获取域,并确保只有 http://ruby.taobao.org/ 一个
OK,一切准备就绪,再执行一开始我们提到的 SASS 安装命令,安装完成!
安装完 SASS 后,接下来是安装 node.js 和 grunt
这里请容许我一笔带过,因为先前我已经有文章提到过这两者的安装方式了。
网上相关的文章也一抓一大把...这里就不再废话,节省篇幅。
标签:
原文地址:http://www.cnblogs.com/czf-zone/p/4621038.html