标签:
一、webkit资源分类
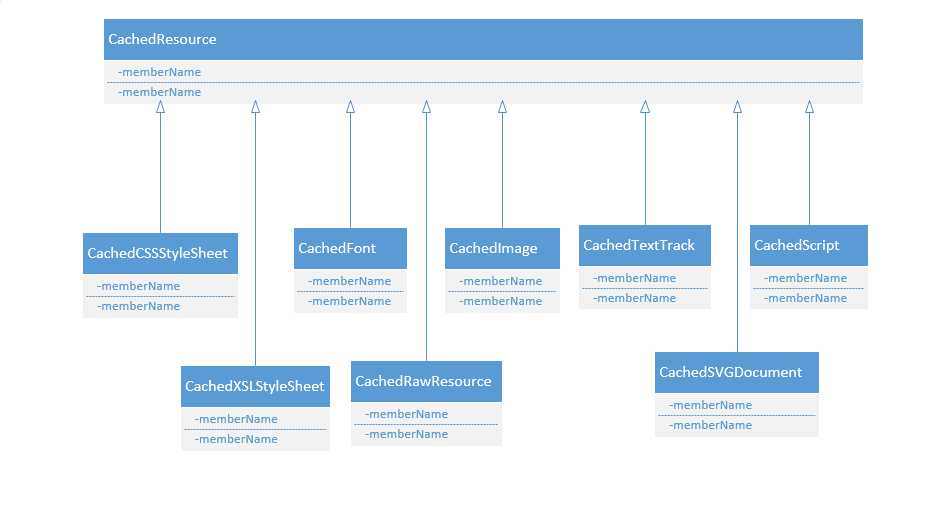
webkit中有多种资源,大致分为以下几种:
类图如下:

HTML文本是网页的主资源,它描述了网页的框架、布局。其它的便是子资源,是组成网页的子元素。
二、webkit资源加载主线
Webkit 的加载分为两条线路,一条是主资源(即HTML文本)的加载,另一条是子资源的加载。主资源里有子资源的描述信息,所以首先要加载主资源,然后加载子资源。
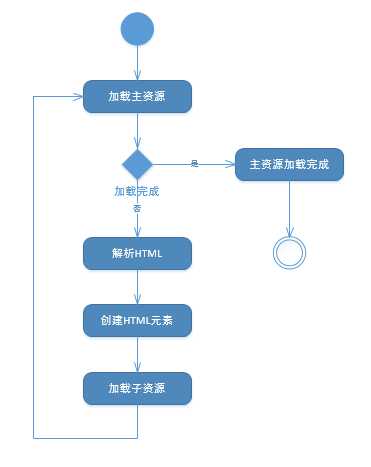
资源加载抽象流程图:

从流程图中我们看到,并不是等待加载主资源完成后再来解析HTML和加载子资源,而是边加载主资源然后解析HTML,边加载子资源。
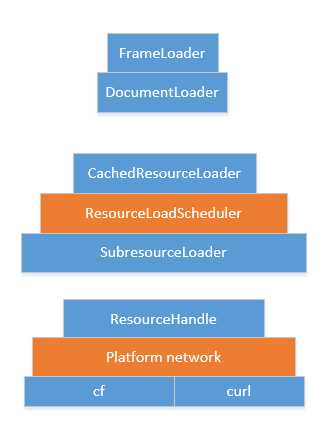
四、webkit资源加载模型

资源加载都是交给CachedResourceLoader来做,最后交给ResourceLoadScheduler完成,而ResourceHandle则是与平台相关的网络实现(cf或curl等)
参考:
http://blog.csdn.net/milado_nju/article/details/8927821
http://blog.csdn.net/horkychen/article/details/26435373
标签:
原文地址:http://www.cnblogs.com/dongc/p/4621187.html