标签:des style blog http color 使用
capserjs自带了一个测试框架,它提供了一个使你能够更容易的测试你的web应用的工具集。
注意:
1.1版本变更
这个测试框架,包括它的所有API,仅能使用在casperjs test子命令下
如果你在测试框架的范围以外使用casper.test的属性,会报error
从1.1-beta3开始,你能够在测试环境下改写casper的初始化配置,想知道更多,可以去dedicated FAQ entry.了解
单元测试
设想Cow为我们想要测试的对象:
function Cow() {
this.mowed = false;
this.moo = function moo() {
this.mowed = true; // mootable state: don‘t do that at home
return ‘moo!‘;
};
}
我们来写一个测试套件:
// cow-test.js
casper.test.begin(‘Cow can moo‘, 2, function suite(test) {
var cow = new Cow();
test.assertEquals(cow.moo(), ‘moo!‘);
test.assert(cow.mowed);
test.done();
});
用casperjs test 命令来运行我们的测试:
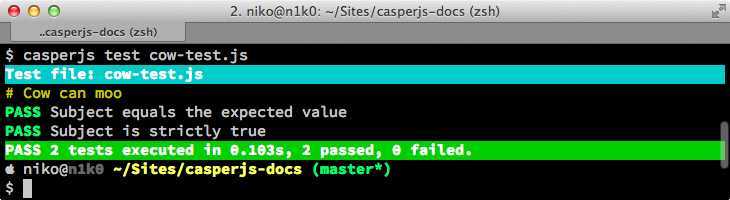
$ casperjs test cow-test.js
你可以看到如下执行结果:

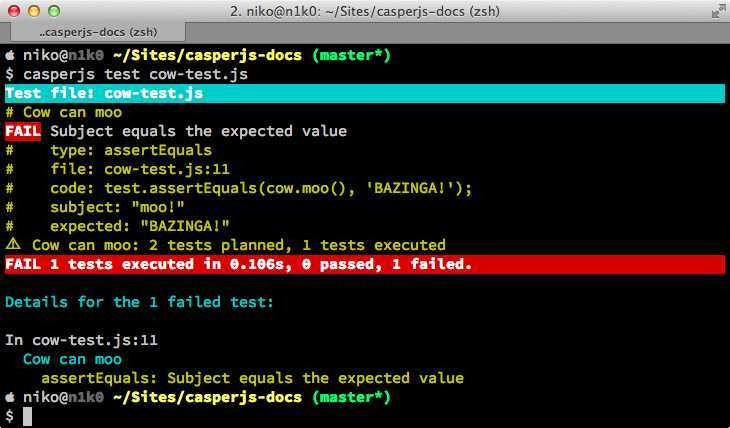
使他发生错误:
casper.test.begin(‘Cow can moo‘, 2, function suite(test) {
var cow = new Cow();
test.assertEquals(cow.moo(), ‘BAZINGA!‘);
test.assert(cow.mowed);
test.done();
});
你将得到如下结果:

现在写一个测试google搜索的用例:
// googletesting.js
casper.test.begin(‘Google search retrieves 10 or more results‘, 5, function suite(test) {
casper.start("http://www.google.fr/", function() {
test.assertTitle("Google", "google homepage title is the one expected");
test.assertExists(‘form[action="/search"]‘, "main form is found");
this.fill(‘form[action="/search"]‘, {
q: "casperjs"
}, true);
});
casper.then(function() {
test.assertTitle("casperjs - Recherche Google", "google title is ok");
test.assertUrlMatch(/q=casperjs/, "search term has been submitted");
test.assertEval(function() {
return __utils__.findAll("h3.r").length >= 10;
}, "google search for \"casperjs\" retrieves 10 or more results");
});
casper.run(function() {
test.done();
});
});
现在运行这个用例:
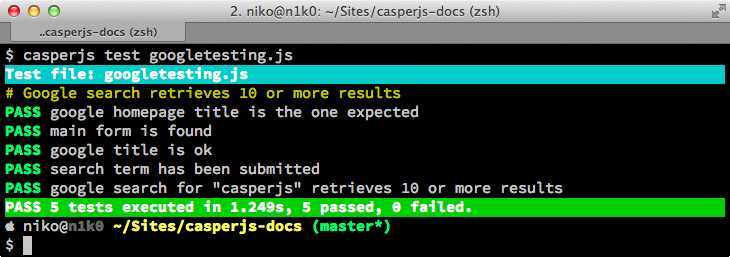
$ casperjs test googletesting.js
你可以得到如下结果:

在测试环境设置casper选项:
你必须测试环境里已经预配置casper 选项,可以采用以下方式更新属性:
casper.options.optionName = optionValue; // where optionName is obviously the desired option name
casper.options.clientScripts.push("new-script.js");
高级技术:
Tester#begin()接受一个方法或者对象来描述一个套件,对象属性允许设置setUp() 和 tearDown()方法:
// cow-test.js
casper.test.begin(‘Cow can moo‘, 2, {
setUp: function(test) {
this.cow = new Cow();
},
tearDown: function(test) {
this.cow.destroy();
},
test: function(test) {
test.assertEquals(this.cow.moo(), ‘moo!‘);
test.assert(this.cow.mowed);
test.done();
}
});
test的命令行参数和选项:
参数设置命令
casperjs test命令 将传递的自变量,作为文件或者目录路径处理,他将递归的扫描所有通过的参数,并寻找对应的’*.js’或者’*.coffee’并且增加他们到堆栈中。
注意:
当你在写测试用例时,有两个重要的注意事项:
在一个测试文件里,你不能创建多个Casper对象
只有在解析到Tester.done()时,测试用例才会真正执行
选项
选项使用“--”作为标识符
--xunit=<filename> 将测试结果记录到xunit格式的xml文件中
--direct or –verbose 打印一个log消息到控制台
--log-level=<logLevel> 设置展示在控制台的log消息的等级
--auto-exit=no 当所有的测试都执行完毕后阻止测试运行结束,他通常用来追加执行其他操作,通过手动设置exit可以触发exit事件:
// $ casperjs test --auto-exit=no
casper.test.on("exit", function() {
someTediousAsyncProcess(function() {
casper.exit();
});
});
1.0版本新增
--includes=foo.js,bar.js 在测试文件执行时引入foo.js,bar.js
--pre=pre-test.js 在所有的测试用例执行前增加pre-test.js
--post=post-test.js 在所有的测试用例执行后增加post-test.js
--fail-fast 当产生第一个失败后立即结束执行
--concise 创建一个更简洁的输出结果
--no-colors 输出时不带颜色
命令行实例:
$ casperjs test --includes=foo.js,bar.js --pre=pre-test.js --post=post-test.js --direct --log-level=debug --fail-fast test1.js test2.js /path/to/some/test/dir
注意:
自1.1版本废弃:
--direct选项已经重命名为--verbose,尽管--direct还能工作, 但是他的不被提倡的
输出xunit结果:
casperjs能够以xml格式输出可被xunit解析的结果,他能够被持续集成工具如jenkins兼容,要保存测试结果,使用--xunit选项
$ casperjs test googletesting.js --xunit=log.xml
你将得到一个向下面一样漂亮的结果:
<?xml version="1.0" encoding="UTF-8"?>
<testsuites duration="1.249">
<testsuite errors="0" failures="0" name="Google search retrieves 10 or more results" package="googletesting" tests="5" time="1.249" timestamp="2012-12-30T21:27:26.320Z">
<testcase classname="googletesting" name="google homepage title is the one expected" time="0.813"/>
<testcase classname="googletesting" name="main form is found" time="0.002"/>
<testcase classname="googletesting" name="google title is ok" time="0.416"/>
<testcase classname="googletesting" name="search term has been submitted" time="0.017"/>
<testcase classname="googletesting" name="google search for "casperjs" retrieves 10 or more results" time="0.001"/>
<system-out/>
</testsuite>
</testsuites>
casperjs自测:
casperjs拥有自己的单元测试集,它放置在tests子目录下,可以这样运行它:
$ casperjs selftest
运行这个测试集的一个好处是发现你运行平台的BUG,如果它失败了请在github的 file an issue 或者在CasperJS mailing-list反馈
扩展casperjs测试框架:
这个命令:
$ casperjs test [path]
是这个命令的截短:
$ casperjs /path/to/casperjs/tests/run.js [path]
如果你想扩展casperjs测试框架的能力,你可以编写自己的runner方法和扩充casper对象
[译文]casperjs使用说明-测试,布布扣,bubuko.com
标签:des style blog http color 使用
原文地址:http://www.cnblogs.com/reach296/p/3823327.html