标签:
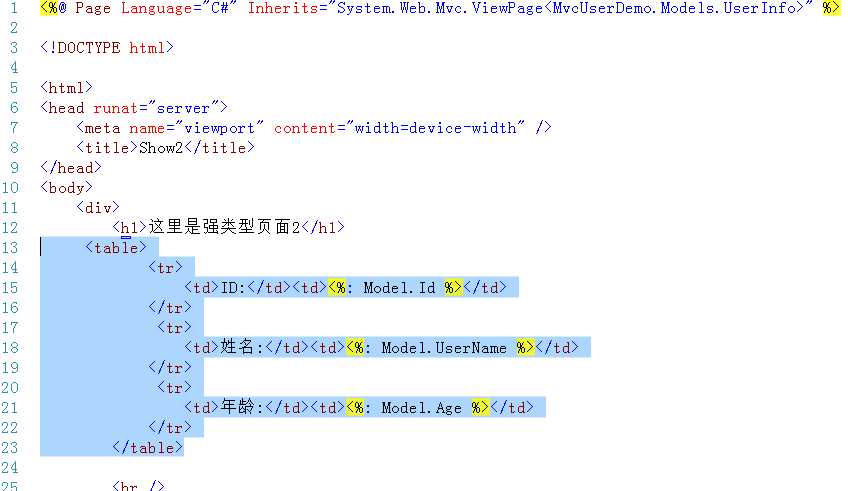
强类型视图:
<table>
<tr>
<td>ID:</td><td><%: Model.Id %></td>
</tr>
<tr>
<td>姓名:</td><td><%: Model.UserName %></td>
</tr>
<tr>
<td>年龄:</td><td><%: Model.Age %></td>
</tr>
</table>
直接用model就可以,上面应该添加相应对象的引用

控制器代码:
public ActionResult Show() { UserInfo userInfo =new UserInfo(); userInfo.Id = 9; userInfo.UserName = "张三"; userInfo.Age = 18; //ViewData["UserInfo"] = userInfo; ViewData.Model = userInfo; return View(); }
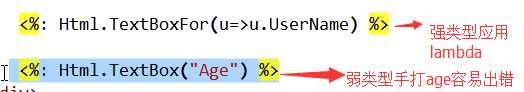
强类型HTML辅助方法:

标签:
原文地址:http://www.cnblogs.com/xiaoshi657/p/4622945.html