标签:
在web开发中,我们总希望实现同样的功能,客户端和服务器端交互的次数越少越好。这样既可以提高用户浏览的进度,也可以减少服务器的压力,现在web开发中的“登录模块”设计为例,实现客户端验证账号密码长度是否符合要求,符合要求,服务端程序再进一步验证。
流程:1.用户输入账号密码
2.客户端的JavaScript代码对TextBox中字符的长度进行验证
3.若长度不符合要求,则不转入执行服务器程序
4.若长度符合要求,则转而执行服务器程序,将信息和数据库中信息进行比对。
以上是程序执行的流程,读者可以继续往下看代码分析,也可以点击这里下载源代码自己研究。
首先我们在login.aspx(前台)中添加两个文本框,一个按钮,界面如图:

前台代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="login.aspx.cs" Inherits="login" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>测试</title>
<style type="text/css">
#box{border:2px solid #00ffff; width:250px; margin-left:auto; margin-right:auto; margin-top:100px; padding:10px;}
#bt_commit{margin-left:150px;}
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="box">
账号:<asp:TextBox ID="txt_usr" runat="server"></asp:TextBox><br /><br />
密码:<asp:TextBox ID="txt_pwd" runat="server" TextMode="Password" ></asp:TextBox><br /><br />
<asp:Button ID="bt_commit" runat="server" Text="登录" />
</div>
</form>
</body>
</html>
后台代码:(还没有添加任何自定义代码)
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void bt_commit_Click(object sender, EventArgs e) { } }
然后在前台后和后台添加相应代码,如下:
前台:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="login.aspx.cs" Inherits="login" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>测试</title>
<style type="text/css">
#box{border:2px solid #00ffff; width:250px; margin-left:auto; margin-right:auto; margin-top:100px; padding:10px;}
#bt_commit{margin-left:150px;}
</style>
<script type="text/javascript">
function yanzheng()
{
var usr_len = document.getElementById("txt_usr").value;
var pwd_len = document.getElementById("txt_pwd").value;
if(usr_len.length<1)
{
alert("请输入账号!");
return false;
}
else if(pwd_len.length<6||pwd_len.length>20)
{
alert("密码长度不合法!");
return false;
}
else
{
return true;
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="box">
账号:<asp:TextBox ID="txt_usr" runat="server"></asp:TextBox><br /><br />
密码:<asp:TextBox ID="txt_pwd" runat="server" TextMode="Password"></asp:TextBox><br /><br />
<asp:Button ID="bt_commit" runat="server" Text="登录" OnClick="bt_commit_Click" />
</div>
</form>
</body>
</html>
后台:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { bt_commit.Attributes.Add("OnClick", "return yanzheng()"); } } protected void bt_commit_Click(object sender, EventArgs e) { Page.ClientScript.RegisterStartupScript(typeof(Page), "", "<script>alert(‘客户端验证通过!‘);</script>"); } }
这样就可以实现只有在客户端(前台)验证通过的情况下才会执行服务端(后台)代码。点这里下载源代码。
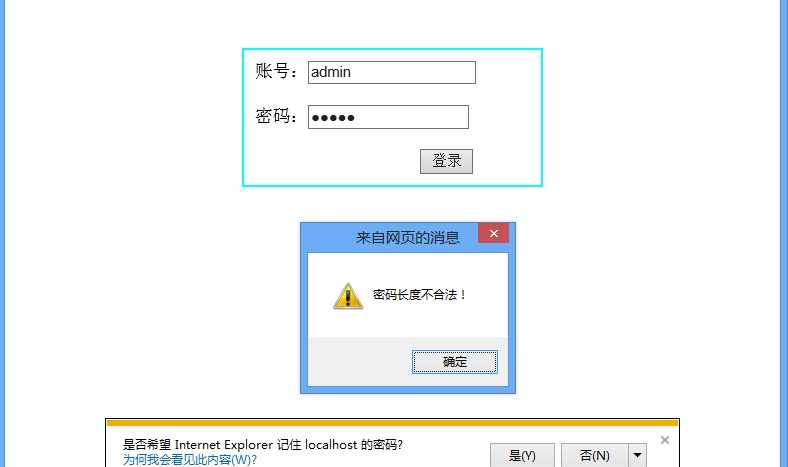
运行结果如图:

标签:
原文地址:http://www.cnblogs.com/robothy/p/4622870.html