标签:
其中:
onFocus事件就是当光标落在文本框中时发生的事件。
onBlur事件是光标失去焦点时发生的事件。
例如:
<textarea onfocus="if(hello’) {value=‘‘}" onblur="if(value==‘‘) {value=’hello’}">hello</textarea> 可以实现鼠标点击文本框,默认文字消失,点击文本框外任意区域,默认文字又重现。
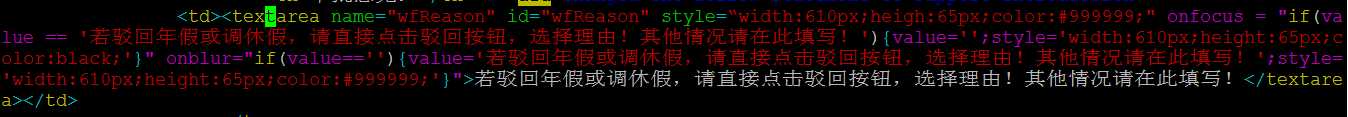
又例如下面这段:
 会去的如下结果:
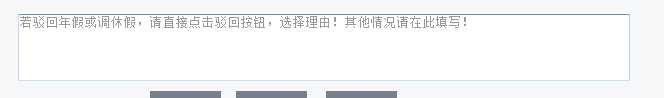
会去的如下结果:

上述style的设置可以使提示信息为浅灰色,而用户写的为纯黑色。
focus()函数用于将鼠标点定位到某个位置:
javascript:document.getElementById("id").focus();
jquery: $("#id").focus();
如上面的实际例子,可以用$("#wfReason").focus() 来将鼠标定位的这个文本输入框。
关于网页中鼠标动作 onfocus onblur focus()
标签:
原文地址:http://www.cnblogs.com/renzherushe/p/4619019.html