标签:
前面介绍了Chrome开发者工具的大部分内容工具,现在介绍最后两块功能Audits和Console面板。
一、Audits
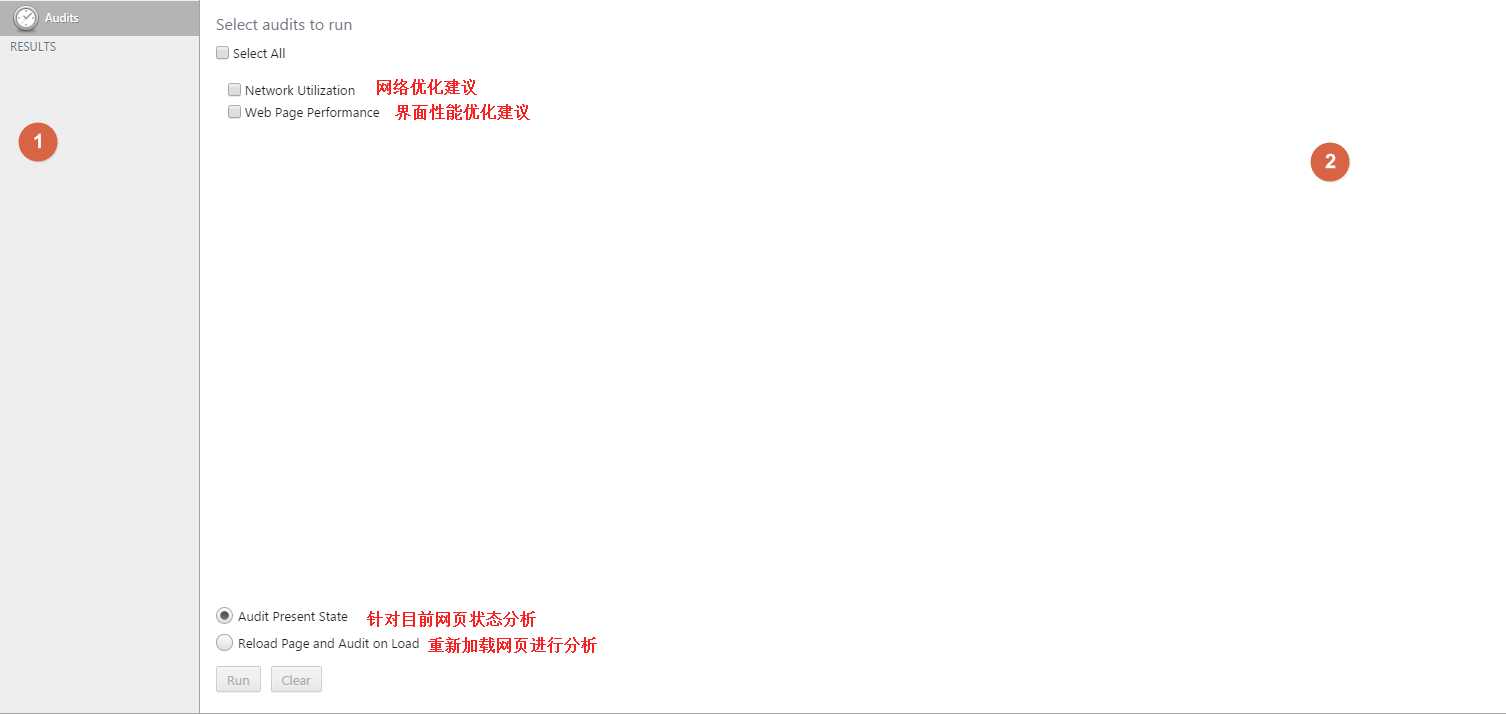
Audits面板会针对目前网页提出若干条优化的建议,这些建议分为两大类,一类是网络加载性能,另一类是界面性能。首先开下它的主界面。
Audits面板的网络优化建议参照的是雅虎前端工程师的十四条黄金建议。为了验证这一点,我们可以做一次简单的测试。根据十四条web性能建议中的其中一条:把css文件应该放入html文档的顶部,避免网页在渲染dom后出现闪烁的问题。我们写如下不规范代码
<!DOCTYPE html> <html> <head> <title></title> </head> <body> </body> <!-- 把css文件放入底部 --> <link rel="stylesheet" type="text/css" href="xuu.css"> </html>
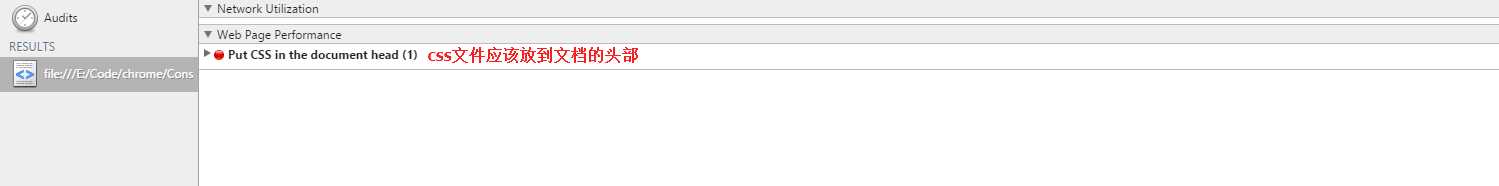
然后我们开始run了。你可以看到它会给出我们期望的建议,在web Page Performance里面它给出了红点,后面的建议是:将css放入头部:
提升界面性能对于用户体验来说非常重要。如果你按照了十四条建议来处理优化你的web界面,那么出现在Audits中的信息会变得很少。如果你还不知道这十四条建议,我推荐你去阅读《web高性能建站》这本书。相信会对你有帮助。
二、Console
Console面版可以输出你自己代码。它可以配合其他面板一起使用。点击右上角的>_剪头可以启用或者收起它。它也分了四个选项:
Console: 用于输出和现实调试信息
Search: 在域名下查找文件和内容
Emulation : 启用移动开发模式
Rendering: 在界面显示各种监控信息
关于Console的玩法,已经有一位大神详细讲解过。我这里就不一一介绍。点击这里去拜读大神的文章吧。Search也比较简单,露珠就不啰嗦了。现在主要讲解一下Emulation模式下的移动开发。移动开发毫无疑问已经成为web开发的主力军了。所以,chrome也打造了一款配合我们开发和测试的工具。
1.进入移动开发模式
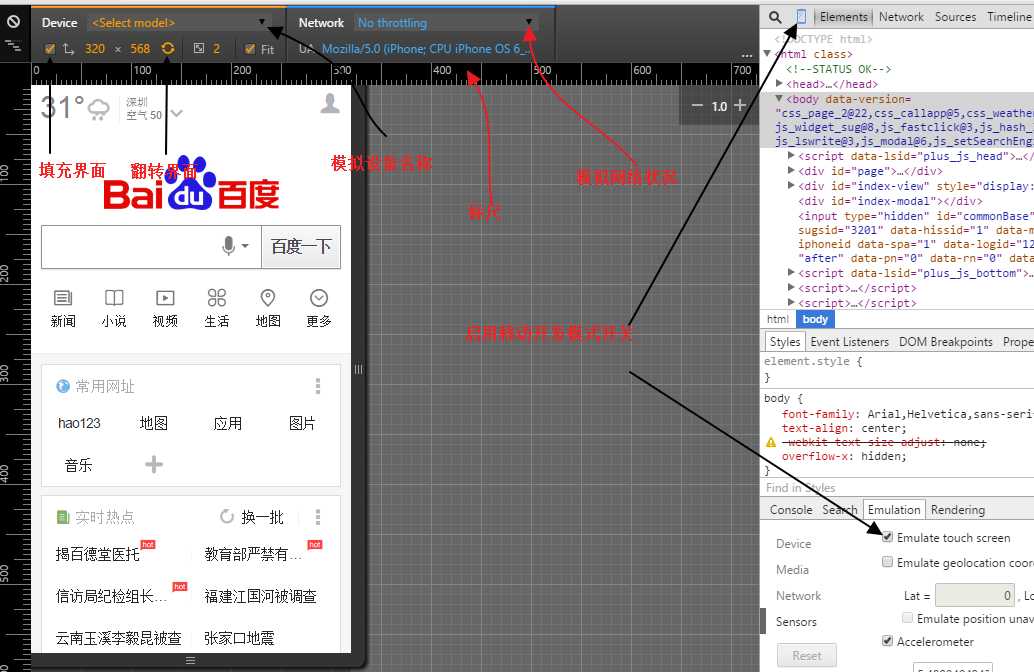
手机开发模式我的建议是把控制面版右置。这样对手机开发来说是方便的。长按控制面板右上角类型标签(img4)可以切换控制面板的出现位置。调整完控制面板的位置后。点击Emulation然后再点击出现在选项击面版中的文字。或者你直接点击开发者工具界面左上角的手机图标进入开发者模式。你可以看到当你切换到移动开发模式后,鼠标已经变成了小黑圈圈了。
2.调试设备
在Device下拉菜单中选择不同的手机模式。里面包括安卓和苹果系统的流行机器。勾选Emulate mobile选项可以适应屏幕。Resolution这一项可以调整手机屏幕的高度和宽度。
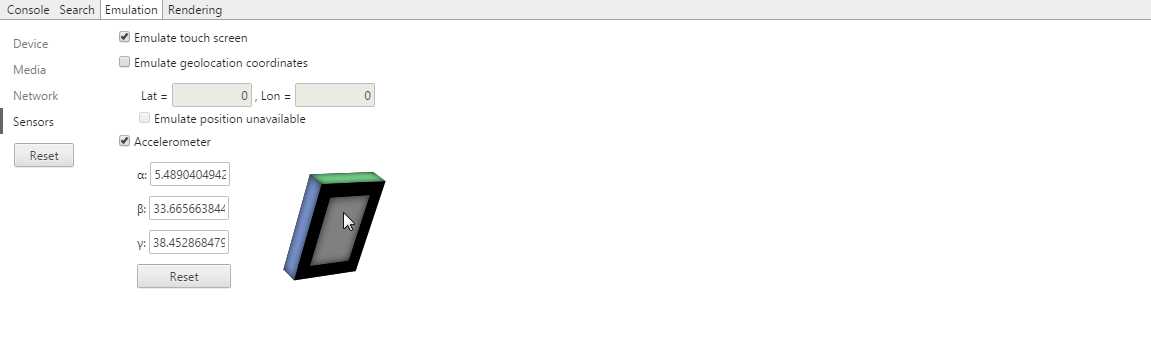
3.模拟网络状况
Netword中选择模拟的网络状况。包括主流和非主流的各种网络。(WIFI,3G,2G等)Sensors选项中自定义移动端的经纬度。在模型中可以设定3D视图角度。把鼠标放上去直接旋转模型。这个功能暂时没发现有啥卵用。
很多调试可以在界面进行,这也是露珠通常做的。实际应用到的选项chrome都人性化地列在了主界面。选择了移动开发模式后界面会变成这样子:
需要注意的是,Chrome浏览器模拟的只是界面,内核和原生的很多功能是模拟不了的,不过这对于做html5移动开发的来说已经足够了吧。
三、结束语
本篇文章主要介绍了移动开发测试的工具部分。chrome在模拟移动开发时效果有些欠缺。如果需要真机调试,诸位可以考虑UC流浪器的开发版本(只支持安卓),chrome的移动版本(只支持安卓),或者自己买台mac(露珠买不起啊)再买台iphone(露珠的是小米的吊死机啊)配合联调。weinre那玩意儿只能调样式,还得自己加代码建议就不要去用了。好了,Chrome开发者工具都介绍的差不多了,下一篇是本系列的尾篇。介绍几款插件用(包括高大上的开发者工具皮肤哦),敬请关注!
标签:
原文地址:http://www.cnblogs.com/constantince/p/4624241.html