标签:
1.代码演示:
element.html如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>display</title>
<link rel="stylesheet" type="text/css" href="element.css"/>
</head>
<body>
<span class="s1">span1</span>
<span class="s1">span2</span>
<div class="s2">div1</div>
<div class="s2">div2</div>
</body>
</html>
同时element.css文件,如下:
@charset "utf-8"; /* CSS Document */ .s1 { background-color:pink; display:block; /*我希望使用s1类选择器的元素,按照块元素显示*/ } .s2 { background-color:gray; width: 100px; }
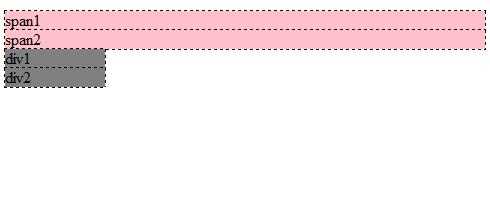
效果图:

2.我稍微修改一下上面代码,演示如下:
elememt.html不变,element.css如下:
@charset "utf-8"; /* CSS Document */ .s1 { background-color:pink; display:block; /*我希望使用s1类选择器的元素,按照块元素显示*/ } .s2 { background-color:gray; width: 100px; display:inline; }
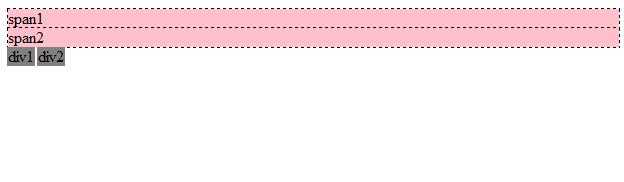
效果图:

标签:
原文地址:http://www.cnblogs.com/hebao0514/p/4624741.html