标签:
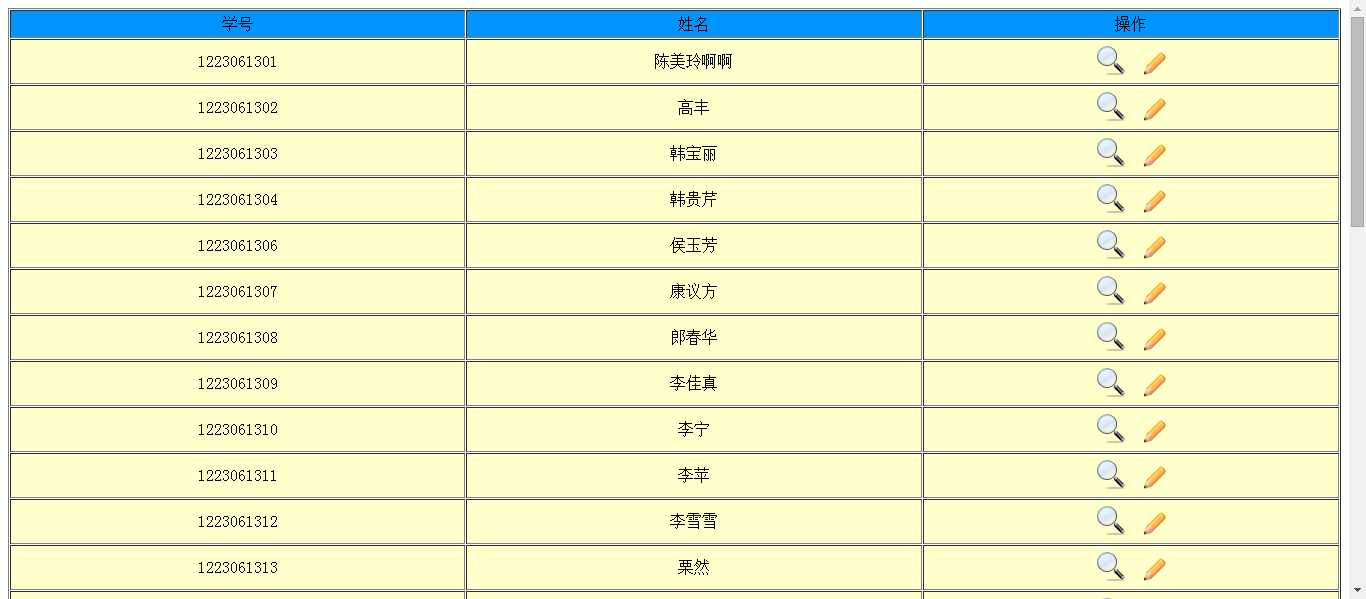
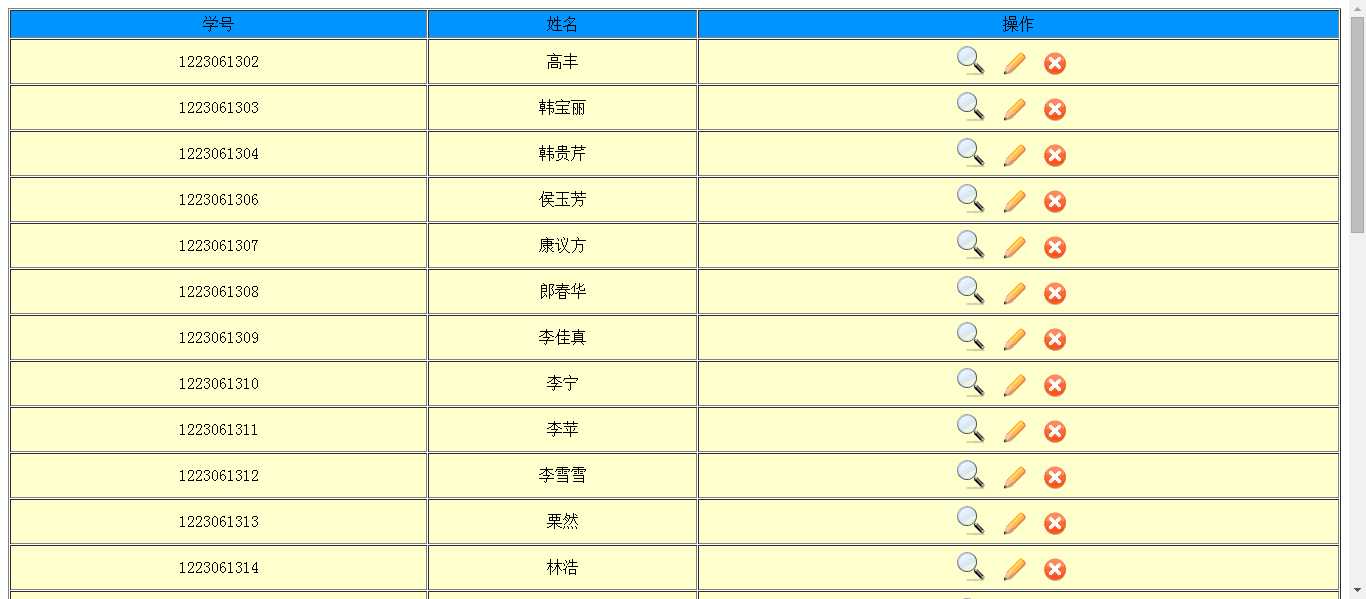
一、显示信息 1、Models(模板) private MyDBDataContext _context = new MyDBDataContext(); //定义一个变量取出所有数据 public List<Student> Select() { return _context.Student.ToList();//把所有数据都显示出来,全部查询 } 2、Controllers(控制器) public ActionResult Index()//显示信息 { ViewBag.data = new StudentBF().Select();//调用查询方法将获取到的信息存到ViewBag.data里面 return View(); } 3、Views(视图) @using 数据库增删改查_Razor_.Models; @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <style> .trhead { background-color:#0094ff; text-align:center; } .trrow { background-color:#FFFFcc; text-align:center; } </style> </head> <body> <div> <table border="1" width="100%" cellpadding="4" cellspacing="1"> <tr class="trhead"> <td>学号</td> <td>姓名</td> <td>操作</td> </tr> @{ List<Student> list=ViewBag.data as List<Student>;//将数据取出来并进行强制转换 foreach (Student data in list) { <tr class="trrow"> <td>@data.Sno </td> <td>@data.Sname </td> @* <td><a href="/Home/Details/@data.Sno"><img src="xiangxi.png"></a> <a href="/Home/Edit/@data.Sno"><img src="xiugai.png"></a></td>*@ </tr> } } </table> </div> </body> </html>
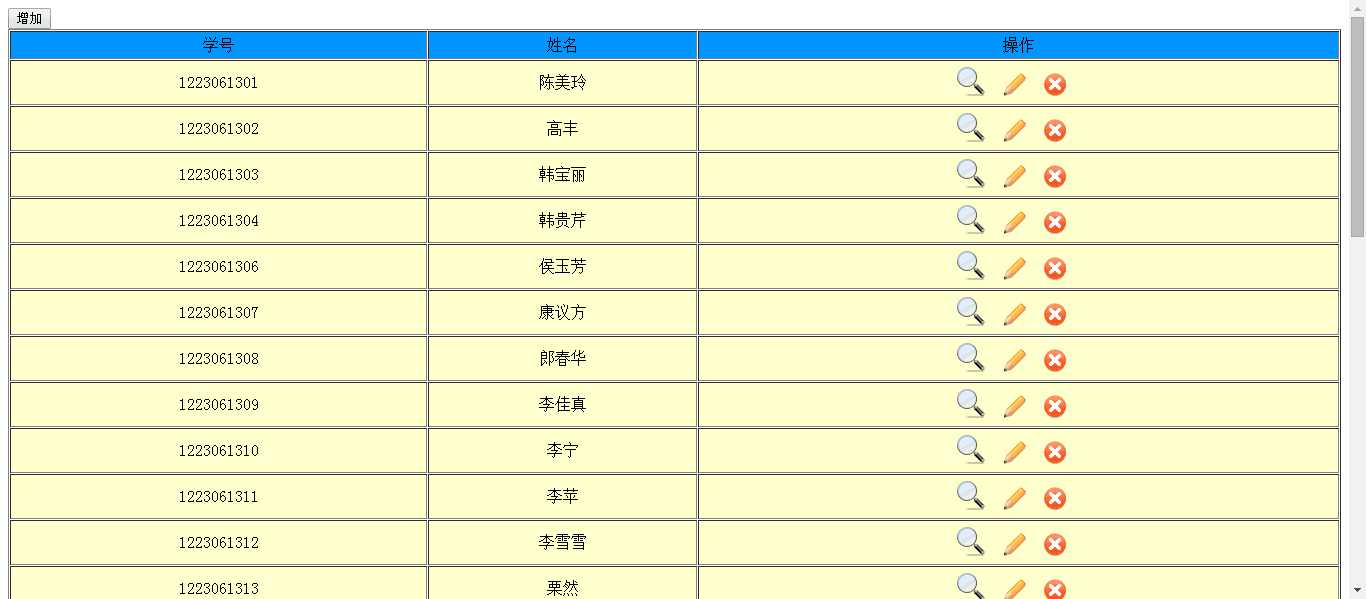
效果图:

二、详细信息 1、Models(模板) public Student Select(string sno) //详细查询 { var query = _context.Student.Where(P=>P.Sno==sno);//找到P这个对象里输入的学号和里面的学号相同的一个人 if(query.Count()>0) { return query.First(); } else { return null; } } 2、Controllers(控制器) public ActionResult Details(string id)//详细信息 括号里面必须是id { ViewBag.data = new StudentBF().Select(id);//调用详细信息方法将获取到的信息存到ViewBag.data里面 return View(); } 3、Views(视图) @using 数据库增删改查_Razor_.Models; @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Details</title> <style> .trhead { background-color:#0094ff; text-align:center; } .trrow { background-color:#FFFFcc; text-align:center; } </style> </head> <body> <div> <table border="1" width="100%" cellpadding="4" cellspacing="1" class="trrow"> @{ Student data=ViewBag.data; <tr > <td>学号</td> <td>@data.Sno</td> </tr> <tr> <td>姓名</td> <td>@data.Sname</td> </tr> <tr> <td>性别</td> <td>@data.Ssex</td> </tr> <tr> <td>生日</td> <td>@data.Sbirthday</td> </tr> <tr> <td>班级</td> <td>@data.Class</td> </tr> } </table> </div> </body> </html>
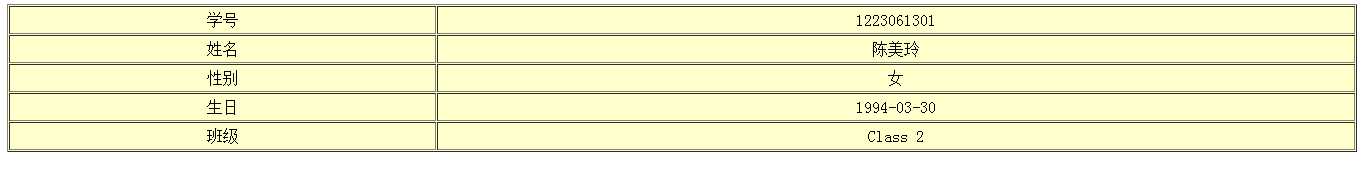
效果图:


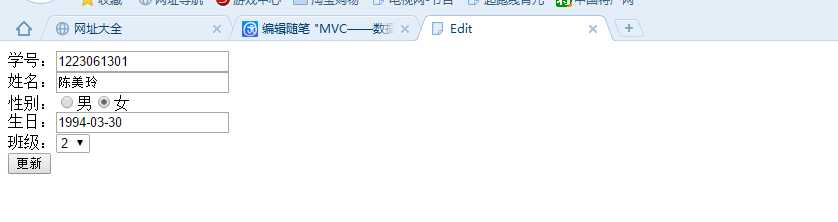
三、修改信息。 1、Models(模板) public void Update(string sno,string sname,string sex,string birthday,string Class)//修改 { var query=_context.Student.Where(P=>P.Sno==sno); if(query.Count()>0) { Student data = query.First(); data.Sname = sname; data.Ssex = sex; data.Sbirthday = birthday; data.Class = Class; } _context.SubmitChanges(); } 2、 Controllers(控制器) public ActionResult Edit(string id)//修改前的编辑 { ViewBag.data = new StudentBF().Select(id);//将要修改的人的信息查询出来 ViewBag.banji = new StudentBF().Select();//将所有的班级信息显示出来 return View(); } public ActionResult Update(string sno,string sname,string sex,string birthday,string class1 )//修改前的编辑 { new StudentBF().Update(sno,sname,sex,birthday,class1); //将数据扔进去进行修改 return RedirectToAction("Index");//返回动作到Index } 3、Views(视图) @using 数据库增删改查_Razor_.Models; @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Edit</title> </head> <body> <div> <form name="f1" id="f1" action="/Home/Update" method="post"> @{ Student data=ViewBag.data; List<Student> banji=ViewBag.banji; <div> 学号:<input id="Text1" name="sno" type="text" value="@data.Sno" readonly="readonly" /><br/> 姓名:<input id="Text2" name="sname" type="text" value="@data.Sname" /><br/> 性别:<input id="Radio1" name="sex" type="radio" value="男" @(data.Ssex=="男"?"checked=checked":"") />男<input id="Radio2" type="radio" name="sex" value="女" @(data.Ssex=="女"?"checked=checked":"" )/>女<br/> 生日:<input id="Text3" type="text" name="birthday" value="@data.Sbirthday" /><br/> 班级:<select id="Select1" name="class1"> @{ foreach(Student x in banji ) { if(data.Class==x.Class) { <option selected="selected" value="@x.Class">@data.Class</option> } else { <option value="@x.Class">@data.Class</option> } } } </select> </div> } <input id="Submit1" type="submit" value="更新" /> </form> </div> </body> </html>
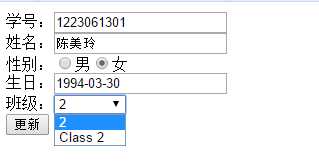
效果图:

↓

↓

↓

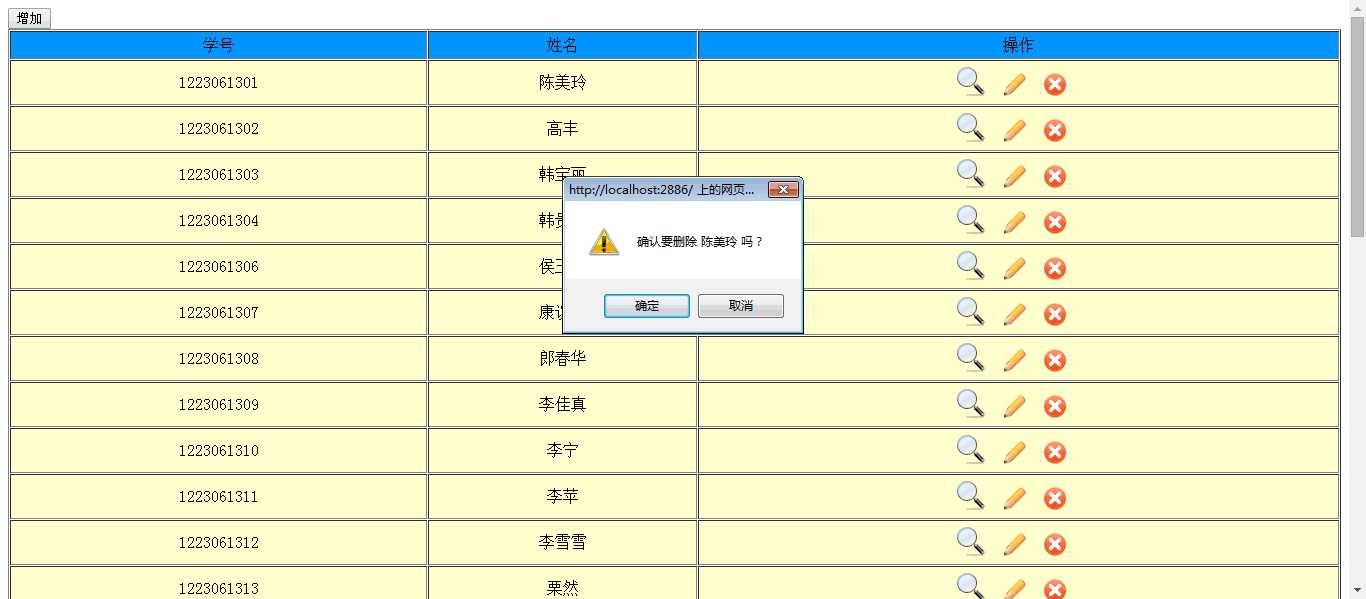
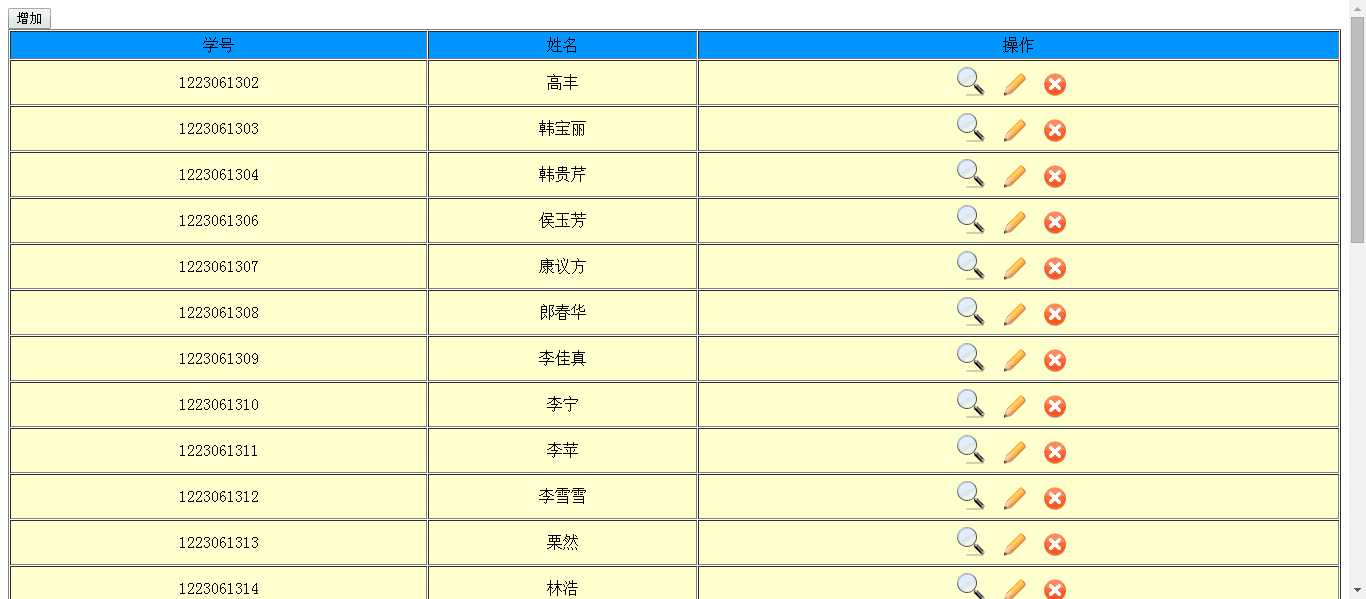
四、删除 1、Models(模板) public ActionResult Delete(string id)//删除 { new StudentBF().Delete(id);//调用方法删除 return RedirectToAction("Index");//返回到动作Index } 2、Controllers(控制器) public ActionResult Delete(string id)//删除 { new StudentBF().Delete(id);//调用方法删除 return RedirectToAction("Index");//返回到动作Index } 3、Views(视图) Null
效果图:



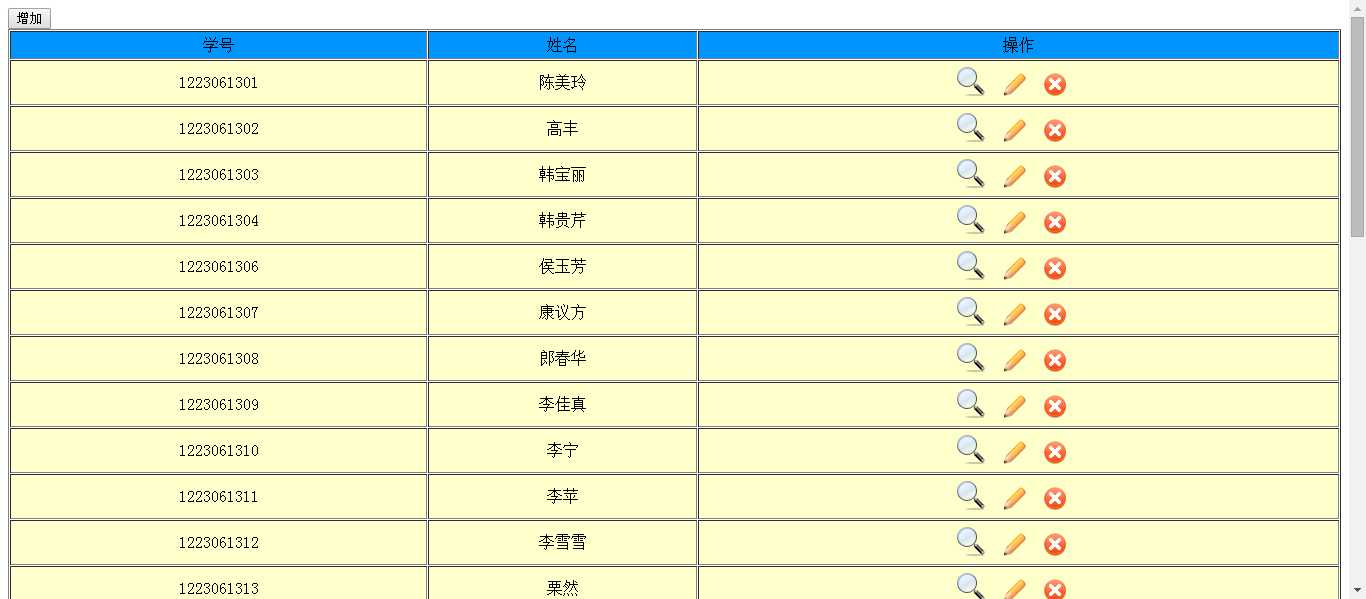
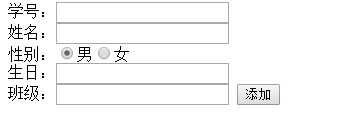
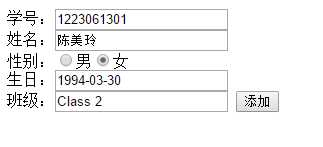
五、增加 1、Models(模板) public void Insert(string sno, string sname, string sex, string birthday, string Class)//增加 { Student data = new Student();//造一个新的学生(Student) data.Sno = sno; data.Sname = sname; data.Ssex = sex; data.Sbirthday = birthday; data.Class = Class; _context.Student.InsertOnSubmit(data); //将data增加到Student表里去 _context.SubmitChanges(); } 2、Controllers(控制器) public ActionResult Add()//增加 { return View(); } public ActionResult Insert(string sno,string sname,string sex,string birthday,string class1)//增加 { new StudentBF().Insert(sno,sname,sex,birthday,class1);//将传过来的参数全部扔进去 return RedirectToAction("Index");//返回到动作Index } 3、Views(Add)(视图) @using 数据库增删改查_Razor_.Models; @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Add</title> </head> <body> <div> <form name="f1" id="f1" action="/Home/Insert" method="post"> 学号:<input id="Text1" name="sno" type="text" value="" /><br/> 姓名:<input id="Text2" name="sname" type="text" value="" /><br/> 性别:<input id="Radio1" name="sex" type="radio" value="男" checked="checked" />男<input id="Radio2" type="radio" name="sex" value="女" )/>女<br/> 生日:<input id="Text3" type="text" name="birthday" value="" /><br/> 班级:<input id="Text14" type="text" name="class1" /> <input id="Submit1" type="submit" value="添加" /> </form> </div> </body> </html>
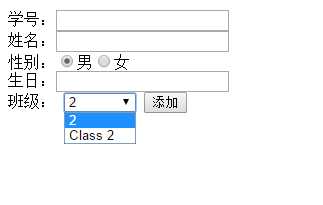
效果图:

 →→→
→→→


注意:下拉表出来的班级是新造了个班级表 (Add)
效果如下图:

如果是修改的话,班级里显示值需要if else判断, 如果学生的班级和班级表的班级对应起来,则默认学生的班级被选中,否则只需要将其他的班级添加上就行了,不需要选中
效果如下图:

标签:
原文地址:http://www.cnblogs.com/lk-kk/p/4625185.html