标签:
SharePoint 2013 新加入了APP 开发,较以往的自定义WebPart开发又多了一种开发选择。APP页面局部显示,就是在APP程序里添加WebPart;添加方法与“WebPart”类似,这里将详细介绍如何局部开发,以达到替换WebPart 的目的。
我是以SharePoint online 为测试环境,测试实例。
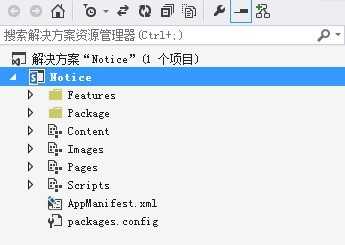
1 建立一个SharePoint 2013 的应用程序的解决方案 ,托管模式选择“SharePoint 托管”,项目名为:“Notice”,如下图:

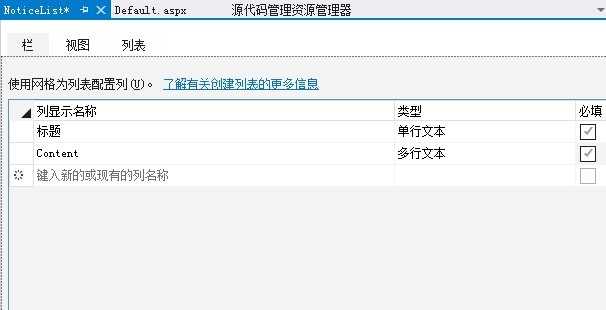
2 右击项目,添加一个自定义类型列表“NoticeList”,并创建“Content”栏,如下图:

3 打开“Pages”下的默认网页“Default.aspx”,引用上面新建的列表视图,代码如下:
<WebPartPages:WebPartZone runat="server" FrameType="TitleBarOnly" ID="full" Title="loc:full" ><WebPartPages:XsltListViewWebPart ID="XsltListViewWebPart2" runat="server" ListUrl="Lists/NoticeList" IsIncluded="True" NoDefaultStyle="TRUE" Title="NoticeManage " PageType="PAGE_NORMALVIEW" Default="TRUE" ViewContentTypeId="0x" > </WebPartPages:XsltListViewWebPart></WebPartPages:WebPartZone>
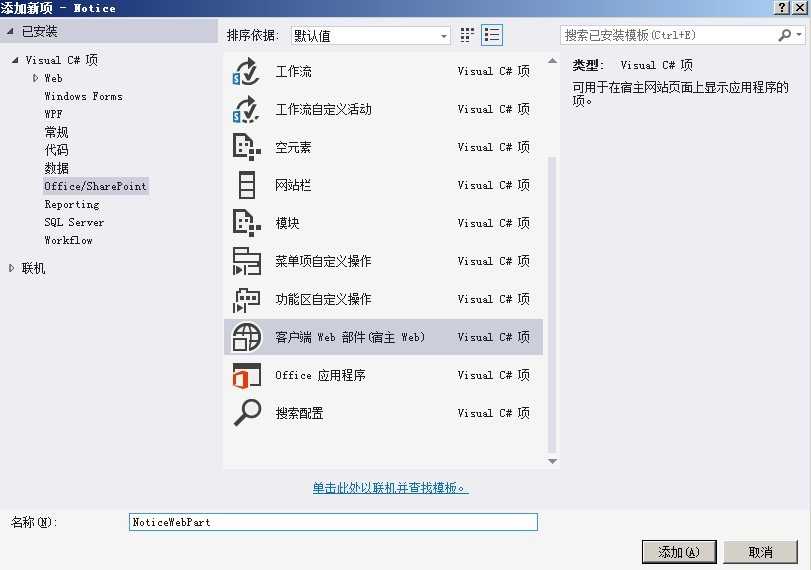
4 右击项目--添加--新建项,如下图:

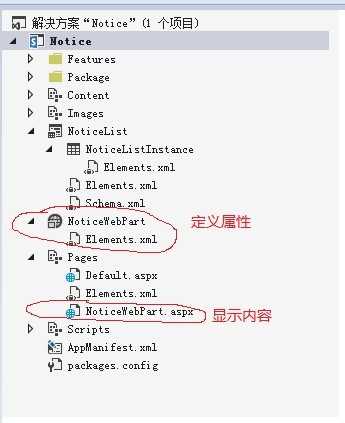
5 选择新建web部件后,项目里就会出现WebPart部件以及它的页面,如图:

6 打开“NoticeWebPart.aspx”,用JS写一段脚本用来获取列表里的数值,代码如下:

<html> <head> <title></title> <style type="text/css"> .divView { margin-bottom:10px; font-size:12px; width:100%; text-align:left; } .divView span { margin-right:6px; } .divView a { color:#000; } .imgstyle { margin:auto; height:14px; width:14px; vertical-align:bottom; } </style> <script type="text/javascript" src="../Scripts/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="/_layouts/15/MicrosoftAjax.js"></script> <script type="text/javascript" src="/_layouts/15/sp.runtime.js"></script> <script type="text/javascript" src="/_layouts/15/sp.js"></script> <script type="text/javascript" src="/_layouts/15/SP.RequestExecutor.js"></script> <script type="text/javascript"> ‘use strict‘; var hostUrl = ‘‘;//主机WEB 地址 var AppWebUrl = ‘‘;//app地址 var allAnnouncements;//临时记录列表值 // 设置客户端 Web 部件页面的样式,使其与宿主 Web 一致。 (function () { if (document.URL.indexOf(‘?‘) != -1) { var params = document.URL.split(‘?‘)[1].split(‘&‘); for (var i = 0; i < params.length; i++) { var p = decodeURIComponent(params[i]); if (/^SPHostUrl=/i.test(p)) { hostUrl = p.split(‘=‘)[1]; document.write(‘<link rel="stylesheet" href="‘ + hostUrl + ‘/_layouts/15/defaultcss.ashx" />‘); //break; } if (/^SPAppWebUrl=/i.test(p)) { AppWebUrl = p.split(‘=‘)[1]; //alert(AppWebUrl); } } } if (hostUrl == ‘‘) { document.write(‘<link rel="stylesheet" href="/_layouts/15/1033/styles/themable/corev15.css" />‘); } BindUserDate(); })(); //绑定数据值 function BindUserDate() { var context = new SP.ClientContext(AppWebUrl); var factory = new SP.ProxyWebRequestExecutorFactory( AppWebUrl ); context.set_webRequestExecutorFactory(factory); var web = context.get_web(); var list = web.get_lists().getByTitle("NoticeList"); var listname = list.listname; var listNO = list.length; var camlString = //"<View>" + // "<ViewFields>" + //"<FieldRef Name=‘Title‘ />" + //"<FieldRef Name=‘ID‘ />" + //"<FieldRef Name=‘CreateDate‘ />" + "<View><Query><Where><IsNotNull><FieldRef Name=\‘Title\‘ /></IsNotNull></Where><OrderBy><FieldRef Name=\‘Modified\‘ Ascending=\‘False\‘ /></OrderBy></Query></View>"; var camlQuery = new SP.CamlQuery(); camlQuery.set_viewXml(camlString); allAnnouncements = list.getItems(camlQuery); context.load(allAnnouncements); context.executeQueryAsync(successHandler, errorHandler); } function successHandler() { var Announcements = allAnnouncements.getEnumerator(); var str = ""; while (Announcements.moveNext()) { var announcement = Announcements.get_current(); var title = announcement.get_item("Title"); var CreateDate = new Date(announcement.get_item("Modified")); var dateStr = "[" + CreateDate.getFullYear().toString() + "-" + (CreateDate.getMonth() + 1).toString() + "-" + CreateDate.getDate().toString() + "]"; var id = announcement.get_item("ID"); var DispUrl = AppWebUrl + "/Lists/NoticeList/DispForm.aspx?ID=" + id; str += "<div class=‘divView‘><span><img class=‘imgstyle‘ src=‘../SiteImages/info.png‘ /></span><span><a href=‘" + DispUrl + "‘ target=‘_blank‘>" + title + "</a></span><span style=‘color:#ccc;‘>" + dateStr + "</span></div>" //// ULContent += "<li id=" + LIID + " >" + departmentstr + "</li>"; //$("#SeDepartment").append("<option value=‘" + announcement.get_item("Title") + "‘>" + announcement.get_item("Title") + "</option>"); } $("#NoticeStrs").html(str); } function errorHandler() { alert(‘Request failed. ‘); } </script> </head> <body> <div style=" margin:1%;width:98%; text-align:left"> <div id="NoticeStrs"></div> </div> </body> </html>
7 按“F5”运行。
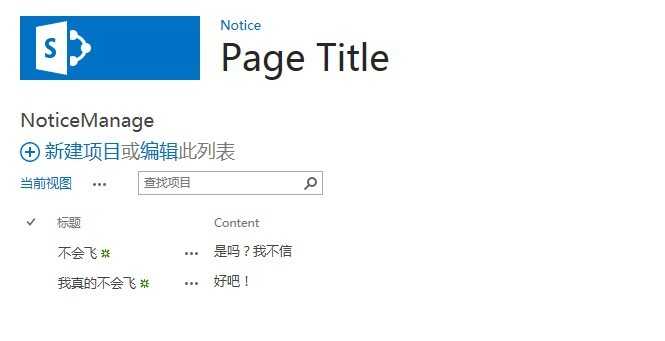
8 在APP 页面显示的列表中添加两条数据

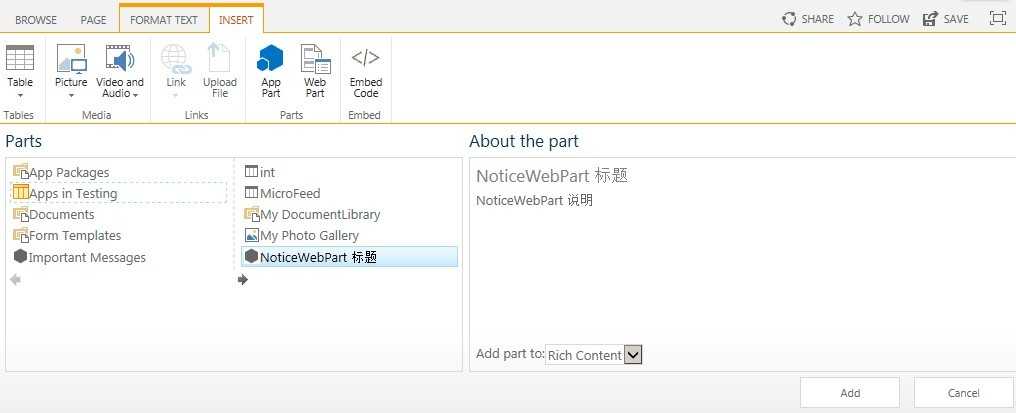
9 在想要的页面下,插入"AppPart",找到我们创建的“NoticeWebPart 标题”

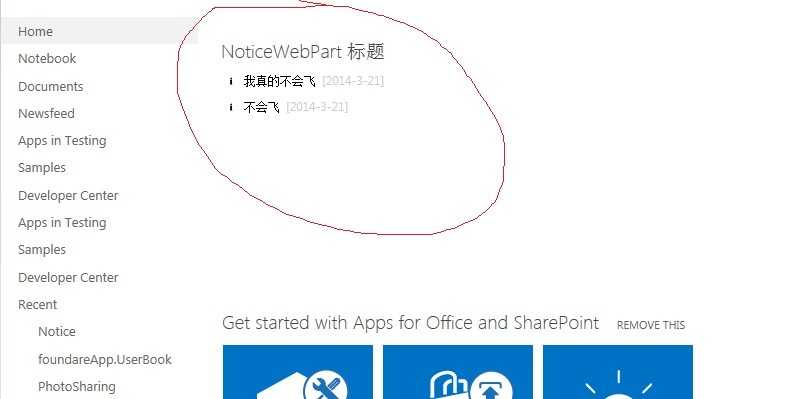
10 添加后,效果如下,局部显示。

SharePoint 2013 App 局部开发,可替换 WebPart 开发
标签:
原文地址:http://www.cnblogs.com/sp2013/p/4625834.html