标签:
首先,这篇文章是来自独自等待大牛的博客,这是文章原文:
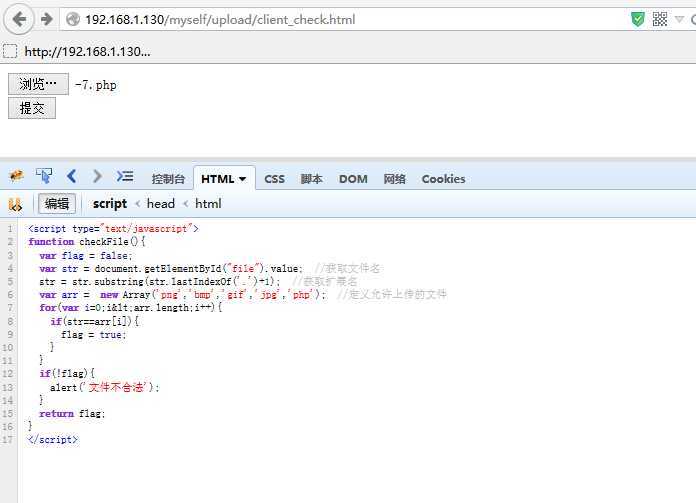
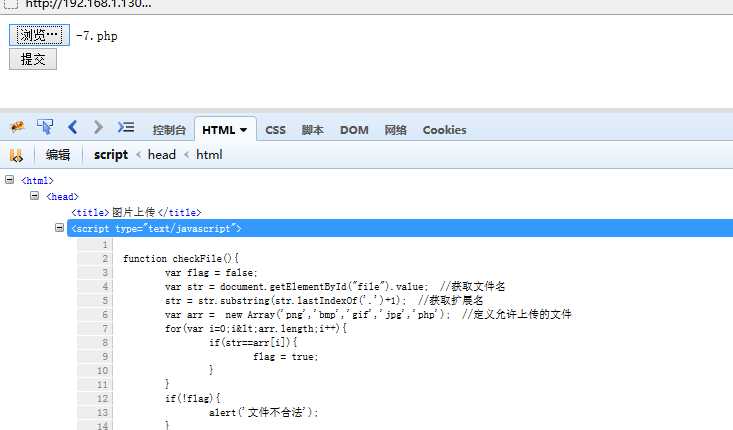
<title>图片上传</title> <script type="text/javascript"> function checkFile(){ var flag = false; var str = document.getElementByName("file").value; //获取文件名 str = str.substring(str.lastIndexOf(‘.‘)+1); //获取扩展名 var arr = new Array(‘png‘,‘bmp‘,‘gif‘,‘jpg‘); //定义允许上传的文件 for(var i=0;i<arr.length;i++){ if(str==arr[i]){ flag = true; } } if(!flag){ alert(‘文件不合法‘); } return flag; } </script> <body> <form action="client_check.php" method="post" onsubmit="return checkFile()" enctype="multipart/form-data"> <input type=‘file‘ name=‘file‘ id=‘file‘><br /> <input type=‘submit‘ name=‘submit‘ value=‘提交‘> </form> </body>
这里是接收界面
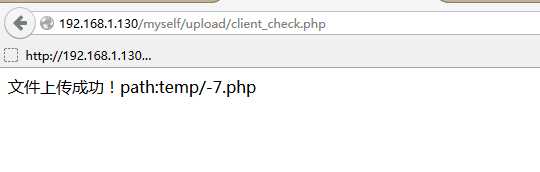
<?php if(isset($_POST["submit"])){ $name=$_FILES[‘file‘][‘name‘]; //接受文件名 $tmp=$_FILES[‘file‘][‘tmp_name‘]; move_uploaded_file($tmp,"temp/".‘/‘.$name); echo "文件上传成功!path:".$name; } ?>
然后我进行本机测试
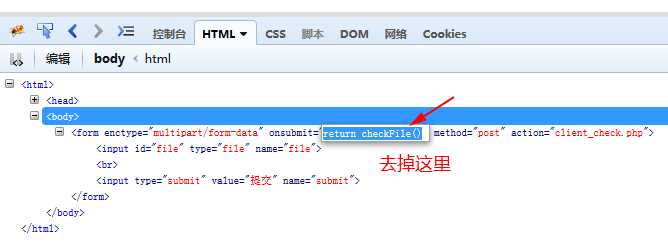
1、去除验证代码



2、修改允许文件类型



3、构造本地上传
<form action="client_check.php" method="post" enctype="multipart/form-data"> <input type=‘file‘ name=‘file‘ id=‘file‘><br /> <input type=‘submit‘ name=‘submit‘ value=‘提交‘> </form>
注意上面的action,大家测试一定要写完整的url
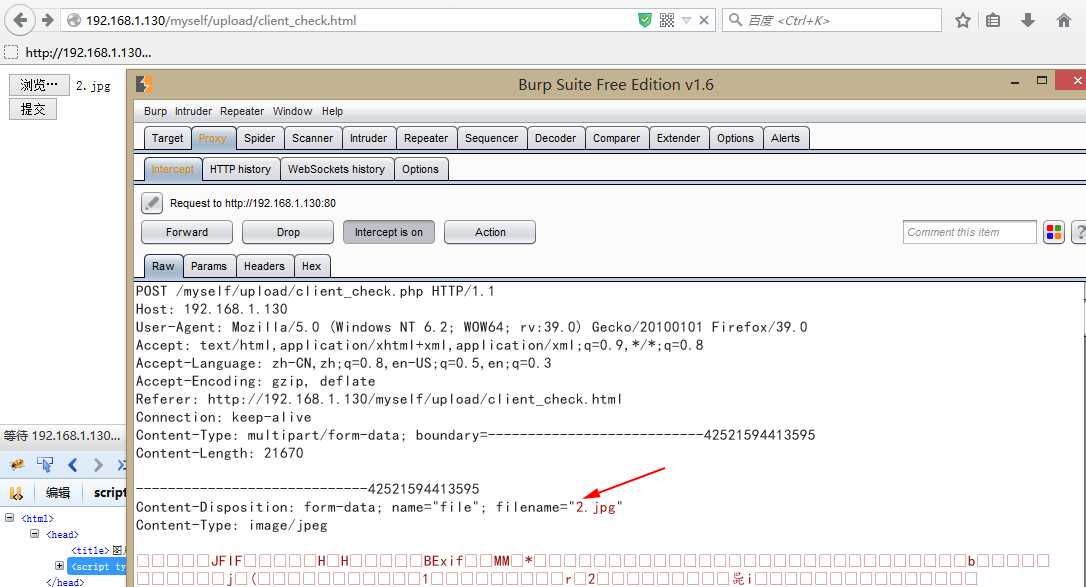
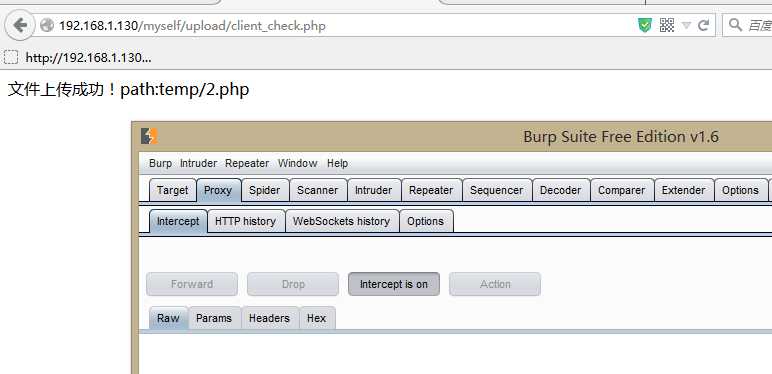
4、burp截断


标签:
原文地址:http://www.cnblogs.com/BloodZero/p/4626289.html