标签:
设置Web应用是否以全屏模式运行。
设置Web App的状态栏(屏幕顶部栏)的样式
除非你先使用apple-mobile-web-app-capable指定全屏模式,否则这个meta标签不会起任何作用。
如果content设置为default,则状态栏正常显示。如果设置为black,则状态栏会有一个黑色的背景。如果设置为black-translucent,则状态栏显示为黑色半透明。如果设置为default或black,则页面显示在状态栏的下方,即状态栏占据上方部分,页面占据下方部分,二者没有遮挡对方或被遮挡。如果设置为blank-translucent,则页面会充满屏幕,其中页面顶部会被状态栏遮盖住(会覆盖页面20px高度,而iphone4和itouch4的Retina屏幕为40px)。默认值是default。
启动或禁用自动识别页面中的电话号码。
使用viewport meta标签可以提升页面在设备上的表现效果,典型地,你可以设置视口(viewport)的宽度和初始缩放比例。
举个例子来说,如果页面的宽度小于980px,你可以设置视口的宽度以适应页面。如果你正在开发一款Web应用,你应该设置视口的宽度为设备的宽度。
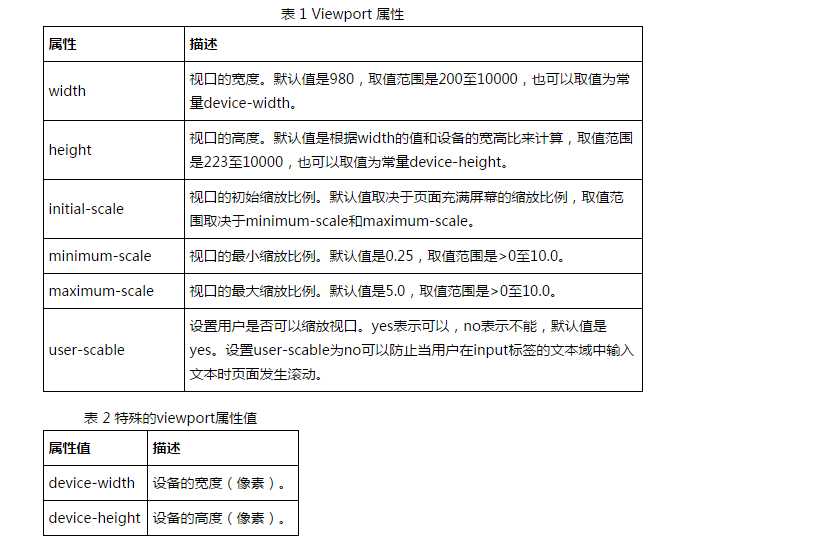
表 1 描述了viewport meta标签支持的属性以及它们的默认值。当有多个属性时,应该使用逗号分隔赋值表达式。设置多个属性时请遵循以下规则:
当要用到设备的尺寸数据时,你可以使用表2中的常量替代数字值。例如,使用device-width替代320(宽度),用device-height替代480(高度)。
你不需要设置每一个属性,未设置的属性会自动采用默认值。
设置视口的宽度为设备的宽度:
<meta name="viewport" content="width=device-width">
设置初始缩放比例为1.0:
<meta name="viewport" content="initial-scale=1.0">
设置初始缩放比例,同时禁止用户缩放。
<meta name="viewport" content="initial-scale=2.3, user-scalable=no">
iOS 1.0 +

标签:
原文地址:http://www.cnblogs.com/Aladingding/p/4626565.html