标签:
今天开始研究使用AspNetPager
首先贴上下载链接:http://www.webdiyer.com/aspnetpager/downloads/
在下载链接中,作者已经提供了使用方法。在这里,本人进行一步步的慢慢研究。
首先:最基本的是注册。
在安装和引用AspNetPager之后,要在头部注册该空间。
<%@ Register Assembly="AspNetPager" Namespace="Wuqi.Webdiyer" TagPrefix="webdiyer" %>
代码部分——设计部分代码为:
<webdiyer:aspnetpager id="AspNetPager" runat="server" > </webdiyer:aspnetpager
其效果为:
接着研究其他的参数:
OnPageChanging="AspNetPager_PageChanging" onpagechanged="AspNetPager_PageChanged"
这个是插入触发事件的参数,定义了触发事件的名字。
当然,定义对齐方式和宽度的代码如下:
CurrentPageButtonPosition="center" Width="100%" HorizontalAlign="left"
还有,定义其中文本的参数如下:
AlwaysShowFirstLastPageNumber="true" PagingButtonSpacing="10" FirstPageText="首页" LastPageText="尾页" NextPageText="下一页" PrevPageText="上一页"
其中 PagingButtonSpacing定义了间距,所有参数加上之后代码如下:
<webdiyer:aspnetpager id="AspNetPager" runat="server" OnPageChanging="AspNetPager_PageChanging" onpagechanged="AspNetPager_PageChanged" CurrentPageButtonPosition="center" Width="700" HorizontalAlign="left" AlwaysShowFirstLastPageNumber="true" PagingButtonSpacing="10" FirstPageText="首页" LastPageText="尾页" NextPageText="下一页" PrevPageText="上一页" > </webdiyer:aspnetpager>
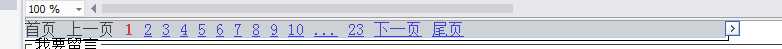
效果图如下:
标签:
原文地址:http://www.cnblogs.com/QQ544952425/p/4626783.html