标签:
在移动端进行日期选择想必困扰过不少小伙伴,在PC端我们比较丰富的选择,如jQueryUI的datepicker,但这些插件都比较臃肿,而 且还要依赖一个同样臃肿的库。或许PC上可以忍受比较大的文件,网速相对快嘛。然而在移动端也面临同样的问题,想用一个日期选择器还得依赖一个庞大的UI 库,如mobiscroll。但移动端的网速慢啊,而且要耗流量,用这么一个大家伙就显得无法忍受。
于是,我决定造轮子了。造一个轻量级的、适合在移动端使用的日期选择器。而且只依赖Zepto。(Zepto本身体积小,而且在移动端的使用很普遍了)
关于日期选择器的设计,我的想法是能多简单就多简单,没必要设计很多功能。毕竟是在移动端,而且只完成一件事:日期选择。如果光在日期选择上都需要用户 有很多操作,那说明产品设计的有问题了。另外在操作方式上,移动端更适合滑动的方式来选择,而不是像PC上那样,搞很多小方格来点选。
但需求总是多样化的,为了满足简单的时间选择和复杂的日期选择,我直接写了两套,不同的场景使用各自合适的。下面分别介绍一下:
先上图:

功能介绍:
mtimer用来选择某一天的具体时间点,需要了解的主要有以下几点:
* 用于选择一个粗略的时间点
* 时间范围可配置
* 通过滑动操作来选择,左右两侧可独立滑动
* 时刻跨度暂设计为半小时
* 样式在独立的css文件中,可自己定制
技术细节:
* 依赖Zepto1.1.3核心模块
* 滑动操作用了isroll来实现的,自己懒得实现了,代码一并放进了zepto.mtimer.js,使用时无需再次引入iscroll.js
* 点击操作用了github上别人已经封装好的tap事件,没用zepto的
使用方法:
像使用其他Zepto插件那样使用:
1. 在页面引入相关文件:
<link rel="stylesheet" href="zepto.mtimer.css">
<script src="zepto.js"></script>
<script src="zepto.mtimer.js"></script>
2. 页面上需要有一个input元素:
<input type="text" id="picktime" value="03-27 15:00" readonly>
3. 初始化插件:
$(‘#picktime‘).mtimer();
配置参数:
dateStart : new Date(), //开始日期
dateNum : 10, //天数
timeStart : 9, //开始时刻
timeNum : 12, //小时数
onOk : null, //点击确定的回调函数
onCancel : null, //点击取消的回调函数
基本东西就这么多啦,看一下在线的demo吧:点击这里 记得用chrome模拟移动设备来看哦~或者直接手机扫描下面的二维码:

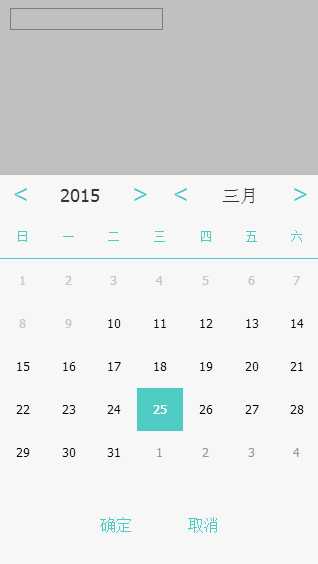
如果业务需要选择更大范围的年月日,那就使用mtimer他表哥mdater吧,先上截图:

干净清爽有木有,为了最大程度保证轻量级,做到了极简DOM,没有那么多的标签嵌套,没有一个多余的标签。尽管我不喜欢在移动设备上进行点选操作,但既然业务有需求,只能搞成这样的方格了。用法就不介绍了,用过datepicker都知道。
技术细节:
* 依赖Zepto1.1.3核心模块
* 点击操作用了github上别人已经封装好的tap事件,没用zepto的,点击穿透、点击延迟等问题不必再关注。
使用方法:参照上面mtimer
配置参数:
maxDate : null, //最大日期
minDate : new Date(1970, 0, 1) //最小日期
好吧有点偷懒了~只有两个比较重要的配置,其他的暂时不考虑增加,等以后有需要了再升级吧。
简单介绍到此,下面来看下mdater的在线demo:点击这里。同样,请使用chrome模拟移动设备来体验最佳效果。你有手机?直接扫描下面的二维码:

内附demo自行查看
mtimer : http://files.cnblogs.com/files/lvdabao/mtimer.zip
mdater : http://files.cnblogs.com/files/lvdabao/mdater.zip
标签:
原文地址:http://www.cnblogs.com/ling-du/p/4626923.html