标签:
最近由于一个项目,模块切换为ajax请求数据,当Session失效后,ajax请 求后没有返回值,只有响应的html:<html><script type=‘text/javascript‘>window.open(‘http://192.168.0.118:8080/welcomeAction/loginUI.do‘,‘_top‘);</script></html>
现在Ajax在Web项目中应用广泛,几乎可以说无处不在,这就带来另外一个问题:当Ajax请求遇到Session超时,应该怎么办?
显而易见,传统的页面跳转在此已经不适用,因为Ajax请求是XMLHTTPRequest对象发起的而不是浏览器,在验证失败后的页面跳转无法反应到浏览器中,因为服务器返回(或输出)的信息被JavaScript(XMLHTTPRequest对象)接到了。
那么应该怎么处理这种情况呢?
既然服务器返回的消息被XMLHTTPRequest对象接收,而XMLHTTPRequest对象又是在JavaScript的掌控之中,那么我们是否可以利用JavaScript来完成页面跳转呢?
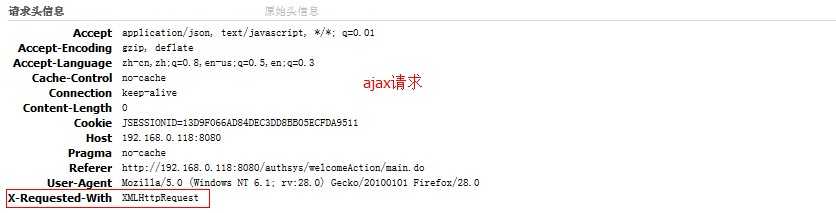
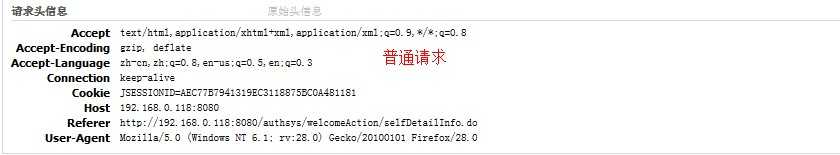
当然可以,而且很容易实现!但有一点,我们需要判断一下HTTP请求是否为Ajax请求(因为AJAX请求和普通的请求需要分开处理),这又如何判断呢?其实Ajax请求和普通的HTTP请求是不同的,这体现在HTTP请求的头信息中,如下所示:


上面两张图片是用火狐的Firebug截取的,前者是普通的HTTP请求头信息;后者为Ajax请求的请求头信息。注意第一图片被红框圈起来的部 分,这就是Ajax请求与普通请求不同的地方,AJAX请求头中带有X-Requested-With信息,其值为XMLHttpRequest,这正是 我们可以利用的地方。
下面看一下代码如何实现。
Interceptor过滤器
在使用Struts2时,我们一般使用Interceptor(拦截器)来拦截权限问题。
拦截器部分代码:

1 public String intercept(ActionInvocation invocation) throws Exception {
2 // TODO Auto-generated method stub
3 ActionContext ac = invocation.getInvocationContext();
4 HttpServletRequest request = (HttpServletRequest) ac.get(StrutsStatics.HTTP_REQUEST);
5 String requestType = request.getHeader("X-Requested-With");
6 System.out.println("+++++++++++++++++++++++reqestType:"+requestType);
7 HttpServletResponse response = (HttpServletResponse) ac.get(StrutsStatics.HTTP_RESPONSE);
8 // String basePath = request.getContextPath();
9 String path = request.getContextPath();
10 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path;
11 //获取session
12 Map session = ac.getSession();
13 //判断session是否存在及session中的user信息是否存在,如果存在不用拦截
14 if(session != null && session.get(Constants.FE_SESSION_BG_USER) != null && session.get(Constants.FE_SESSION_BG_AUTH) != null){
15 System.out.println(invocation.getProxy().getActionName()+"++++++++++++++++++++++++");
16 System.out.println("namespace:"+invocation.getProxy().getNamespace());
17 //访问路径
18 String visitURL = invocation.getProxy().getNamespace() + "/" + invocation.getProxy().getActionName() + Constants.FE_STRUTS_ACTION_EXTENSION;
19 visitURL = visitURL.substring(1);
20 Map<String , Object> authMap = (Map<String, Object>) session.get(Constants.FE_SESSION_BG_AUTH);
21 Map<Integer, String> actionMap = (Map<Integer, String>) authMap.get(Constants.FE_BG_ACTIONMAP);
22 if(actionMap != null && !actionMap.isEmpty() && visitURL != null){
23 if (actionMap.containsValue(visitURL)) {
24 System.out.println(visitURL+"-----------------------");
25 return invocation.invoke();
26 } else{
27 String forbidden = basePath + Constants.FE_BG_FORBIDDEN;
28 response.sendRedirect(forbidden);
29 return null;
30 }
31 }
32 return invocation.invoke();
33 }else{
34 if(StringUtils.isNotBlank(requestType) && requestType.equalsIgnoreCase("XMLHttpRequest")){
35 response.setHeader("sessionstatus", "timeout");
36 response.sendError(518, "session timeout.");
37 return null;
38 }else {
39
40 String actionName = invocation.getProxy().getActionName();
41 System.out.println(actionName);
42 //如果拦截的actionName是loginUI或login,则不做处理,否则重定向到登录页面
43 if (StringUtils.isNotBlank(actionName) && actionName.equals(Constants.FE_BG_LOGINUI)) {
44 return invocation.invoke();
45 }else if(StringUtils.isNotBlank(actionName) && actionName.equals(Constants.FE_BG_LOGIN)){
46 return invocation.invoke();
47 }else{
48 String login = basePath + "/" + Constants.FE_BG_LOGIN_NAMESPACE + "/" + Constants.FE_BG_LOGINUI + Constants.FE_STRUTS_ACTION_EXTENSION;
49 // System.out.println("+++++++++++++++++++++++++++basePath:"+basePath);
50 // response.sendRedirect(login);
51 PrintWriter out = response.getWriter();
52 // out.println("<html>");
53 // out.println("<script>");
54 // out.println("window.open (‘"+login+"‘,‘_top‘);");
55 // out.println("</script>");
56 // out.println("</html>");
57 out.write("<html><script type=‘text/javascript‘>window.open(‘"+login+"‘,‘_top‘);</script></html>");
58 return null;
59 }
60 }
61 }
62
63 }
由上面代码可以看出,当Session验证失败(即Session超时)后,我们通过HttpServletRequest取得请求头 信息X-Requested-With的值,如果不为空且等于XMLHttpRequest,那么就说明此次请求是Ajax请求,我们作出的反应就是向响 应中添加一条头信息(自定义)并且使响应对象HttpServletResponse返回服务器错误信息(518状态是自己随便定义的);这些信息都会被 JavaScript接收,那么下面的工作就要将由JavaScript代码了。
$.ajaxSetup方法是来设置AJAX请求默认选项的,我们可以认为是全局的选项设置,因此可以将这段代码提到外部JS文件中,在需要的页面引用。

1 /**
2 * 设置未来(全局)的AJAX请求默认选项
3 * 主要设置了AJAX请求遇到Session过期的情况
4 */
5 $.ajaxSetup({
6 type: ‘POST‘,
7 complete: function(xhr,status) {
8 var sessionStatus = xhr.getResponseHeader(‘sessionstatus‘);
9 if(sessionStatus == ‘timeout‘) {
10 var top = getTopWinow();
11 var yes = confirm(‘由于您长时间没有操作, session已过期, 请重新登录.‘);
12 if (yes) {
13 top.location.href = ‘/skynk/index.html‘;
14 }
15 }
16 }
17 });
18
19 /**
20 * 在页面中任何嵌套层次的窗口中获取顶层窗口
21 * @return 当前页面的顶层窗口对象
22 */
23 function getTopWinow(){
24 var p = window;
25 while(p != p.parent){
26 p = p.parent;
27 }
28 return p;
29 }
标签:
原文地址:http://www.cnblogs.com/yucongblog/p/4626950.html