标签:style blog http color os 2014
<div class="m-form ovh"> <div class="hd"> <span class="fr" id="message">还能输入200个字</span> 我要说: <select name="select" id="select"> <option value="12">北京</option>
<option value="13">上海</option>
<option value="14">深圳</option> </select> </div> <div class="bd"> <textarea name="textarea" id="textarea" cols="45" rows="5" onkeyup="checkLength()" maxlength="200"></textarea> <p class="ovh"> <input type="button" value="" class="btn-send fr" onclick="HandComment()"/> <span class="fr" style="display:none;">发送成功</span> </p> </div> </div>
/*动态计算能够输入的字数*/ function checkLength() { var maxChars = 200; if ($("#textarea").val().length > maxChars) $("#textarea").val($("#textarea").val().substring(0, maxChars)); var curr = "还能输入" + (maxChars - $("#textarea").val().length) + "个字"; $("#message").html(curr.toString()); }

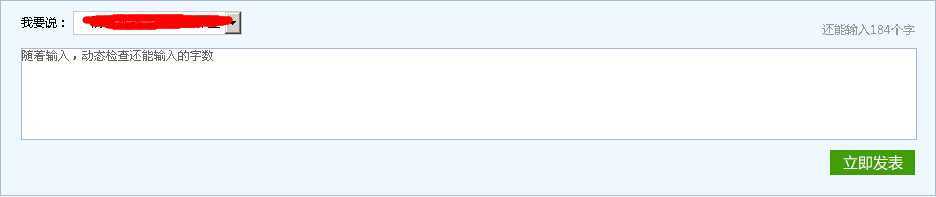
JS自动检测输入的字数,算出还能输入多少个字。
还能输入多少字?(JS动态计算),布布扣,bubuko.com
标签:style blog http color os 2014
原文地址:http://www.cnblogs.com/yangyp/p/3824686.html