标签:
Crafty 可以轻松的绘制一个矩形,(Sprite 一样)。
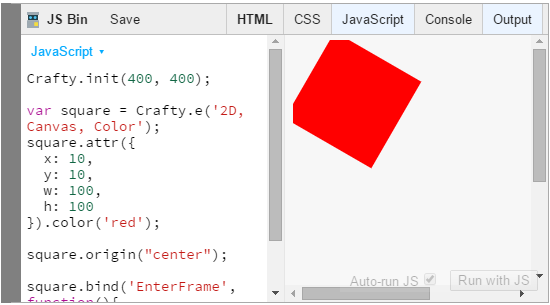
Crafty.init(400, 400);var square = Crafty.e(‘2D, Canvas, Color‘);
square.attr({
x: 10,
y: 10,
w: 100,
h: 100}).color(‘red‘);
这段代码的意义:
首先创建了 400*400 的舞台.
然后我们创建了包含三种组件的实体 "2D, Canvas, Color". 所有希望显示出来的内容都需要 "2D" 组件及一个渲染层,在此我们使用 "Canvas" 作为渲染层。 "Color"组件用来绘制颜色。
最后我们通过 .attr() 方法设置其大小位置等属性。
很容易吧!我们已经绘制了一个红色的矩形,现在我们要让它动起来,"2D"组件里面有个 rotation 属性,要让它旋转,我们可以通过绑定 "EnterFrame"事件
square.bind(‘EnterFrame‘, function(){ this.rotation = this.rotation + 1;
});
如果你希望它以中心为轴旋转,可使用如下方法:(该方法继承自 2D 组件)
square.origin("center")
完整最终代码为:
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.rawgit.com/craftyjs/Crafty/testing/dist/crafty-min.js"></script>
<meta charset="utf-8">
<title>JS Bin</title>
</head>
<body>
<script type="text/javascript">
Crafty.init(400, 400);var square = Crafty.e(‘2D, Canvas, Color‘);
square.attr({
x: 10,
y: 10,
w: 100,
h: 100}).color(‘red‘);
square.origin("center")
square.bind(‘EnterFrame‘, function(){ this.rotation = this.rotation + 1;
});
</script>
</body>
</html>
看看效果!

可以尝试修改Enterframe 里面的代码,比如添加:this.x = x+1
标签:
原文地址:http://my.oschina.net/tonglei0429/blog/475938