标签:
摘自:http://www.cnblogs.com/lipan/
本篇将涉及到ExtJs中一个重要的概念,模板。话说Razor很神奇,但是我个人不是很喜欢那种html混编C#的方式,仿佛又回到了asp的时 代。ExtJs的模板同样也可以组织生成灵活的html,而且代码和html有效的分离。本文将细细分析ExtJs模板的用法。
行文之前我先把公共的html和用到的js数据贴在前面,后面的代码都要引用到。
[html]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<h1>使用标签tpl和操作符for</h1> <div class="content" id="div1"></div><h1>在子模板的范围内访问父元素对象</h1> <div class="content" id="div2"></div><h1>数组元素索引和简单运算支持</h1> <div class="content" id="div3"></div><h1>自动渲染单根数组</h1> <div class="content" id="div4"></div><h1>条件逻辑判断</h1> <div class="content" id="div5"></div><h1>即时执行任意的代码</h1> <div class="content" id="div6"></div><h1>模板成员函数</h1> <div class="content" id="div7"></div> |
定义data数据源:
[Js]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
var data = { name: ‘张三‘, job: ‘C#程序员‘, company: ‘惠普‘, email: ‘zhangsan@163.com‘, address: ‘武汉市洪山区光谷软件园‘, city: ‘武汉‘, state: ‘正常‘, zip: ‘430000‘, drinks: [‘绿茶‘, ‘红酒‘, ‘咖啡‘], friends: [{ name: ‘李四‘, age: 6, like: ‘鲜花‘ }, { name: ‘王五‘, age: 26, like: ‘足球‘ }, { name: ‘赵六‘, age: 81, like: ‘游戏‘ }]}; |
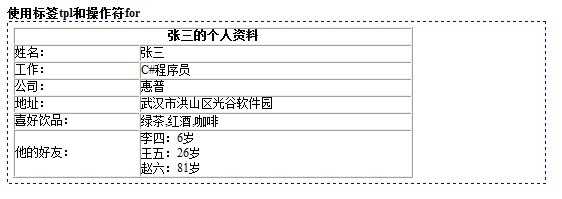
现在我要把data数据源展示到页面上,并组织到table里面。但是这个html不是写死的,而是通过模板生成。配合使用标签tpl和操作符for,可以循环输出张三的朋友:
[Js]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
//使用标签tpl和操作符forvar tpl = new Ext.XTemplate( ‘<table cellpadding=0 cellspacing=0 border=1 width=400px>‘, ‘<tr><td colspan=2 align=center><b>{name}的个人资料</b></td></tr>‘, ‘<tr><td>姓名:</td><td>{name}</td></tr>‘, ‘<tr><td>工作:</td><td>{job}</td></tr>‘, ‘<tr><td>公司:</td><td>{company}</td></tr>‘, ‘<tr><td>地址:</td><td>{address}</td></tr>‘, ‘<tr><td>喜好饮品:</td><td>{drinks}</td></tr>‘, ‘<tr><td>他的好友:</td><td>‘, ‘<tpl for="friends">‘, ‘<p>{name}:{age}岁</p>‘, ‘</tpl></td></tr>‘, ‘</table>‘);tpl.overwrite(Ext.get("div1"), data); |
查看输出效果:

当我们在遍历输出张三的朋友时,需要再次访问张三的信息,怎么做呢,看如下js:
[Js]
|
1
2
3
4
5
6
7
|
//在子模板的范围内访问父元素对象var tp2 = new Ext.XTemplate( ‘<tpl for="friends">‘, ‘<p>{name}是{parent.name}的好友。</p>‘, ‘</tpl>‘);tp2.overwrite(Ext.get("div2"), data); |
查看输出效果:

在循环访问数组时,可以通过{#}获取索引信息,基础数据还可以支持简单运算:
[Js]
|
1
2
3
4
5
6
7
|
//数组元素索引和简单运算支持var tp3 = new Ext.XTemplate( ‘<tpl for="friends">‘, ‘<p>{#}、一年后,{name}的年龄是:{age+1}</p>‘, ‘</tpl>‘);tp3.overwrite(Ext.get("div3"), data); |
查看输出效果:

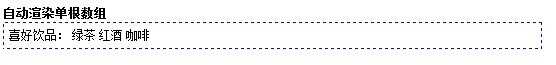
通过{.}可以自动渲染没有键值对的单根数组,示例如下:
[Js]
|
1
2
3
4
5
6
7
|
//自动渲染单根数组var tp4 = new Ext.XTemplate( ‘喜好饮品:<tpl for="drinks">‘, ‘ {.}‘, ‘</tpl>‘);tp4.overwrite(Ext.get("div4"), data); |
查看输出效果:

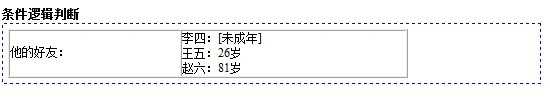
配合标签tpl和操作符if的使用,可以做一些简单的逻辑判断,注意没有else操作符,你可以写两个if来代替。另外大于,小于符号要经过html编码,不能直接写出。
[Js]
|
1
2
3
4
5
6
7
8
9
10
11
|
//条件逻辑判断var tp5 = new Ext.XTemplate( ‘<table cellpadding=0 cellspacing=0 border=1 width=400px>‘, ‘<tr><td>他的好友:</td><td>‘, ‘<tpl for="friends">‘, ‘<tpl if="age < 18"><p>{name}:[未成年]</p></tpl>‘, ‘<tpl if="age >= 18"><p>{name}:{age}岁</p></tpl>‘, ‘</tpl></td></tr>‘, ‘</table>‘);tp5.overwrite("div5", data); |
查看输出效果:

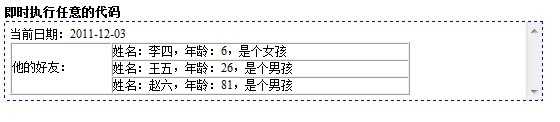
在XTemplate中,{[ ... ]}范围内的内容会在模板作用域的范围下执行。这里有一些特殊的变量:
values:当前作用域下的值。若想改变其中的值,你可以切换子模板的作用域。
parent:父级模板的对象
xindex:若是循环模板,这是当前循环的索引index(从1开始)。
xcount:若是循环模板,这是循环的次数 。
[Js]
|
1
2
3
4
5
6
7
8
9
10
11
|
//即时执行任意的代码var tp6 = new Ext.XTemplate( ‘当前日期:{[new Date().toLocaleDateString()]}‘, ‘<table cellpadding=0 cellspacing=0 border=1 width=400px>‘, ‘<tpl for="friends"><tr>‘, ‘<tpl if="xindex == 1"><td rowspan={[xcount]}>他的好友:</td></tpl>‘, ‘<td>{["姓名:" + values.name + ",年龄:" + values.age + ","+ (values.like=="鲜花"?"是个女孩":"是个男孩")]}</td>‘, ‘</tr></tpl>‘, ‘</table>‘);tp6.overwrite("div6", data); |
查看输出效果:

在模板中还可以调用自定义函数,这些函数通过配置传入。相关写法如下:
[Js]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
//模板成员函数var tp7 = new Ext.XTemplate( ‘<b>他的好友:</b><tpl for="friends"><p>‘, ‘<tpl if="this.isWoman(like)">{name}:是个女性。</tpl>‘, ‘<tpl if="this.isMen(like)">{name}:是个男性。</tpl>‘, ‘<tpl if="this.isChild(age)">{name}:是个小孩。</tpl>‘, ‘</p></tpl>‘, { isWoman: function (like) { return like == ‘鲜花‘; }, isMen: function (like) { return like != "鲜花"; }, isChild: function (age) { return age < 18; } });tp7.overwrite(Ext.get("div7"), data); |
查看输出效果:

打开新标签
var EditTpl = new Ext.XTemplate(
‘<a href=javascript:TranToDetial("/Edm/EdmGroupEmail","{group_id}")>‘ + "{group_total_email}" + ‘</a> ‘
);
Ext.onReady(function () {
var EdmGroup = Ext.create(‘Ext.grid.Panel‘, {
id: ‘EdmGroup‘,
store: EdmGroupStore,
width: document.documentElement.clientWidth,
columnLines: true,
frame: true,
columns: [
{ header: "名單編號", dataIndex: ‘group_id‘, width: 150, align: ‘center‘ },
{ header: "名單名稱", dataIndex: ‘group_name‘, width: 150, align: ‘center‘ },
{
header: "名單數", dataIndex: ‘group_total_email‘, width: 120, align: ‘center‘, id: ‘security_group_total_email‘,hidden:true,
xtype: ‘templatecolumn‘, tpl: EditTpl
},
出处:[Lipan] (http://www.cnblogs.com/lipan/)
标签:
原文地址:http://www.cnblogs.com/nov5026/p/4630437.html