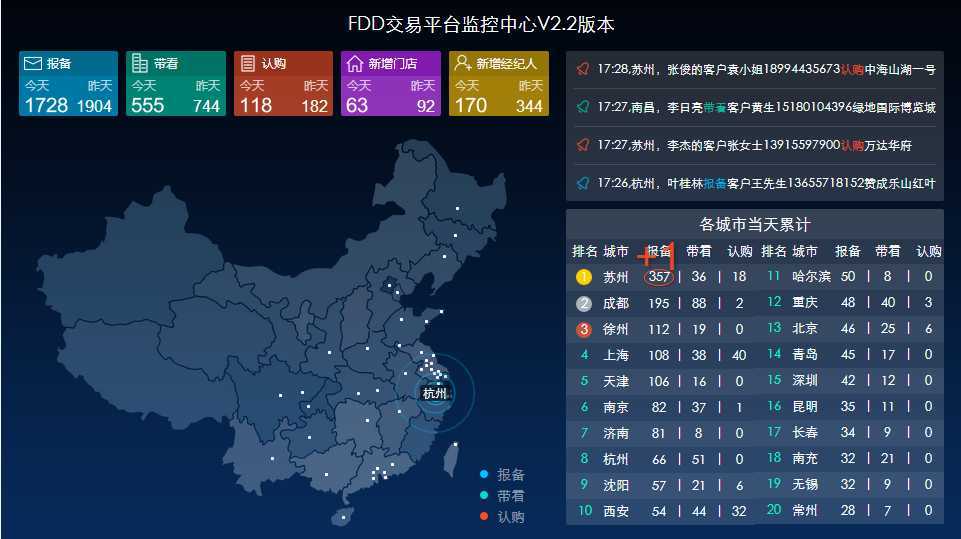
先上图,一睹为快。

看到图,身为资源web开发者的你,是不是在大脑中闪现出了一个个的技术名词,websocket、html5、css3(animation/transition)、javascript(ajax/setTimeout/setInterval)。
同样专注web开发xx年的你,有没有考虑到以下问题:
1、实时数据展现,如果采用ajax定时拉取对现有业务的影响,在DB性能这块,可能导致DB服务死去
2、采用客户端主动拉取还是服务器端的推技术,服务器推技术似乎实现起来太多麻烦,后端的配合难于驱动啊
3、要怎么来控制动画的展现时序以及如何与数据来结合,让观看者理解你这动一下是为了什么
4、NM,智能电视好高大上是不是,什么,要直接把用它来显示web,有没有兼容性问题啊
作为一名有着后端开发经验和对自我要求一直居高难下的我(请勿喷,勿槽..),甚至有冲动想要使用当下最能装的技术[全栈开发]来完成这个事,但是一切美好的想法都死于时间的限制上,
经过几数次的思考和痛苦的决策,最终确定了以下几个基本点:
1、DB由专人负责,从业务系统中抽出独立的DB,使用PHP架起web server的服务,XHR请求php脚本返回JSON数据,从而隔离对线上业务的风险
2、采用ajax主动拉取的方式来实现,后期再考虑升级为webscoket的方式,html5已经支持
3、地图中的地震波效果与右上的滚动播报相关联,使用最近20条数据从而保证无间断,从技术的实现上要控制动画队列逐个呈现
4、左上与右下相关联,是准实时数据,作增量动画"+N"的效果,增量在客户端用JS来判断实现,同时一下次数据请求的间隔需要结合动画队列执行用时来定
那么~,从这些需求点中,可以找出主要的技术难点在哪,我再归纳一下,从我的技术水平来看:
wa.wa.不好意思,得回家研究彩票去了,今晚得扳回来呀(买彩票的同学都懂的),同时比赛也是相当的期待啊,错过这次,再等4年。。。。
在智能电视中的实时数据呈现web开发经验分享,布布扣,bubuko.com
原文地址:http://www.cnblogs.com/hzjb/p/3824948.html