标签:
初学extjs,很是不爽。也是只有初学者才犯的错误,发出来以免再犯。
先创建一个panel
var panel1 = Ext.create(‘Ext.panel.Panel‘, { id: ‘p1‘, autoScroll: true });
但是我要在Ext.grid.Panel中使用它,双击选中行并赋值给上面的这个panel.
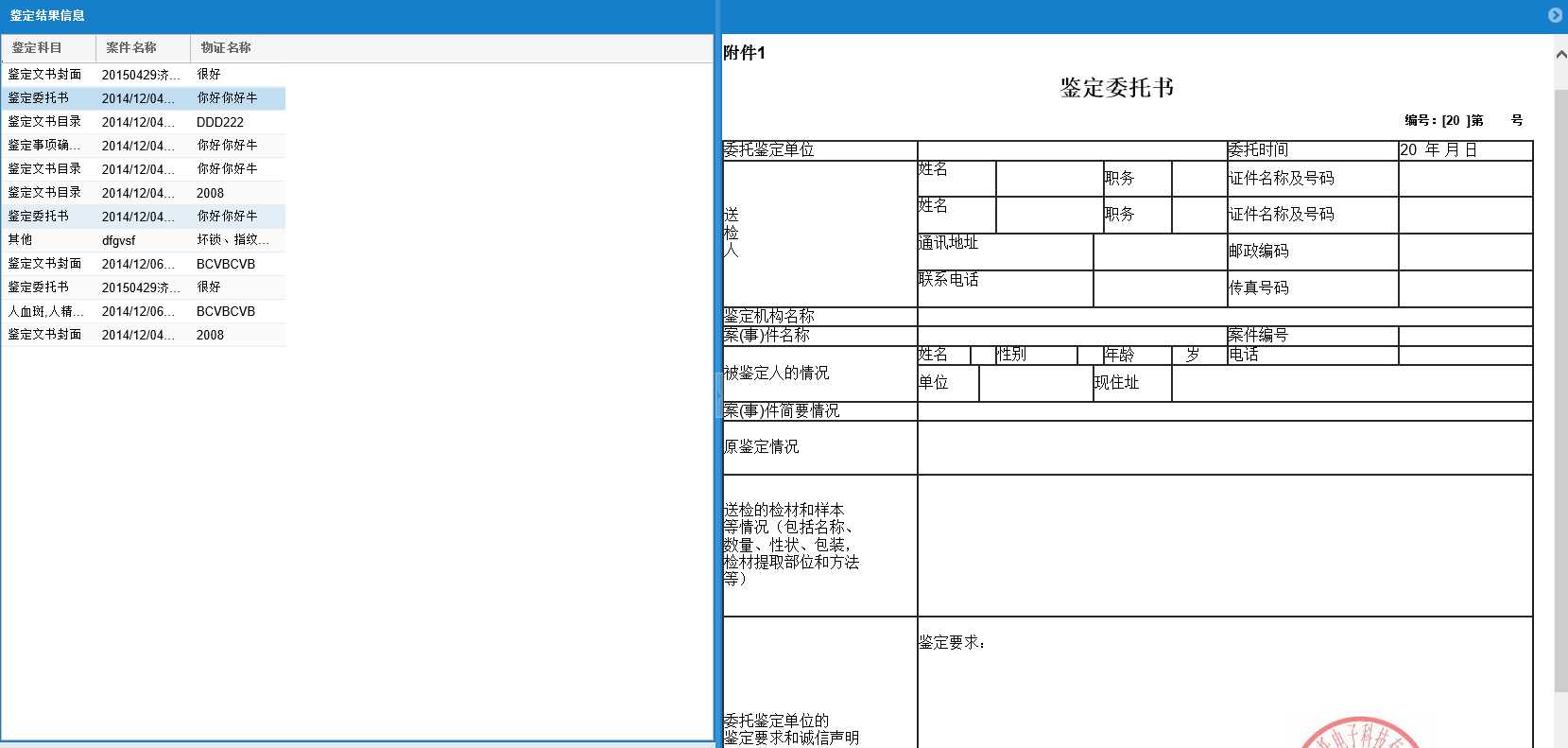
var maGrid = Ext.create("Ext.grid.Panel", { store: Ext.data.StoreManager.lookup("evidenceIdentificationStore"), columns: { items: [ { text: ‘鉴定科目‘, dataIndex: ‘ISubject‘ }, { text: ‘案件名称‘, dataIndex: ‘CName‘ }, { text: ‘物证名称‘, dataIndex: ‘EName‘ } ], defaults: {} }, stripeRows: true,//斑马线效果 forceFit: false, layout: ‘fit‘, enableLocking: true });
双击上述的选中行
maGrid.on("itemdblclick", function (view, record, html, index, e, eObj) { Ext.Ajax.request({ url: "/controler/evidenceIdentification.ashx?operate=another&IId=" + record.get("IId")+"", method: ‘post‘, success: function (response, options) { var arr = []; arr = Ext.decode(response.responseText); // alert(arr); // document.getElementById("p1").innerHTML = arr;这样赋值没有滚动条 var tt = Ext.getCmp(‘p1‘).body.update(arr); // Ext.MessageBox.alert(‘成功‘, ‘从服务端获取结果: ‘ + response.responseText); }, failure: function (response, options) { Ext.MessageBox.alert(‘失败‘, ‘请求超时或网络故障,错误编号:‘ + response.status); } }); });
以上只提供部分代码

标签:
原文地址:http://www.cnblogs.com/jason-davis/p/4632290.html