标签:style blog http color 使用 文件
适用于WP7 WP8+
源码下载撸这里
制作动画gif小软件下载
小技巧
①图片是纯色背景:将页面设置跟图片背景一样颜色
②图片是渐变or其他,切图时候:单独切背景(页面设置这个为背景)跟图片里面元素(透明背景)
1、Pivot控件(代码在下载包里面)
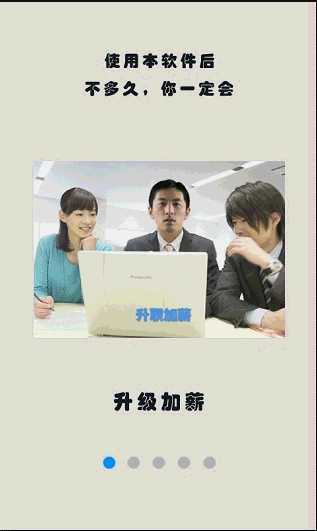
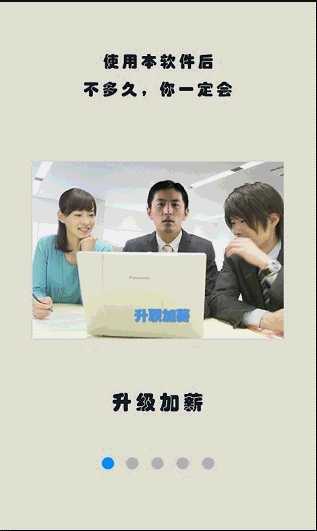
先看效果

毫无疑问,图片过度之间动画效果太差,不能满足哥要求。。。
2、panroma也称为全景控件(代码在下载包里面)

相比pivot控件 图片切换之间有缝连接,给人感觉不会有那么空虚。可惜启动有个动画效果,因为这点哥把它抛弃了。
(找了大半天也没有办法将页面启动效果去掉,那位大牛知道不妨告诉小弟)
3、WPToolkit里面FlipView控件
地址下载:https://github.com/Kinnara/WPToolkit
因为一个小功能,引用整个dll,你觉得有必要么?当然你没时间折腾,可以直接引用过来。
哥可能闲的蛋疼,今天花了一点点时间将里面FlipView控件提取出来
第一步:先拷贝整个FlipView,生成一下,看一下报错,把其他类也复制过来。
第二步:样式拷贝,WPToolkit所有样式都放在Themes/generic.xaml这个文件里面,按下Ctrl+F 输入FlipView看看有那些样式全部拷贝过来
(注意:样式必须放在你自己项目这个目录下Themes/generic.xaml,程序才能自动调用)
如果不是这个目录,请手动引用这个样式
第三步:
新建一个Demo测试
<phone:PhoneApplicationPage
x:Class="Test.FlipViewTest"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:local="clr-namespace:Microsoft.Phone.Controls;assembly=LYL.Control.FlipView"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
mc:Ignorable="d"
shell:SystemTray.IsVisible="False">
<!--LayoutRoot 是包含所有页面内容的根网格-->
<Grid x:Name="LayoutRoot" Background="#E3DFDC">
<local:FlipView>
<local:FlipViewItem>
<Image Source="/Images/01.jpg"/>
</local:FlipViewItem>
<local:FlipViewItem>
<Image Source="/Images/02.jpg"/>
</local:FlipViewItem>
<local:FlipViewItem>
<Image Source="/Images/03.jpg"/>
</local:FlipViewItem>
<local:FlipViewItem>
<Image Source="/Images/04.jpg"/>
</local:FlipViewItem>
<local:FlipViewItem>
<Border Margin="0,0,0,0" Height="800" Width="480">
<Border.Background>
<ImageBrush ImageSource="/Images/05.jpg" />
</Border.Background>
<Image Source="/Images/startbutton.png" Width="200" Margin="0,590,0,0" />
</Border>
</local:FlipViewItem>
</local:FlipView>
</Grid>
</phone:PhoneApplicationPage>
到这里真的没问题,当然不是了。这里还要进一步封装以便下次直接调用
直接上代码,哥就不罗嗦
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Markup;
using System.Windows.Media.Imaging;
namespace Microsoft.Phone.Controls
{
public class FlipViewHelper
{
/// <summary>
/// 数据源
/// </summary>
public List<FlipViewModel> Data { get; set; }
/// <summary>
/// 最后一张图片的开始体验按钮
/// </summary>
public string StartSource { get; set; }
public Action FlipLastClick;
public void Show(Panel el)
{
var flip = new FlipView();
for (int i = 0; i < Data.Count; i++)
{
var xml =
" <Border xmlns=\"http://schemas.microsoft.com/winfx/2006/xaml/presentation\" xmlns:x=\"http://schemas.microsoft.com/winfx/2006/xaml\" Margin=\"0,0,0,0\" Height=\"800\" Width=\"480\">"
+ "<Border.Background>"
+ "<ImageBrush ImageSource=\"{0}\" />"
+ "</Border.Background>"
// + " <Image Source=\"{4}\" Width=\"{1}\" Margin=\"0,{2},0,0\" Visibility=\"{3}\" />"
+ " </Border>";
xml = string.Format(xml, Data[i].ImageSource);
var border = XamlReader.Load(xml) as Border;
if (border != null && i == Data.Count - 1)
{
BitmapImage bit = new BitmapImage();
bit.UriSource = new Uri(StartSource, UriKind.Relative);
var image = new Image
{
Source = bit,
Width = Data[i].StartWidth,
Margin = new Thickness(0, Data[i].StartMarginTop, 0, 0),
};
//开始体验按钮点击事件
image.Tag += (s1, e1) =>
{
if (FlipLastClick != null)
{
FlipLastClick();
}
};
border.Child = image;
}
var item = new FlipViewItem();
item.Content = border;
flip.Items.Add(item);
}
el.Children.Add(flip);
}
}
public class FlipViewModel
{
public string ImageSource { get; set; }
private int _startWidth = 200;
public int StartWidth
{
get { return _startWidth; }
set { _startWidth = value; }
}
private double _startMarginTop = 590;
public double StartMarginTop
{
get { return _startMarginTop; }
set { _startMarginTop = value; }
}
}
}
使用: 引用DLL,下载地址http://files.cnblogs.com/walleyekneel/LYL.Control.FlipView.rar
var flip = new FlipViewHelper();
flip.Data = new List<FlipViewModel>
{
new FlipViewModel{ ImageSource="/Images/01.jpg"},
new FlipViewModel{ ImageSource="/Images/02.jpg"},
new FlipViewModel{ ImageSource="/Images/03.jpg"},
new FlipViewModel{ ImageSource="/Images/04.jpg"},
new FlipViewModel{ ImageSource="/Images/05.jpg"},
};
flip.StartSource = "/Images/startbutton.png";
flip.FlipLastClick += () =>
{
//TODO:跳转到某个页面
//保存一个值到独立存储,下次启动就不要new这个实例
};
flip.Show(LayoutRoot);
所有源代码在开头已经放出下载地址了
WP8.1自带有FlipView用法大同小异,下次再补充,先看世界杯去咯
windows phone制作引导页,布布扣,bubuko.com
标签:style blog http color 使用 文件
原文地址:http://www.cnblogs.com/walleyekneel/p/3825292.html