标签:
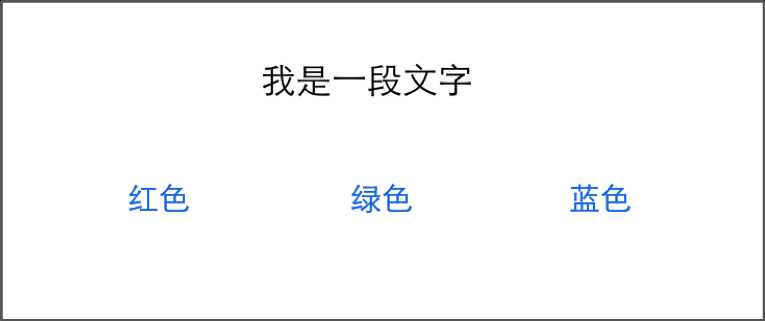
1、 题目:实现点击按钮切换文字对应的颜色

2、分析大致的开发步骤是
 (圆圈按钮,可进行分割代码区为两个文件)
(圆圈按钮,可进行分割代码区为两个文件)
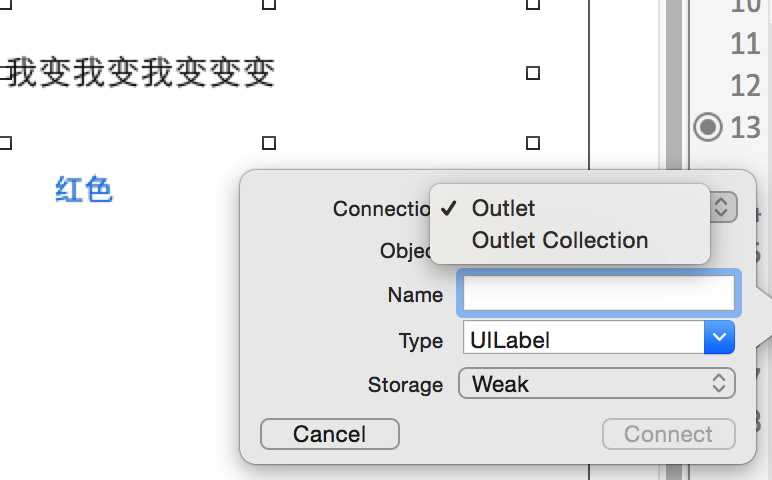
@property (weak, nonatomic) IBOutlet UILabel *label;
这样就将可以在viewController.m中获取到了stroyboard中的label对象,下一步就是只需当点击对应按钮,改变label对象的颜色即可。
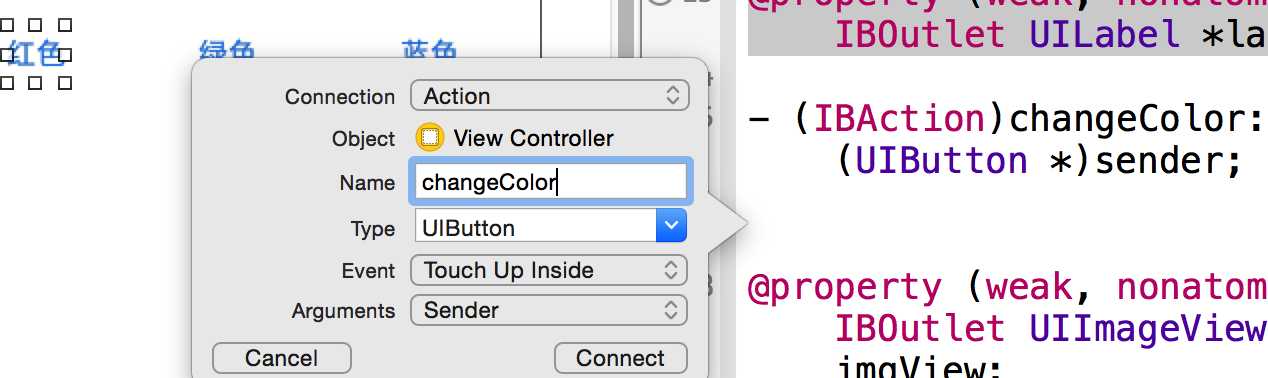
3. 同理,你可以拖拽以上三个按钮到viewController.m中,但是,需注意的时,此时你需要设置的是选择Action下拉选项,因为你需要的是绑定按钮事件,
Name:是监听按钮事件的名称,Type:你要选择控件实际类型,如,我进行监听按钮点击事件,就可以选择UIButton类型,Event:控件事件,Touch up Inside按钮点击后抬起事件监听,然后就会生成如上图右边的代码:
- (IBAction)changeColor:(UIButton *)sender;
4. 最后,我们就可以写处理按钮点击事件的代码了,在这之前你还可以做的一件事情就是,设置三个按钮的tag属性借住storyboard右边的属性栏修改各自为0,1,2各自,这样做的好处就是,我们可以让3个按钮都拖拽到什么的方法,关联同一个方法changeColor:,这样就可以达到一定的封装思想,集中处理按钮点击变色逻辑。这样做的前提是,因为我们可以通过设置好的按钮的属性tag来分辨成点击的了三个按钮中的哪个按钮。
- (IBAction)changeColor:(UIButton *)sender {
self.label.textAlignment = UITextAlignmentCenter;
switch (sender.tag) {
case 0:
// 红色
self.label.textColor = [UIColor redColor];
break;
case 1:
// 绿色
self.label.textColor = [UIColor greenColor];
break;
case 2:
// 蓝色
self.label.textColor = [UIColor blueColor];
break;
default:
break;
}
}
5. 这样就完成了这个变色的小程序,command + r 运行即可。点击“绿色”按钮,效果如下:

标签:
原文地址:http://www.cnblogs.com/cjpBlog/p/4634616.html