标签:
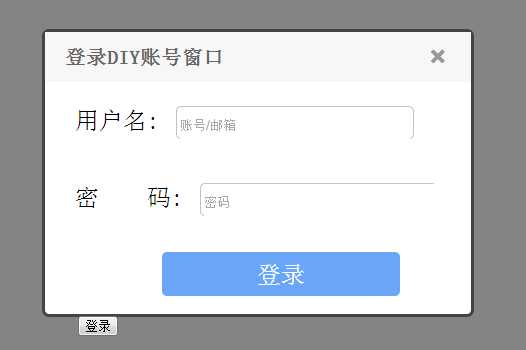
index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery弹出层登录页面表单 - 站长素材</title> <script type="text/javascript" src="js/jquery-1.8.3.min.js"></script> <link rel="Stylesheet" type="text/css" href="style/loginDialog.css" /> </head> <body> <a href="#" id="example">登录DIY账号窗口示例</a> <div id="LoginBox"> <form action="123.html" method="post"> <div class="row1"> 登录DIY账号窗口<a href="javascript:void(0)" title="关闭窗口" class="close_btn" id="closeBtn">×</a> </div> <div class="row"> 用户名: <span class="inputBox"> <input type="text" id="txtName" placeholder="账号/邮箱" /> </span><a href="javascript:void(0)" title="提示" class="warning" id="warn">*</a> </div> <div class="row"> 密 码: <span class="inputBox"> <input type="text" id="txtPwd" placeholder="密码" /> </span><a href="javascript:void(0)" title="提示" class="warning" id="warn2">*</a> </div> <div class="row"> <a href="#" id="loginbtn">登录</a> <input type="submit" value="登录" /> </div> </form> </div> <script type="text/javascript"> $(function ($) { //弹出登录 $("#example").hover(function () { $(this).stop().animate({ opacity: ‘1‘ }, 600); }, function () { $(this).stop().animate({ opacity: ‘0.6‘ }, 1000); }).on(‘click‘, function () { $("body").append("<div id=‘mask‘></div>"); $("#mask").addClass("mask").fadeIn("slow"); $("#LoginBox").fadeIn("slow"); }); // //按钮的透明度 $("#loginbtn").hover(function () { $(this).stop().animate({ opacity: ‘1‘ }, 600); }, function () { $(this).stop().animate({ opacity: ‘0.8‘ }, 1000); }); //文本框不允许为空---按钮触发 $("#loginbtn").on(‘click‘, function () { var txtName = $("#txtName").val(); var txtPwd = $("#txtPwd").val(); if (txtName == "" || txtName == undefined || txtName == null) { if (txtPwd == "" || txtPwd == undefined || txtPwd == null) { $(".warning").css({ display: ‘block‘ }); } else { $("#warn").css({ display: ‘block‘ }); $("#warn2").css({ display: ‘none‘ }); } } else { if (txtPwd == "" || txtPwd == undefined || txtPwd == null) { $("#warn").css({ display: ‘none‘ }); $(".warn2").css({ display: ‘block‘ }); } else { $(".warning").css({ display: ‘none‘ }); } } }); //文本框不允许为空---单个文本触发 $("#txtName").on(‘blur‘, function () { var txtName = $("#txtName").val(); if (txtName == "" || txtName == undefined || txtName == null) { $("#warn").css({ display: ‘block‘ }); } else { $("#warn").css({ display: ‘none‘ }); } }); $("#txtName").on(‘focus‘, function () { $("#warn").css({ display: ‘none‘ }); }); // $("#txtPwd").on(‘blur‘, function () { var txtName = $("#txtPwd").val(); if (txtName == "" || txtName == undefined || txtName == null) { $("#warn2").css({ display: ‘block‘ }); } else { $("#warn2").css({ display: ‘none‘ }); } }); $("#txtPwd").on(‘focus‘, function () { $("#warn2").css({ display: ‘none‘ }); }); //关闭 $(".close_btn").hover(function () { $(this).css({ color: ‘black‘ }) }, function () { $(this).css({ color: ‘#999‘ }) }).on(‘click‘, function () { $("#LoginBox").fadeOut("fast"); $("#mask").css({ display: ‘none‘ }); }); }); </script> </body> </html>
loginDialog.css
@charset "utf-8"; .mask{margin:0;padding:0;border:none;width:100%;height:100%;background:#333;opacity:0.6;filter:alpha(opacity=60);z-index:9999;position:fixed;top:0;left:0;display:none;} #LoginBox{position:absolute;left:460px;top:150px;background:white;width:426px;height:282px;border:3px solid #444;border-radius:7px;z-index:10000;display:none;} .row1{background:#f7f7f7;padding:0px 20px;line-height:50px;height:50px;font-weight:bold;color:#666;font-size:20px;} .row{height:77px;line-height:77px;padding:0px 30px;font-family:华文楷体;font-size:x-large;} .close_btn{font-family:arial;font-size:30px;font-weight:700;color:#999;text-decoration:none;float:right;padding-right:4px;} .inputBox{border:1px solid #c3c3c3;padding:1px 3px 6px 3px;border-radius:5px;margin-left:5px;} #txtName{height:27px;width:230px;border:none;} #txtPwd{height:27px;width:230px;border:none;} #loginbtn{color:White;background:#4490f7;text-decoration:none;padding:10px 95px;margin-left:87px;margin-top:40px;border-radius:5px;opacity:0.8;filter:alpha(opacity=80);} #example{position:fixed;left:390px;top:30px;color:White;background:#4490f7;text-decoration:none;padding:10px 95px;margin-left:87px;margin-top:40px;border-radius:5px;opacity:0.6;filter:alpha(opacity=60);} .warning{float:right;color:Red;text-decoration:none;font-size:20px;font-weight:bold;margin-right:20px;display:none;}
jquery-1.8.3.min.js

验证码图片绑定 点击自己涮新
<img src="验证吗地址" alt="验证码" height="20" align="bottom" style="cursor:pointer;" title="看不清可单击图片刷新" onclick="this.src=‘验证吗地址?d=‘+Math.random();" />
标签:
原文地址:http://www.cnblogs.com/qiuyang1/p/4635475.html