标签:
移动App是对URL和搜索引擎的革命,当今移动App开发貌似出现两大阵营,Native 和 Web,各自都认为自己代表未来的趋势,Native操作流畅、迅速,Web开发周期相对较短,还能轻松跨平台,但是,在项目的实际应用中到底如何?接下来,我们根据开发人员的讨论,做一个对比分析就知道答案了~
| Native App |
Web App |
|
| 优势 |
1、用户体验稳定、流畅 2、优质界面、优雅交互 3、容易被记住,留存率高 4、用户黏度高 5、支持离线功能 6、可直接操作本地资源 7、传感器调用无障碍 |
1、修复bug只需迭代更新服务器端,无需升级客户端 2、H5、JS跨平台无压力,部署成本低 |
| 劣势 |
1、开发成本高:等功能完善才可上线、还需等待审批,修复 bug要完全升级; 2、移植成本高:Android、Windows、iOS 每个平台都要维护; 3、各个平台的运营、推广各不相同; |
1、入口不明显(浏览器导航、超链接) 2、用户不易记住、留存率低,推广沦为一次性 3、实现都在服务器端,不可离线使用,对网络和网速极度依赖 4、实际项目中,用户体验不够流畅 5、开发人员不能直接操作本地资源 6、8%的用户还在用Android 2.3,WebApp无法流畅运行 7、无法调用陀螺仪等传感器 |
做完这个表格突然发现,Native的优势恰好是Web的劣势,反之亦然:
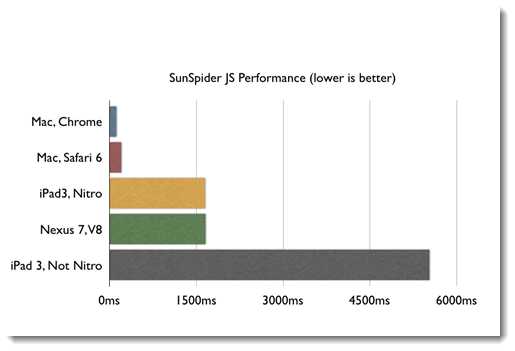
这是老外做的一个对比测试,请看对比数据,一开始是SunSpider性能测试:

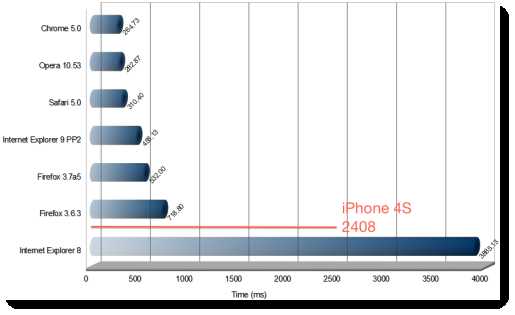
后来作者加入了自己的iPhone 4S进行了对比;
可以看到 x86 架构的PC 相对于 ARM架构的移动设备来说,x86更适合运行 JS;

ARM架构的程序,必须提升10倍的性能才能和 x86 架构的程序相提并论,更是无法企及x64架构了;
从硬件角度看,期待靠摩尔定律来拉伸这部分的性能损失不太现实,因为更高的CPU频率会带来更高的发热,移动设备不可能装个散热风扇或者液氮降温,所以从设备的使用属性来说,ARM的性能就已经受到了限制;
除非,原子级别的量子计算机已经可以安到手机上了,下图是尚未得到公认的首台商用量子计算机 D-Wave:

这硕大的体积是不是让你想起了第一台电子计算机,排满整个房间的 Eniac? 历史总是惊人的相似~

这是D-Wave的广告,Yes,you can have one。。。

嗯,人手一台量子计算机,等三十五年后吧,2050年应该可以实现,到时候AI全面进化,各种机器人遍布在大街小巷的商铺中、穿行于送快餐、快递的马公路上;
扯远了,继续看 Native 和 Web App~
“所以即使是那么多专家在上面blabla不停的说H5多么多么牛,但是大家仍然感受不到H5的好,仍然很迷茫,甚至我都觉得上面演讲的都有一些迷茫,这种迷茫度过了2013,走过了2014,迎来了2015。”
“从现状来看, 目前肯定是native app是主流, 不得不承认, 现在的大部分web app太难用了, 甚至没法用. 前几天还见到reader上有人分享了一个可以把web转成android app的应用, 间接的说明web app实在是太难用了.”
“从工程师的角度看, 当然希望web app是主流,把广大,工程师从一个又一个的native app中解放出来,去做更多有意义的事情。”
然而,任何产品的开发都会把用户的体验放在第一位,用户第一、员工第二、股东第三;
Native 和 Web 二者是可以互补的,谁也取代不了谁,一阴一阳之谓道,道一以贯之,最好的解决方案就是:融合~
那开发中到底如何融合? 可以参考这份表格:
| Native | Web | Tips |
| 大量交互 | 浏览内容 | 大量交互就是多用户、实时进行输入、选择等等,这样的就用Native |
| 稳定上线 | 试错原型 | H5、JS开发原型快速试错成本较低,一旦原型确定就改用Native开发上线 |
| 访问硬件 | 内容展示 | Web无法支持各种传感器的操作,如果要陀螺仪、加速度计的硬件操作,唯有Native |
| 开发核心 | 辅助服务 | 向微信学习,核心功能用Native开发,辅助的、偏浏览的、使用率低的服务用Web |
至此,Native 还是 Web,我们终于有了答案,不用再心浮气躁的纠结于如何选择了,一门深入,长时熏修~ 安心做好 Native;
下次开会如果再讨论到这个问题,你就知道该如何应对了。
标签:
原文地址:http://www.cnblogs.com/jackchiang/p/4636303.html