1.大部分浏览器都实现有的功能
2.新的DOCTYPE和字符集
原来 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
新<!DOCTYPE html>
原来<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
新<meta charset="utf-8"/>
3.引入新元素
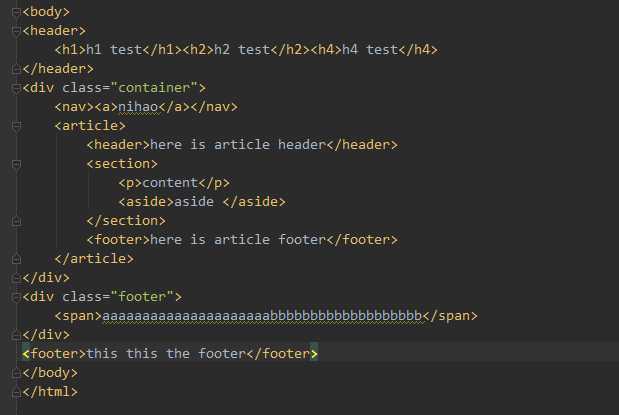
header footer section aside nav article 可以相互包含

4.使用selector Api简化选取操作
原:document.getElementById();document.getElementByName(); document.getElementByTagName();
新:document.querySelector();document.querySelectorAll()
eg. 查询某个container的class,document.querySelector(‘.contaner‘);查询所有document.querySelectorAll(‘.container‘),多个结果用,分格
6.window.JSON
包含两个方法:json字符串 parse() 解析成dom元素,dom元素stringify()序列化成 json ; parse()、stringify()
原文地址:http://www.cnblogs.com/bloges/p/html5.html