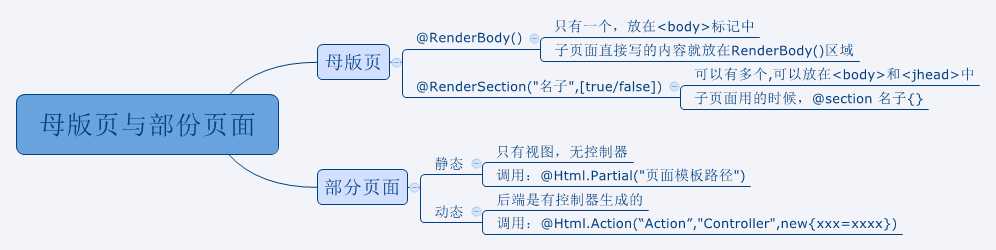
标签:

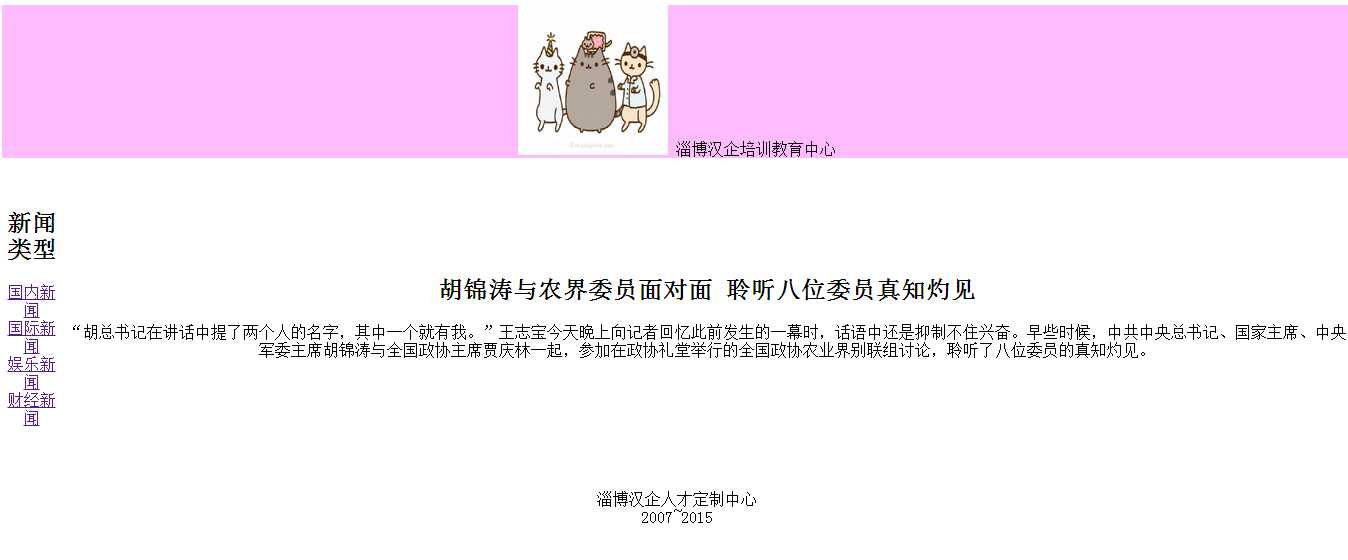
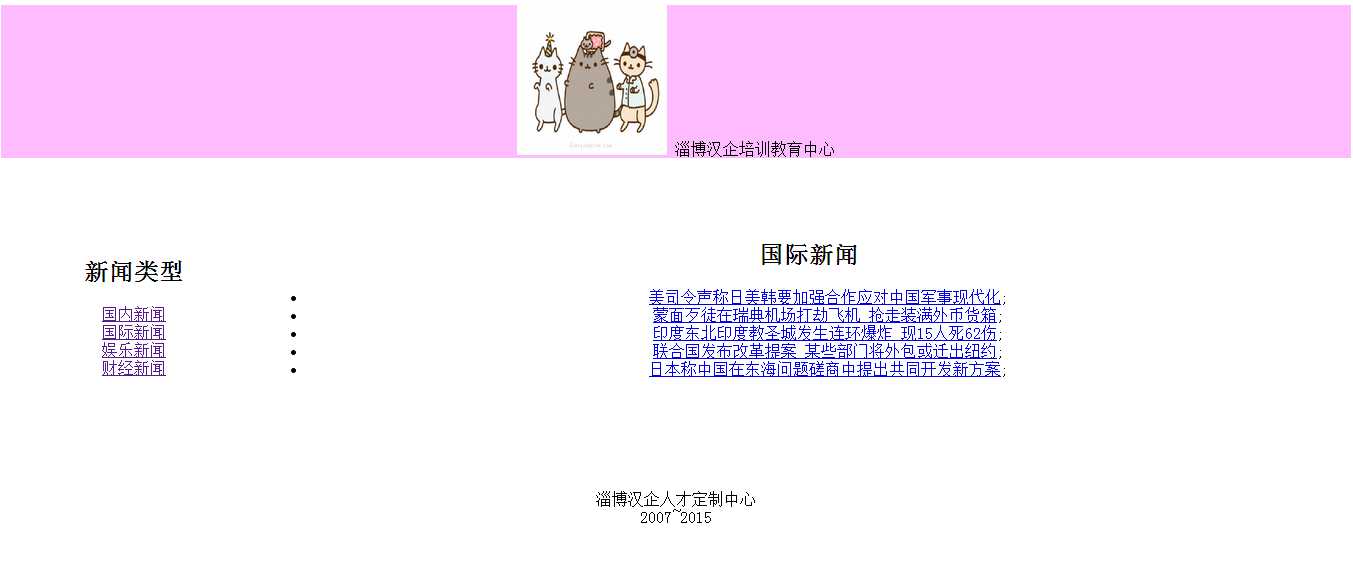
效果图:



{
(1)首先将一个网页分成四个小部分,一个一个的来做
}
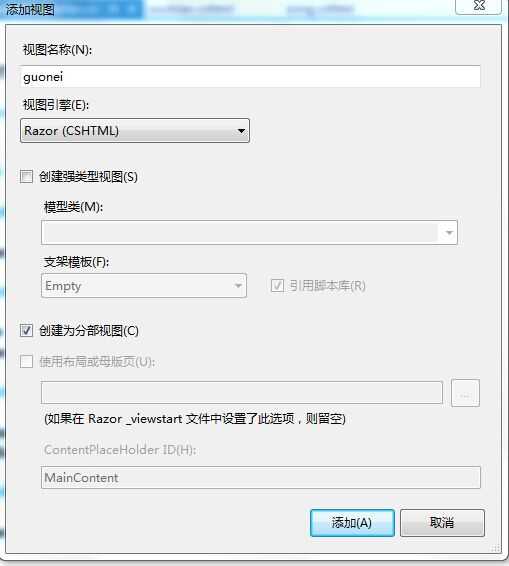
(一)首先点击view 右键添加视图,设置一个主显示页面。
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>index</title> <style type="text/css"> #q { } </style> </head> <body> <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr> <td id="q" width="100%" align="center" bgcolor="#FFBBFF"><img src="~/图片/mm.jpg" width="150" height="150"/> 淄博汉企培训教育中心 </td> </tr> </table> <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr> <td align="center" height="300"> @Html.Partial("~/Views/zuobian.cshtml") </td> <td align="center" height="300"> @RenderBody()</td> </tr> </table> <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr> <td align="center" width="100%" height="100" >淄博汉企人才定制中心<br/>2007~2015</td> </tr> </table> </body> </html>
(二)中间一行分成两列,左边的显示:
<h2> 新闻类型</h2> <div> @Html.ActionLink("国内新闻","guonei","Home")<br/> @Html.ActionLink("国际新闻","guoji","Home")<br/> @Html.ActionLink("娱乐新闻","yule","Home")<br/> @Html.ActionLink("财经新闻","caijing","Home") </div>

★创建视图的时候要点击创建为分部视图。
☆ controller的操作键
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using 模版制作.Models; namespace 模版制作.Controllers { public class HomeController : Controller { // // GET: /Home/ public ActionResult Index() { return View(); } public ActionResult ShowDetails(int id) { New data = new NewsBF().SelectByKey(id);//点击右面的新闻插入数据库内容函数 return View(data); } public ActionResult ShowNewsIndexPartial(string newType)//右边的显示页面数据库的函数 { ViewBag.Data = new NewsBF().Select(newType); return PartialView(); } public ActionResult guonei() //定义国内的函数 { return View(); } public ActionResult guoji()//定义国际的函数 { return View(); } public ActionResult yule()//定义娱乐的函数 { return View(); } public ActionResult caijing()//定义财经的函数 { return View(); } } }
{1} ShowDetails的添加视图
@using 模版制作.Models @model New @{ ViewBag.Title = "ShowDetails"; Layout = "~/Views/zong.cshtml"; } @{ if(Model != null) { <h2>@Model.title</h2> <div>@Model.memo</div> } else { <div>未找到相关数据</div> } }
{2} ShowNewsIndexPartial的添加视图
@using 模版制作.Models; @{ List<New> list =ViewBag.Data as List<New>; } <ul> @foreach(New data in list){ <li> @Html.ActionLink(data.title, "ShowDetails", "Home", new{id=data.ids }, null); </li> } </ul
{3}国内新闻的添加视图
@{ ViewBag.Title = "guonei"; Layout = "~/Views/zong.cshtml"; } <h2>国内新闻</h2> @Html.Action("ShowNewsIndexPartial", new {Newtype="0"})
{4}国际新闻的添加视图
@{ ViewBag.Title = "guoji"; Layout = "~/Views/zong.cshtml"; } <h2>国际新闻</h2> @Html.Action("ShowNewsIndexPartial", new {Newtype="1"})
{5}娱乐新闻的添加视图
@{ ViewBag.Title = "yule"; Layout = "~/Views/zong.cshtml"; } <h2>娱乐新闻</h2> @Html.Action("ShowNewsIndexPartial", new {Newtype="2"})
{6}财经新闻的添加视图
@{ ViewBag.Title = "caijing"; Layout = "~/Views/zong.cshtml"; } <h2>财经新闻</h2> @Html.Action("ShowNewsIndexPartial", new {Newtype="3"})
(三)数据库的操作方法
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace 模版制作.Models { public class NewsBF { private MYDBDataContext _Context = new MYDBDataContext(); public List<New> Select(string type) { return _Context.New.Where(p => p.type == type).ToList(); } public New SelectByKey(int id) { var query = _Context.New.Where(p => p.ids == id); if (query.Count() > 0) { return query.First(); } return null; } } }

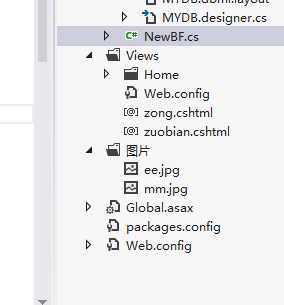
(四)图片可以下好了直接在view中添加一个图片的文件夹,然后直接把图片拖进去使用。
标签:
原文地址:http://www.cnblogs.com/w-wz/p/4638842.html