标签:des style blog http java color
出差终于回来了,这篇文章算是这个月的博客的开篇吧。
上篇文章:[Asp.net]Calendar+JqueryUi实现日程管理——添加日程
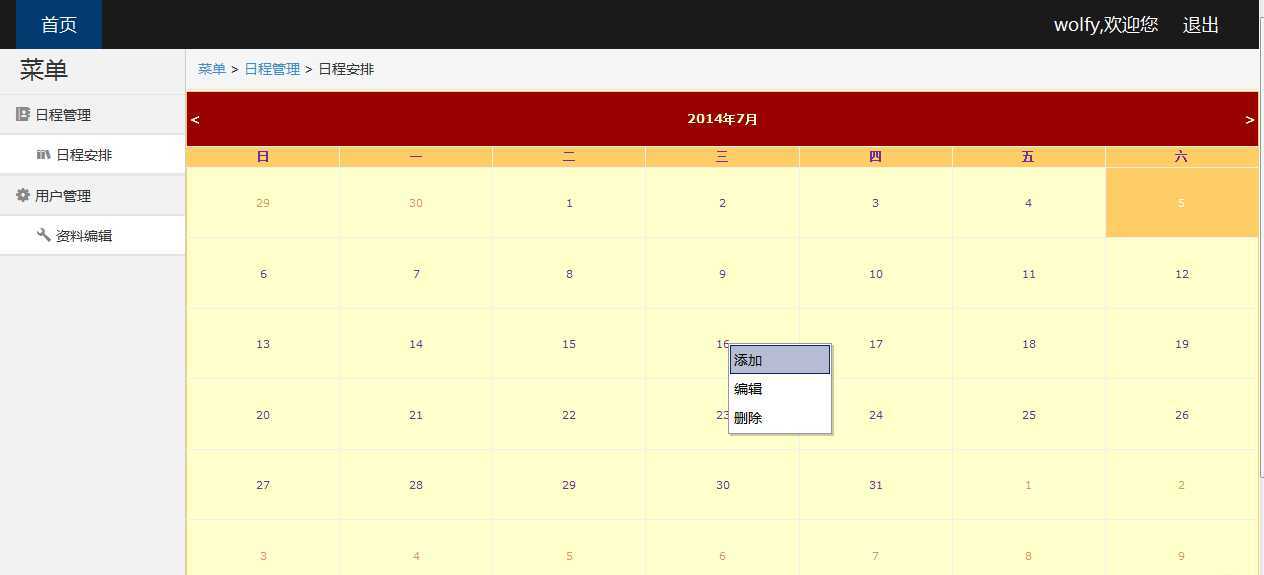
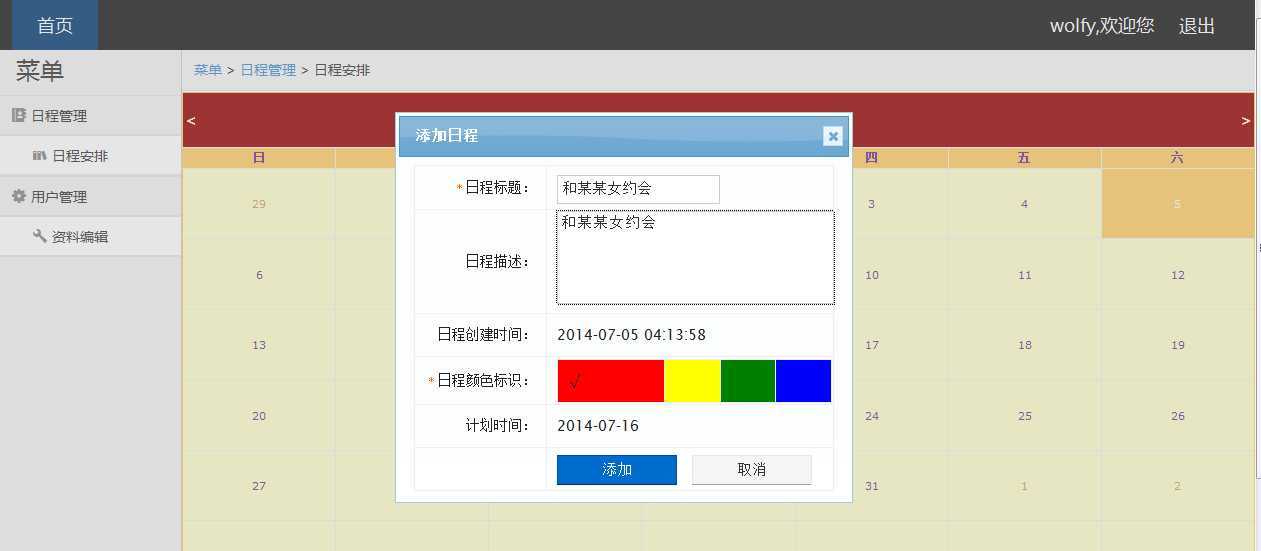
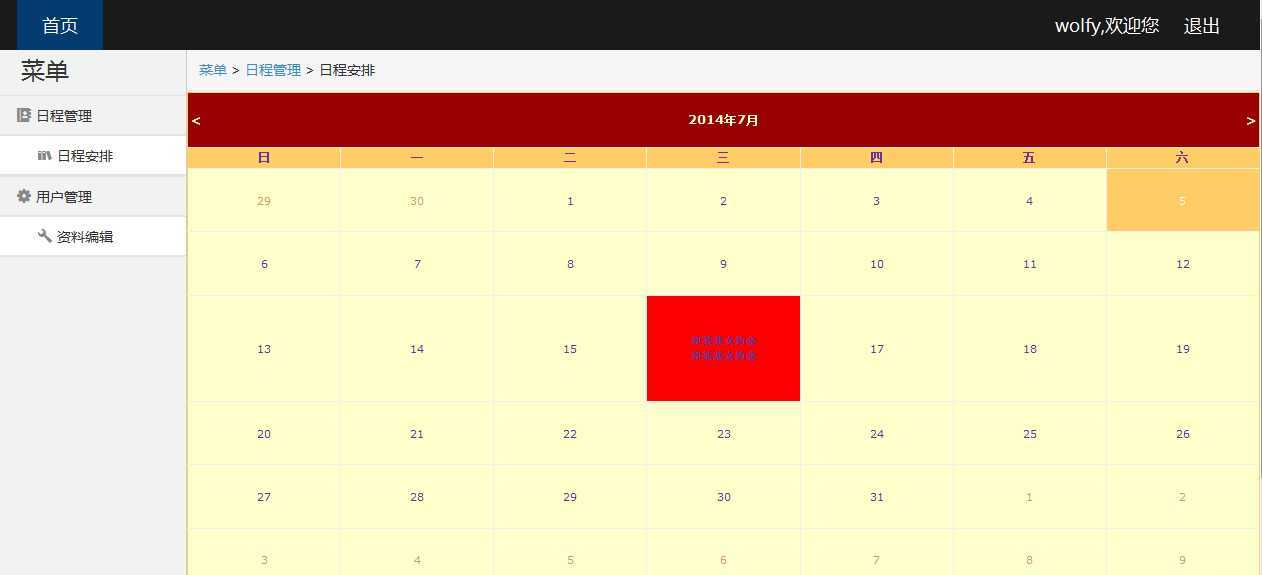
上篇文章主要贴了一些该项目的界面,这里面,将主要代码也贴出来分享一下。


1 USE [Wolfy.Schedule] 2 GO 3 4 /****** Object: Table [dbo].[TB_Schedule] Script Date: 2014/7/5 16:30:00 ******/ 5 SET ANSI_NULLS ON 6 GO 7 8 SET QUOTED_IDENTIFIER ON 9 GO 10 11 SET ANSI_PADDING ON 12 GO 13 14 CREATE TABLE [dbo].[TB_Schedule]( 15 [scheduleId] [int] IDENTITY(1,1) NOT NULL, 16 [scheduleDescription] [nvarchar](320) NULL, 17 [scheduleCreateDate] [datetime] NULL, 18 [scheduleColor] [varchar](32) NULL, 19 [scheduleTitle] [nvarchar](160) NULL, 20 [userId] [int] NOT NULL, 21 [schedulePlanDate] [datetime] NULL, 22 CONSTRAINT [PK_TB_Schedule] PRIMARY KEY CLUSTERED 23 ( 24 [scheduleId] ASC 25 )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] 26 ) ON [PRIMARY] 27 28 GO 29 30 SET ANSI_PADDING OFF 31 GO

1 USE [Wolfy.Schedule] 2 GO 3 4 /****** Object: Table [dbo].[TB_UserInfo] Script Date: 2014/7/5 16:30:22 ******/ 5 SET ANSI_NULLS ON 6 GO 7 8 SET QUOTED_IDENTIFIER ON 9 GO 10 11 SET ANSI_PADDING ON 12 GO 13 14 CREATE TABLE [dbo].[TB_UserInfo]( 15 [userId] [int] IDENTITY(1,1) NOT NULL, 16 [userName] [nvarchar](20) NULL, 17 [userGender] [bit] NULL, 18 [userLoginName] [varchar](32) NULL, 19 [userPwd] [varchar](32) NULL, 20 [userCreateDate] [datetime] NULL, 21 [userIsDelete] [bit] NULL, 22 [userBirthday] [datetime] NULL, 23 [userLoginCount] [int] NULL, 24 [userAge] [int] NULL, 25 CONSTRAINT [PK_TB_UserInfo] PRIMARY KEY CLUSTERED 26 ( 27 [userId] ASC 28 )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] 29 ) ON [PRIMARY] 30 31 GO 32 33 SET ANSI_PADDING OFF 34 GO
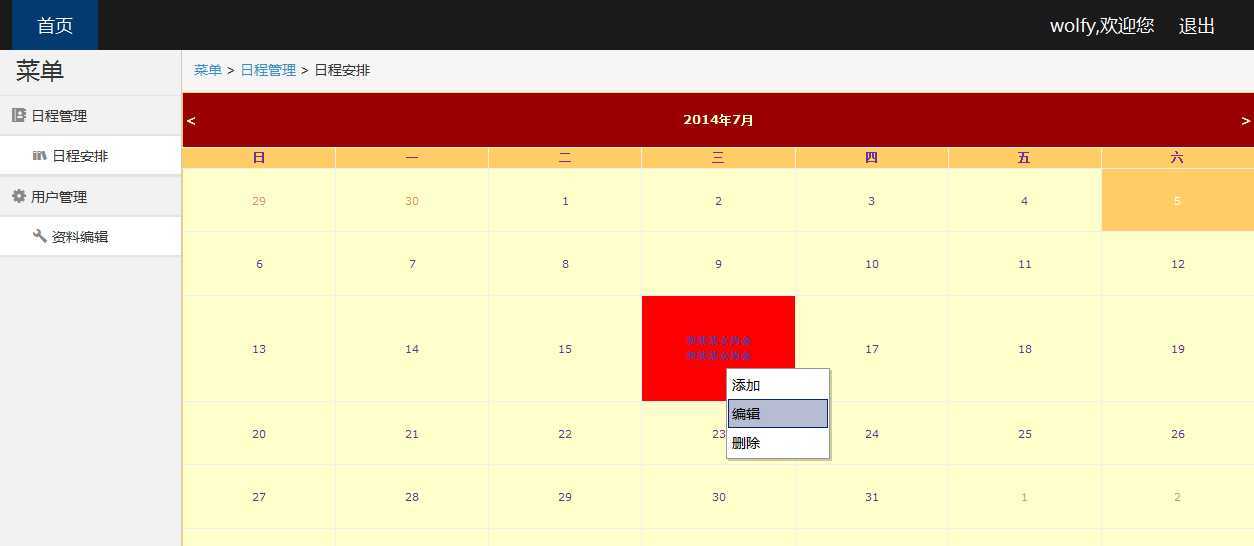
添加






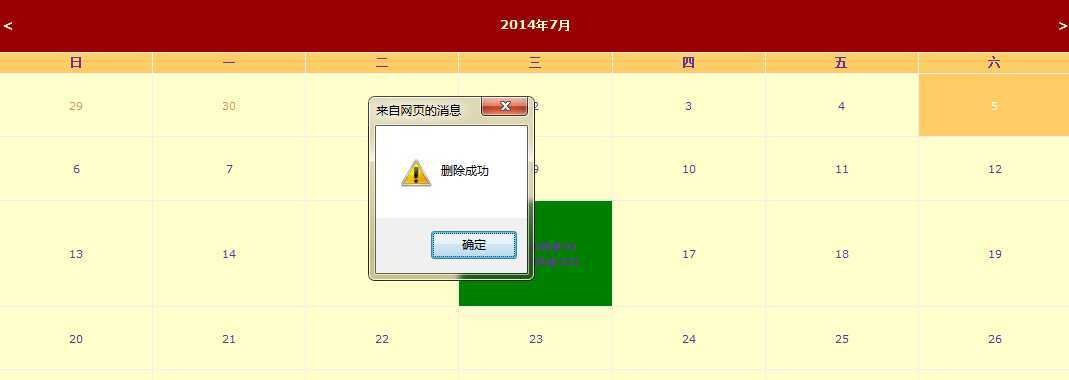
删除



1 <%@ Page Language="C#" AutoEventWireup="true" MasterPageFile="~/Main.Master" CodeBehind="ScheduleManage.aspx.cs" Inherits="Wolfy.ScheduleDemo.ScheduleManage" %> 2 3 <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server"> 4 <link href="js/Dialog/css/redmond/jquery-ui-1.10.4.custom.css" rel="stylesheet" /> 5 <script type="text/javascript" src="js/jquery-1.11.0.js"></script> 6 <script type="text/javascript" src="js/Dialog/js/jquery-ui-1.10.4.custom.js"></script> 7 <script type="text/javascript" src="js/jquery.contextmenu.r2.packed.js"></script> 8 <script type="text/javascript"> 9 $(function () { 10 11 $("#dialog").dialog({ 12 autoOpen: false,// 初始化之后,是否立即显示对话框,默认为 true 13 width: 450, 14 modal: true,//是否模式对话框,默认为 false 15 draggable: true,//是否允许拖动,默认为 true 16 resizable: true,//是否可以调整对话框的大小,默认为 true 17 title: "添加日程", 18 position: "center",//用来设置对话框的位置,有三种设置方法 1. 一个字符串,允许的值为 ‘center‘, ‘left‘, ‘right‘, ‘top‘, ‘bottom‘. 此属性的默认值即为 ‘center‘,表示对话框居中。 2. 一个数组,包含两个以像素为单位的位置,例如, var dialogOpts = { position: [100, 100] }; 3. 一个字符串组成的数组,例如, [‘right‘,‘top‘],表示对话框将会位于窗口的右上角。var dialogOpts = { position: ["left", "bottom"] }; 19 20 }); 21 22 $("#btnSave").click(function () { 23 var strScheduleTitle = $("#<%=txtScheduleTitle.ClientID%>").val(); 24 var strScheduleDescription = $("#<%=txtScheduleDescription.ClientID%>").val(); 25 var strhdColor = $("#<%=hdColor.ClientID%>").val(); 26 var strlblSchedulePlanDate = $("#<%=lblSchedulePlanDate.ClientID%>").html(); 27 var strScheduleID = $("#<%=hdScheduleID.ClientID%>").val(); 28 29 30 $.ajax({ 31 type: "POST",// 32 url: "ScheduleManage.aspx/AddSchedule", 33 data: "{strScheduleTitle:‘" + strScheduleTitle + "‘,strScheduleDescription:‘" + strScheduleDescription + "‘,strhdColor:‘" + strhdColor + "‘,strlblSchedulePlanDate:‘" + strlblSchedulePlanDate + "‘,strScheduleID:‘" + strScheduleID + "‘}", 34 contentType: "application/json", 35 dataType: "json", 36 success: function (data) { 37 $("#dialog").dialog("close"); 38 if (data.d == 1) { 39 40 alert("添加成功") 41 } else if (data.d == 2) { 42 alert("添加失败"); 43 } else if (data.d == 3) { 44 alert("修改成功"); 45 } else { 46 alert("修改失败"); 47 } 48 window.location = window.location; 49 }, 50 error: function (msg) { 51 alert(msg.status); 52 } 53 }); 54 }); 55 // 打开日程添加窗口 56 $("td[date]").each(function () { 57 58 //为每个单元格绑定右键菜单 59 $(this).contextMenu(‘myMenu1‘, { 60 //绑定右键菜单,通过ul,li的ID绑定 61 bindings: 62 { 63 ‘add‘: function (e) { 64 65 $("#<%=lblSchedulePlanDate.ClientID%>").text($("#" + e.id).attr("date")); 66 $("#<%=txtScheduleTitle.ClientID%>").val(""); 67 $("#<%=txtScheduleDescription.ClientID%>").val(""); 68 $("#btnSave").val("添加"); 69 $("#dialog").dialog("open"); 70 }, 71 ‘edit‘: function (e) { 72 var strScheduleID = $("#" + e.id).attr("scheduleId"); 73 if (strScheduleID == "NO") { 74 alert("亲,该日没有日程安排,无法编辑,谢谢!"); 75 return; 76 } else { 77 $("#<%=hdScheduleID.ClientID%>").val(strScheduleID); 78 } 79 $("#btnSave").val("编辑"); 80 81 $.ajax({ 82 type: "POST",// 83 url: "ScheduleManage.aspx/EditSchedule", 84 data: "{strScheduleID:‘" + strScheduleID + "‘}", 85 contentType: "application/json", 86 dataType: "json", 87 success: function (data) { 88 $("#<%=txtScheduleTitle.ClientID%>").val(data.d[1]); 89 $("#<%=txtScheduleDescription.ClientID%>").val(data.d[1]); 90 91 $("#<%=hdColor.ClientID%>").val(data.d[4]); 92 $("#" + data.d[4]).text("√"); 93 $("#" + data.d[4]).siblings().text(""); 94 95 $("#<%=lblSchedulePlanDate.ClientID%>").html(data.d[5]); 96 97 }, 98 error: function (msg) { 99 alert(msg.status); 100 } 101 }); 102 $("#dialog").dialog("open"); 103 }, 104 ‘delete‘: function (e) { 105 var strScheduleID = $("#" + e.id).attr("scheduleId"); 106 107 if (strScheduleID == "NO") { 108 alert("亲,该日没有日程安排,无法删除,谢谢!"); 109 return; 110 } 111 112 $.ajax({ 113 type: "POST",// 114 url: "ScheduleManage.aspx/DeleteSchedule", 115 data: "{strScheduleID:‘" + strScheduleID + "‘}", 116 contentType: "application/json", 117 dataType: "json", 118 success: function (data) { 119 if (data.d == 1) { 120 $("#dialog").dialog("close"); 121 alert("删除成功"); 122 123 } else { 124 alert("删除失败"); 125 } 126 window.location = window.location; 127 }, 128 error: function (msg) { 129 alert(msg.status); 130 } 131 }); 132 } 133 } 134 }); 135 136 }); 137 $("#btnCancel").click(function () { 138 $("#dialog").dialog("close"); 139 }); 140 $("#tbColor tr td").each(function () { 141 $(this).click(function () { 142 $(this).text("√"); 143 $("#<%=hdColor.ClientID%>").val($(this).css("background-color")); 144 $(this).siblings().text(""); 145 }); 146 }); 147 }); 148 </script> 149 150 </asp:Content> 151 <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server"> 152 <asp:Calendar ID="CalendarSchedule" runat="server" 153 BorderColor="#FFCC66" NextPrevStyle-Height="10px" Height="500px" Width="100%" BackColor="#FFFFCC" BorderWidth="1px" DayNameFormat="Shortest" Font-Names="Verdana" Font-Size="8pt" ForeColor="#663399" OnDayRender="CalendarSchedule_DayRender" ShowGridLines="True" OnSelectionChanged="CalendarSchedule_SelectionChanged" OnVisibleMonthChanged="CalendarSchedule_VisibleMonthChanged"> 154 <DayHeaderStyle BackColor="#FFCC66" Font-Bold="True" Height="1px" /> 155 <NextPrevStyle Height="10px" Font-Size="9pt" ForeColor="#FFFFCC"></NextPrevStyle> 156 <OtherMonthDayStyle ForeColor="#CC9966" /> 157 <SelectedDayStyle BackColor="#CCCCFF" Font-Bold="True" /> 158 <SelectorStyle BackColor="#FFCC66" /> 159 <TitleStyle BackColor="#990000" Height="50px" Font-Bold="True" Font-Size="9pt" ForeColor="#FFFFCC" /> 160 <TodayDayStyle BackColor="#FFCC66" ForeColor="White" /> 161 </asp:Calendar> 162 <div style="display: none" id="dialog"> 163 <table class="insert-tab" width="100%"> 164 <tbody> 165 <tr> 166 <th width="120"><i class="require-red">*</i>日程标题:</th> 167 <td> 168 <asp:TextBox ID="txtScheduleTitle" CssClass="common-text required" runat="server"></asp:TextBox> 169 </td> 170 </tr> 171 <tr> 172 <th>日程描述:</th> 173 <td> 174 <asp:TextBox ID="txtScheduleDescription" TextMode="MultiLine" CssClass="common-textarea" cols="30" Style="width: 98%;" Rows="5" runat="server"></asp:TextBox> 175 </td> 176 </tr> 177 <tr> 178 <th>日程创建时间:</th> 179 <td> 180 <asp:Literal Text="" ID="ltlScheduleCreateDate" runat="server" /></td> 181 </tr> 182 <tr> 183 <th><i class="require-red">*</i>日程颜色标识:</th> 184 <td> 185 <table id="tbColor" width="100%" border="1" style="height: 30px;"> 186 <tr align="center"> 187 <td id="red" style="background-color: red">√</td> 188 <td id="yellow" style="background-color: yellow"></td> 189 <td id="green" style="background-color: green"></td> 190 <td id="blue" style="background-color: blue"></td> 191 </tr> 192 </table> 193 </td> 194 </tr> 195 <tr> 196 <th>计划时间:</th> 197 <td> 198 <asp:Label Text="" ID="lblSchedulePlanDate" runat="server" /> 199 </td> 200 </tr> 201 <tr align="center"> 202 <th></th> 203 <td> 204 <input type="button" id="btnSave" class="btn btn-primary btn6 mr10" name="name" value="添加" /> 205 <input type="button" id="btnCancel" class="btn btn6" name="name" value="取消" /> 206 </td> 207 </tr> 208 209 </tbody> 210 </table> 211 <asp:HiddenField runat="server" ID="hdColor" Value="red" /> 212 <asp:HiddenField runat="server" ID="hdScheduleID" Value="NO" /> 213 214 </div> 215 <div class="contextMenu" id="myMenu1"> 216 <ul> 217 <li id="add">添加</li> 218 <li id="edit">编辑</li> 219 <li id="delete">删除</li> 220 </ul> 221 </div> 222 223 </asp:Content>

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Web; 6 using System.Web.Services; 7 using System.Web.UI; 8 using System.Web.UI.WebControls; 9 using Wolfy.Schedule.BLL; 10 using Wolfy.Schedule.Model; 11 namespace Wolfy.ScheduleDemo 12 { 13 public partial class ScheduleManage : PageBase 14 { 15 private static Schedule.Model.UserInfo _userInfo = null; 16 Schedule.BLL.ScheduleBLL _scheduleBLL = new ScheduleBLL(); 17 IList<Schedule.Model.Schedule> _lstSchedules = null; 18 DateTime dtCurrentDate = DateTime.Now; //当前 19 DateTime dtPriviousDate = DateTime.Now.AddMonths(-1); //上一个月 20 protected void Page_Load(object sender, EventArgs e) 21 { 22 if (!IsPostBack) 23 { 24 25 _userInfo = Session["user"] as UserInfo; 26 this.ltlScheduleCreateDate.Text = DateTime.Now.ToString("yyyy-MM-dd hh:mm:ss"); 27 this.CalendarSchedule.SelectedDate = DateTime.Now; 28 } 29 30 _lstSchedules = _scheduleBLL.GetModelList(" userid=" + _userInfo.userId + " and SchedulePlanDate>=‘" + dtPriviousDate.AddDays(-10) + "‘ and SchedulePlanDate <=‘" + dtCurrentDate.AddDays(30) + "‘"); 31 } 32 /// <summary> 33 /// 初始化日历 34 /// </summary> 35 /// <param name="sender"></param> 36 /// <param name="e"></param> 37 protected void CalendarSchedule_DayRender(object sender, DayRenderEventArgs e) 38 { 39 40 e.Cell.Attributes.Add("date", e.Day.Date.ToString("yyyy-MM-dd")); 41 e.Cell.Attributes.Add("id", "td" + e.Day.Date.ToString("MMdd")); 42 e.Cell.Attributes.Add("scheduleId", "NO"); 43 if (_lstSchedules != null && _lstSchedules.Count > 0) 44 { 45 46 foreach (Schedule.Model.Schedule schedule in _lstSchedules) 47 { 48 if (e.Day.Date.ToString("yyyy-MM-dd").Equals(schedule.SchedulePlanDate.ToString("yyyy-MM-dd"))) 49 { 50 e.Cell.Style.Add("background-color", schedule.scheduleColor); 51 e.Cell.Attributes.Add("scheduleId", schedule.scheduleId.ToString()); 52 e.Cell.Text = schedule.scheduleTitle + "<br/>" + schedule.scheduleDescription; 53 e.Cell.Font.Bold = true; 54 e.Cell.Font.Size = FontUnit.Smaller; 55 } 56 } 57 } 58 59 60 61 } 62 63 protected void CalendarSchedule_SelectionChanged(object sender, EventArgs e) 64 { 65 66 67 68 } 69 /// <summary> 70 /// 添加日程 71 /// </summary> 72 /// <param name="strScheduleTitle">日程标题</param> 73 /// <param name="strScheduleDescription">日程描述</param> 74 /// <param name="strhdColor">标识颜色</param> 75 /// <param name="strlblSchedulePlanDate">计划时间</param> 76 /// <returns>1:成功,2:失败</returns> 77 [WebMethod] 78 public static string AddSchedule(string strScheduleTitle, string strScheduleDescription, string strhdColor, string strlblSchedulePlanDate, string strScheduleID) 79 { 80 //添加 81 if (strScheduleID == "NO") 82 { 83 Schedule.Model.Schedule schedule = new Schedule.Model.Schedule(); 84 schedule.scheduleCreateDate = DateTime.Now; 85 schedule.scheduleColor = strhdColor; 86 schedule.scheduleDescription = strScheduleDescription; 87 schedule.SchedulePlanDate = Convert.ToDateTime(strlblSchedulePlanDate); 88 schedule.scheduleTitle = strScheduleTitle; 89 schedule.userId = _userInfo.userId; 90 ScheduleBLL scheduleBLL = new ScheduleBLL(); 91 if (scheduleBLL.Add(schedule)) 92 { 93 return "1"; 94 } 95 else 96 { 97 return "2"; 98 } 99 } 100 else 101 { 102 //编辑 103 Schedule.Model.Schedule schedule = new Schedule.Model.Schedule(); 104 schedule.scheduleId = Convert.ToInt32(strScheduleID); 105 schedule.scheduleCreateDate = DateTime.Now; 106 schedule.scheduleColor = strhdColor; 107 schedule.scheduleDescription = strScheduleDescription; 108 schedule.SchedulePlanDate = Convert.ToDateTime(strlblSchedulePlanDate); 109 schedule.scheduleTitle = strScheduleTitle; 110 schedule.userId = _userInfo.userId; 111 ScheduleBLL scheduleBLL = new ScheduleBLL(); 112 if (scheduleBLL.Update(schedule)) 113 { 114 return "3"; 115 } 116 else 117 { 118 return "4"; 119 } 120 } 121 122 } 123 /// <summary> 124 /// 编辑日程 125 /// </summary> 126 /// <param name="shecduleID">日程id</param> 127 /// <returns></returns> 128 [WebMethod] 129 public static string[] EditSchedule(string strScheduleID) 130 { 131 if (string.IsNullOrEmpty(strScheduleID)) 132 { 133 return new string[0]; 134 } 135 else 136 { 137 int intScheduleID = Convert.ToInt32(strScheduleID); 138 ScheduleBLL scheduleBLL = new ScheduleBLL(); 139 IList<Schedule.Model.Schedule> lstSchedules = scheduleBLL.GetModelList(" userid=" + _userInfo.userId + " and scheduleId=" + intScheduleID + ""); 140 if (lstSchedules.Count > 0) 141 { 142 Schedule.Model.Schedule schedule = lstSchedules[0]; 143 return new string[] { schedule.scheduleId.ToString(), schedule.scheduleTitle, schedule.scheduleDescription, Convert.ToDateTime(schedule.scheduleCreateDate).ToString("yyyy-MM-dd hh:mm:ss"), schedule.scheduleColor, schedule.SchedulePlanDate.ToString("yyyy-MM-dd") }; 144 } 145 else 146 { 147 return new string[0]; 148 } 149 } 150 } 151 /// <summary> 152 /// 删除日程 153 /// </summary> 154 /// <param name="secheduleID">日程id</param> 155 /// <returns></returns> 156 [WebMethod] 157 public static string DeleteSchedule(string strScheduleID) 158 { 159 if (string.IsNullOrEmpty(strScheduleID)) 160 { 161 return "0"; 162 } 163 else 164 { 165 int intScheduleID = Convert.ToInt32(strScheduleID); 166 ScheduleBLL scheduleBLL = new ScheduleBLL(); 167 if (scheduleBLL.Delete(intScheduleID)) 168 { 169 return "1"; 170 } 171 else 172 { 173 return "0"; 174 } 175 } 176 } 177 /// <summary> 178 /// 月改变时触发的事件 179 /// </summary> 180 /// <param name="sender"></param> 181 /// <param name="e"></param> 182 protected void CalendarSchedule_VisibleMonthChanged(object sender, MonthChangedEventArgs e) 183 { 184 dtCurrentDate = e.NewDate; 185 dtPriviousDate = e.PreviousDate; 186 _lstSchedules = _scheduleBLL.GetModelList(" userid=" + _userInfo.userId + " and SchedulePlanDate>=‘" + dtPriviousDate.AddDays(-10) + "‘ and SchedulePlanDate <=‘" + dtCurrentDate.AddDays(30) + "‘"); 187 } 188 } 189 }
这里只是实现了功能的业务逻辑,很多细节没有考虑到,也没采用form验证或者windows验证,就拿那个代码写着顺手就采用哪种方式来写了。数据库设计也没考虑范式要求,就把能想到的都列出来了,业务逻辑清楚了,添加其他的字段就不难了。这里也把项目分享一下,有需要的可以下载,如果觉得不错,不妨推荐一下。
项目下载:链接:http://pan.baidu.com/s/1qWwgYJy 密码:2qx0
[Asp.net]Calendar+JqueryUi实现日程管理(右键菜单,添加,编辑,删除,源码),布布扣,bubuko.com
[Asp.net]Calendar+JqueryUi实现日程管理(右键菜单,添加,编辑,删除,源码)
标签:des style blog http java color
原文地址:http://www.cnblogs.com/wolf-sun/p/3826022.html