标签:
最近开始写博客了,把我学习到的东西进行汇总和总结。
很多初学iOS手机应用程序开发的刚开始肯定是抓头的,搞不好,是大片大片的头发往下扯。
因为很迷茫啊,都不知道要怎么弄,有真机有大神帮忙的人还好说,没有机器又没有朋友的人就惨了,完全不知道从何开始。
其实我觉得把,如果是真想学,最次最次,你最少弄个XCode用用看。
前期如果没有XCode,没有苹果电脑,也可以先从基础语法开始学起,其实oc语法也很蛋疼的,什么*啊,alloc啊init啊。估计跟大家想象的世界完全不同,学了java的人再来看oc,会有摔键盘的冲动。
好了,开始今天的正题把,其实我想要说的是,如果想要做一个目前流行的app应用主界面框架,该如何去做?
先说一句,我不会拖控件的,基本靠手打。
第一步,先在XCode中创建一个single view application,即视图应用程序。
第二步,点击AppDelegate.m文件,在- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions方法中添加代码,效果如下:
1 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { 2 // Override point for customization after application launch. 3 4 //1.创建窗口 5 self.window = [[UIWindow alloc]init]; 6 //2.设置窗口位置,大小 7 self.window.frame = [UIScreen mainScreen].bounds; 8 9 //3.显示窗口 10 [self.window makeKeyAndVisible]; 11 //4.设置主window的根视图控制器为自定义的myTabViewController(自定义的UITabBarController) 12 self.window.rootViewController = [[myTabViewController alloc]init]; 13 14 return YES; 15 }
这里其实就是添加了4句代码,作用是设置主窗口的大小,位置,并且为主窗口设置根视图控制器。
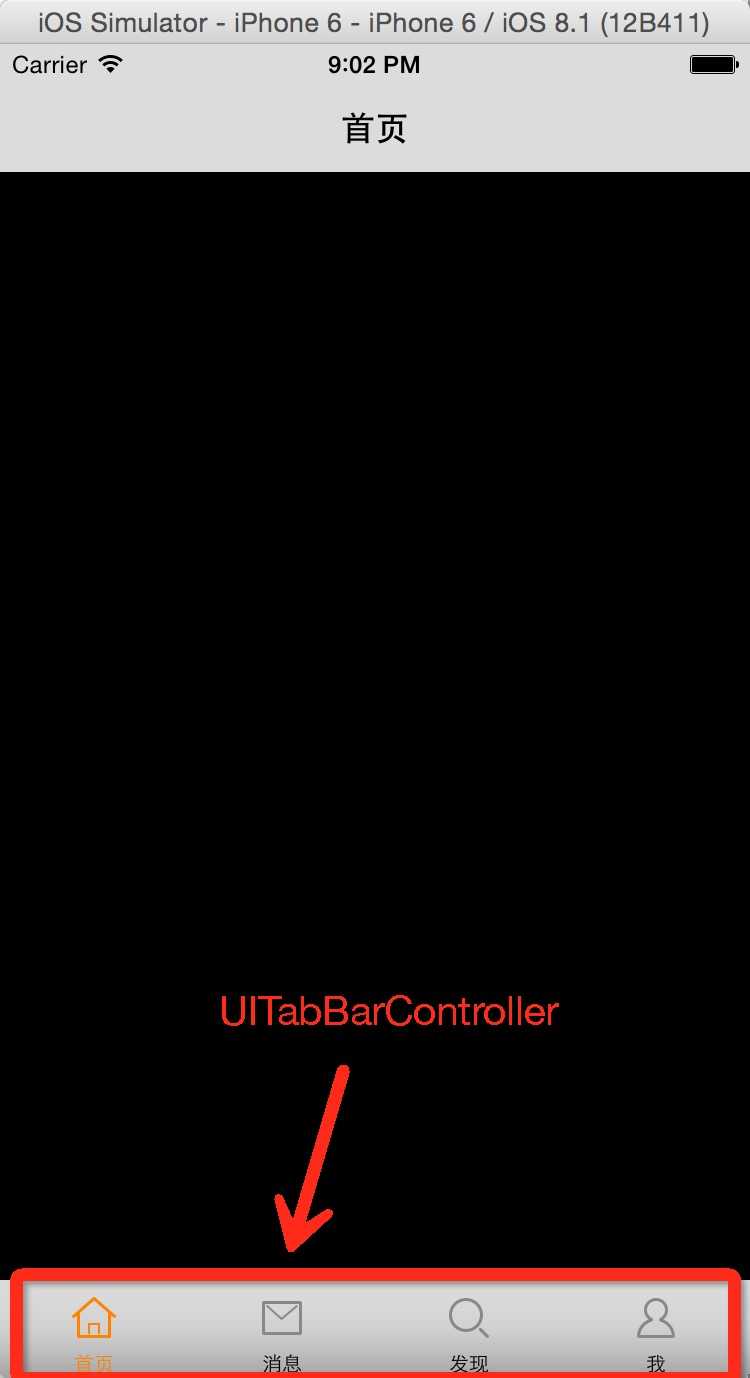
第三步,自定义一个UITabBarController,所谓UITabBarController就是app应用里常见的底部导航内容,如下所示:

上面的图片中红色方框中框中的就是UITabBarController具体显示效果,也就是大家平时接触到看到得样子。但是实际上,UITabBarController包含了多个子视图控制器,即ChildViewController,而每一个ChildViewController都跟UITabBarController的大小一致,绝不是只是我上面的方框这么点大,在上面的代码里面,我写了一句代码:self.window.rootViewController = [[myTabViewController alloc]init]; 也就是说,我把自定义的UITabBarController设置成了主窗口的根视图控制器,而主窗口和手机屏幕一样大,所以,在这篇代码里面UITabBarController的大小就是和手机屏幕一样大了,每一个ChildViewController也是和手机屏幕一样大。
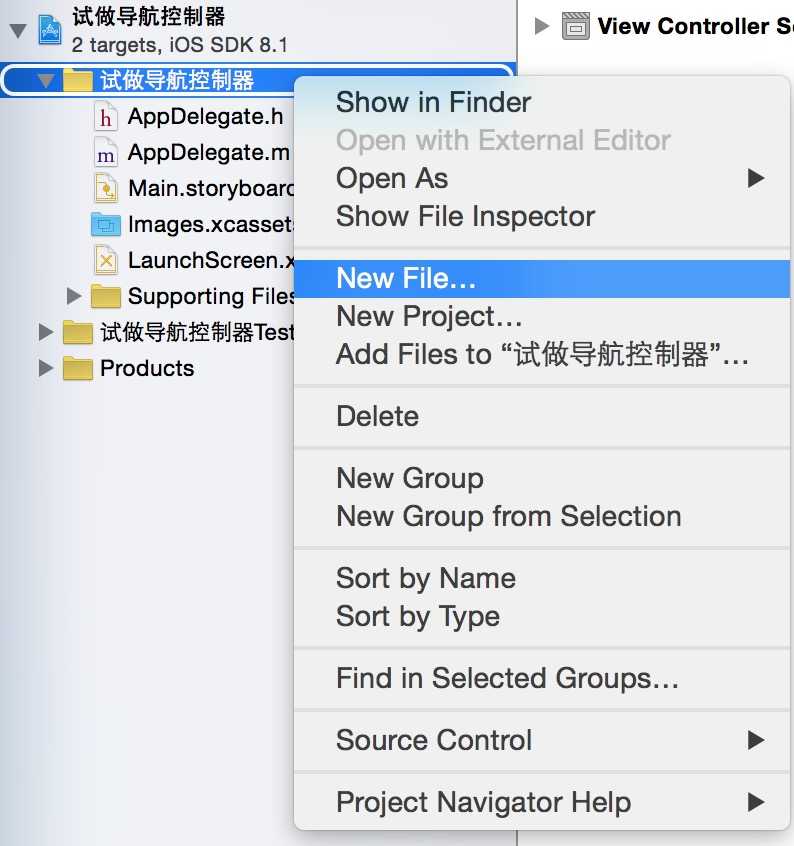
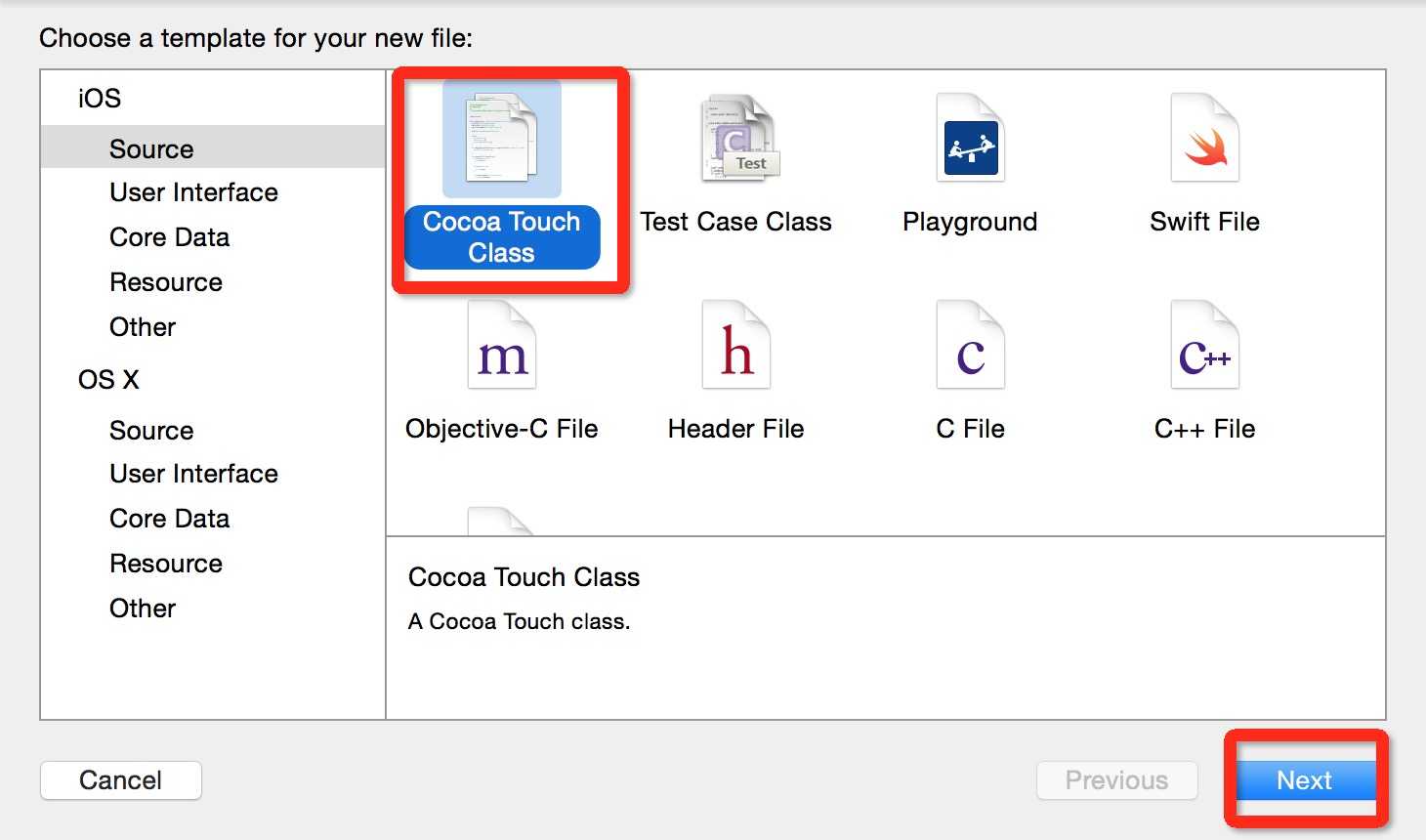
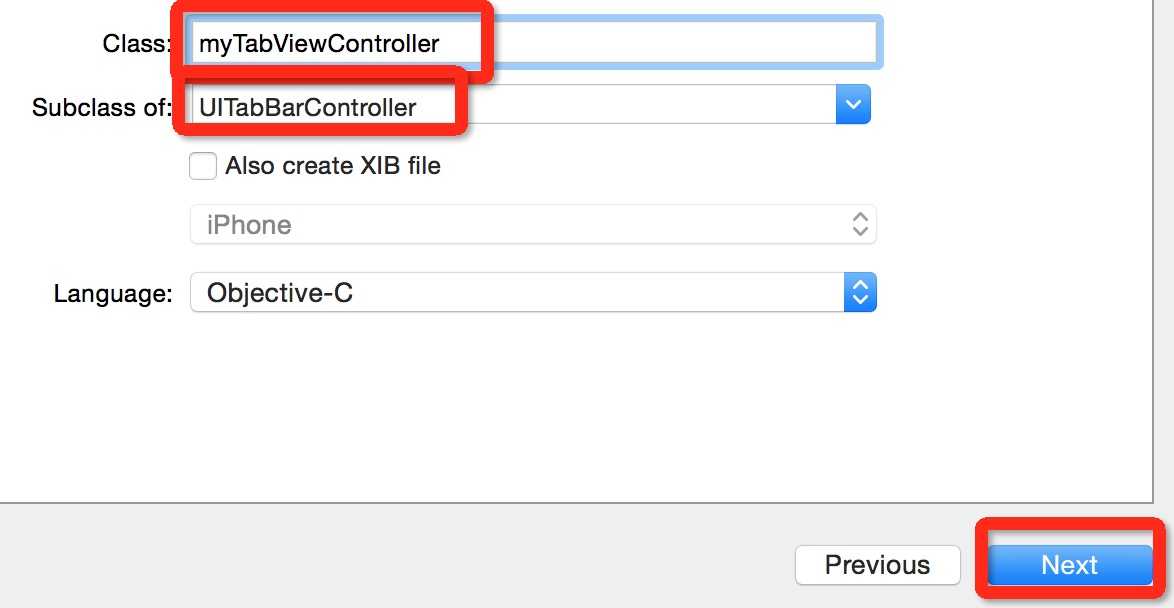
那么,让我们来添加自定义的myTabViewController把,整个添加过程我都截图了,对不熟悉的朋友还是有帮助的:



按照上面示例图的步骤,我们就创建好了一个自定义的UITabBarController组件myTabViewController了
第四步,点击myTabViewController.m文件添加代码来实现具体细节。
首先,一个UITabBarController组件刚开始的时候是什么都没有的,如果你现在运行,你会看到一个黑色的界面,因为什么都没有。
如果你想要添加内容,就要为UITabBarController组件添加ChildViewController(子视图控制器),也就是底部的内容,在这里我不止想要添加底部导航内容,我连顶部导航栏也想要设置,那么我们就应该心里有一个设计:首先,显示给用户观看的肯定是一个UIViewController,如果想要添加顶部导航栏,那么我们就应该将给用户观看和使用的这个UIViewController包到一个UINavigationController(导航视图控制器)中去,如果想要显示底部导航内容,那么我们就要将包含了给用户观看和使用的这个UIViewController的UINavigationController作为一个ChildViewController(子视图控制器)添加到UITabBarController中去。下面,我就将这一个过程的代码放出来,请大家仔细观看并阅读注释:
1 #import "myTabViewController.h" 2 3 @interface myTabViewController () 4 5 @end 6 7 @implementation myTabViewController 8 9 - (void)viewDidLoad { 10 [super viewDidLoad]; 11 12 /** 13 创建3个UIViewController,1个UITableViewController,并执行封装的addChildVC方法 14 */ 15 UIViewController* home=[[UIViewController alloc]init]; 16 [self addChildVC:home title:@"首页" image:@"tabbar_home" selectedImage:@"tabbar_home_selected"]; 17 18 UITableViewController* msg=[[UITableViewController alloc]init]; 19 [self addChildVC:msg title:@"消息" image:@"tabbar_message_center" selectedImage:@"tabbar_message_center_selected"]; 20 21 UIViewController* discover=[[UIViewController alloc]init]; 22 [self addChildVC:discover title:@"发现" image:@"tabbar_discover" selectedImage:@"tabbar_discover_selected"]; 23 24 UIViewController* profile=[[UIViewController alloc]init]; 25 [self addChildVC:profile title:@"我" image:@"tabbar_profile" selectedImage:@"tabbar_profile_selected"]; 26 } 27 /** 28 * 为当前控制器生成并添加子控制器,该控制被包含在一个UINavigationController中,然后再被添加到当前控制器(UITabBarController) 29 * 30 * @param childVc 需要进行添加的子控制器 31 * @param title 导航标题与tabbar标题 32 * @param image 普通形态下的tabbarItem的图片 33 * @param selectedImage 高亮显示的tabbarItem的图片 34 */ 35 -(void)addChildVC:(UIViewController*)childVc title:(NSString*)title image:(NSString*)image selectedImage:(NSString*)selectedImage 36 { 37 //设置导航标题与下标题一致 38 childVc.navigationItem.title=title; 39 childVc.tabBarItem.title=title; 40 //childVc.title=title;//这一句可以完成上面两句代码的作用 41 42 //设置子控制器的tabbarItem(即在下方显示的一排导航内容)正常显示图片 43 //imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal(图片的表现模式:原图显示) 44 //注意:如果直接给一张图片会被渲染成默认的颜色,所以要设置为不要被渲染的模式 45 //即imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal 46 childVc.tabBarItem.image = [[UIImage imageNamed:image] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]; 47 //设置子控制器的tabbarItem的高亮显示图片 48 childVc.tabBarItem.selectedImage = [[UIImage imageNamed:selectedImage] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]; 49 //childVc.view.backgroundColor = RandomColor; 50 //设置未选中文字的样式 51 NSMutableDictionary* textAttrs=[NSMutableDictionary dictionary]; 52 textAttrs[NSForegroundColorAttributeName] = [UIColor blackColor]; 53 [childVc.tabBarItem setTitleTextAttributes:textAttrs forState:UIControlStateNormal]; 54 //设置选中文字的样式 55 NSMutableDictionary* seltextAttrs=[NSMutableDictionary dictionary]; 56 seltextAttrs[NSForegroundColorAttributeName] = [UIColor orangeColor]; 57 [childVc.tabBarItem setTitleTextAttributes:seltextAttrs forState:UIControlStateSelected]; 58 59 //将子控制器包装到一个UINavigationController中 60 UINavigationController* nav=[[UINavigationController alloc] initWithRootViewController:childVc]; 61 62 //将包装好的UINavigationController添加到本控制器的子视图控制器中 63 [self addChildViewController:nav]; 64 }
通过这篇代码,大家可以发现,OC其实确实有点蛋疼,但是,如果研究透了,你就会发现,一切都是有原因的,希望这篇博客对大家有用,如果有什么意见或者建议,欢迎大家来找我讨论与学习:QQ:1750587828
再说一句把,感觉iOS开发就是这样的,首先,你得节省内存使用和流量的使用,第二,界面的设计越简单越傻瓜越好看越好,第三,代码方面更是,系统提供的组件解决不了就自定义,自定义如果解决麻烦就用第三方。我的一点感慨把,与大家共勉之。
[UI组件基础] 制作一个带有底部导航以及顶部导航的single view application
标签:
原文地址:http://www.cnblogs.com/qiulove007/p/4639400.html