标签:
前言
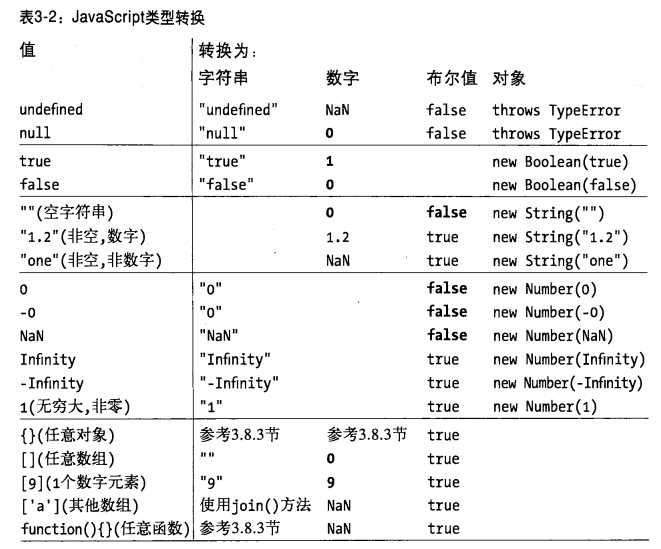
Javascript有7种数据类型,包括5种原始类型(也叫原始值)number、Boolean、string、null、undefined和2种复合类型object、array,它们之间可以根据某种规则相互转换。《Javascript权威指南》列出了在Javascript中如何进行类型转换,如下表:

其中原始值之间的转换没什么可说的,记住就好了,我们要关注的是复合值(即对象)与原始值之间的转换。原始值转换成对象直接调用Object()方法即可(null和undefined不可调用该方法),而对象转换成原始值呢?如空数组[]转换成数字为什么是0呢?
对象转换成原始值
对象转换成布尔值:所有对象转换成布尔值都是true,包括包装对象new Boolean(false)转换成布尔值也是true。
对象转换成字符串:如果对象有toString()方法,则调用这个方法,如果它返回原始值,将原始值转换成字符串后返回;如果对象没有toString()方法或调用toString()方法方法返回的不是原始值,则调用valueOf()方法,然后将valueOf()方法返回的原始值转换成字符串返回,如果valueOf()方法返回的还不是原始值,没救了,浏览器只好抛出类型异常的错误。
对象转换成数字:和对象转换成字符串过程类似,只不过先调的是valueOf()方法。
根据以上规则就可以知道为什么空数组转换成数字结果是0了:空数组先调用了valueOf()方法,返回了“”字符串,“”字符串是个原始值,再根据上面的表格,“”字符串转换成数字0。
隐式类型转换
来看一个例子:
"123" == 123
大家都知道结果是true,==运算符两边的操作数属于不同的数据类型,要判断是否相等,需要经过隐式类型转换成相同的数据类型才行。然而,是运算符左边的“123”转换成了数字123还是运算符右边的123转换成了字符串“123”呢?
规则是:
显然上面的例子属于第二种情况,“123”被隐式转换为123了。
除了==运算符,诸如+、-、*、/、!、<、<=、>、>=等运算符两边的操作数类型不同时,都会发生隐式类型转换,还包括while()语句和if()语句内的条件语句,alert()语句会将()内的值隐式转换成字符串后再弹出。
“+”运算符
二元加法运算符“+”可以对两个数字做加法,也可以做字符串连接操作:
1 + 1 // 2 "hello" + "world" // "hello world"
当二元加法运算符“+”遇到下面的运算时操作数会如何转换呢?试着想想答案再往下看
1 + true "1" + true 1 + "1" {} + 1 {} + {}
隐式转换规则:
根据规则,以上的例子结果是:
1 + true // true转换为1,然后加法得出结果2 "1" + true // true转换为"true",然后字符串拼接得出结果"1true" 1 + "1" // 数字1转换为"1",然后字符串拼接得出结果"11" {} + 1 // {}对象调用toString()方法转换为字符串"[object Object]",变成了"[object Object]" + 1,匹配第二条规则,1将转换为字符串"1",然后字符串拼接得出结果"[object Object]1" {} + {} // 自己想想过程吧
当“+”做为一元运算符时,会把操作数转换为数字(转不了的转成NaN)
“-”运算符
当“-”做为二元运算符时,会把操作数转换为数字(转不了的转成NaN)
当“-”做为一元运算符时,会把操作数转换为数字(转不了的转成NaN),同时改变运算结果的符合
比较运算符(">"、">="、"<"、"<=")
比较操作符的操作数可能是任意类型,然而只有数字和字符串才能真正执行比较操作,因此其它类型的操作数都将进行类型转换,具体规则如下:
"*"、"/"、"%"、"!"
"*"、"/"、"%"会把操作数转换为数字(转不了的转成NaN)
"!"会把操作数转换为布尔值
by王美建整理from:http://www.cnblogs.com/wangmeijian/p/4639112.html 转载保留署名和出处,谢谢!
标签:
原文地址:http://www.cnblogs.com/wangmeijian/p/4639112.html