标签:
背景:
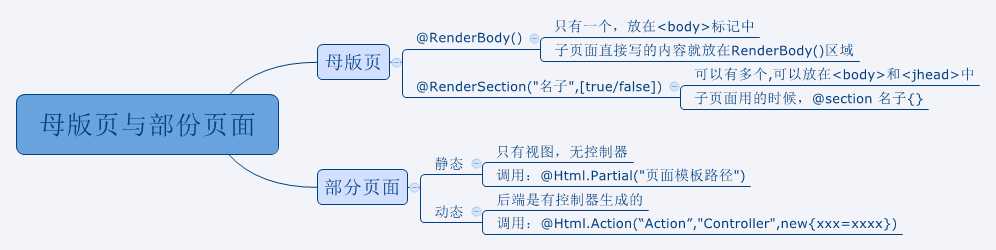
母版是因为有一些网站里的很多网页都是采用相同的布局,所以只需要写一个母版,然后在母版该写不同模板的地方加上@RenderBody(),然后创建不同模块的时候只需要创建视图,然后选择母版就可以了。。 至于,分部,则是@Html.Partial("路径") 。。。。 极大地提高了代码的重用率。
大体步骤:

详细步骤:
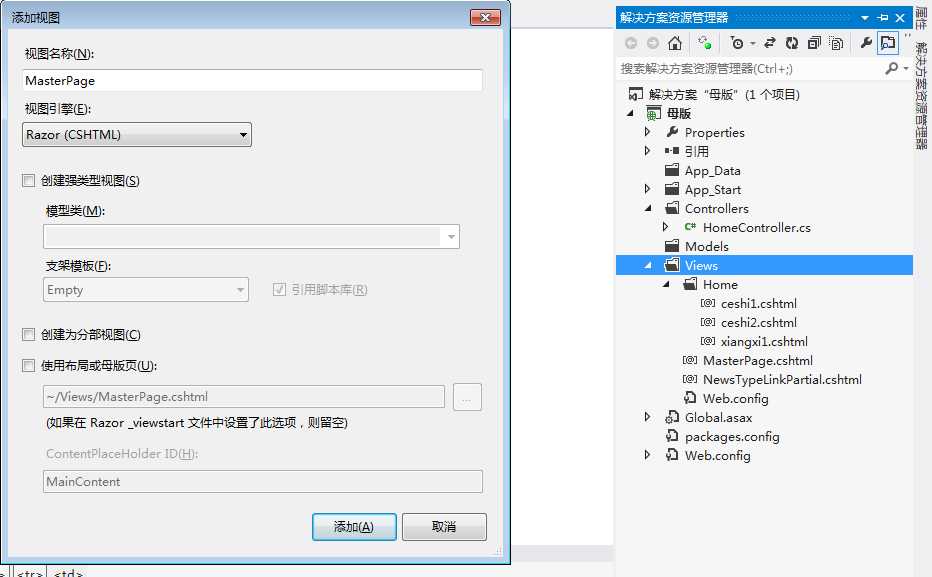
一、首先创建一个母板:

二、给该母板设计布局
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>MasterPage</title> <style> .aa { text-align:center; background-color:#FFFFcc; } </style> </head> <body> <div> <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr class="aa" > <td height="100px" ><h1>这是标题栏</h1></td> </tr> <tr> <td> <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="240" >@Html.Partial("~/Views/NewsTypeLinkPartial.cshtml") </td> //这里是静态分部,括号里的是静态分部的路径名 <td width="10" > </td> <td>@RenderBody() </td> //这里放不同的模块,是以该母版为基础的 </tr> </table> </td> </tr> <tr class="aa"> <td height="100px" ><h1>这是结束栏</h1></td> </tr> </table> </div> </body> </html>
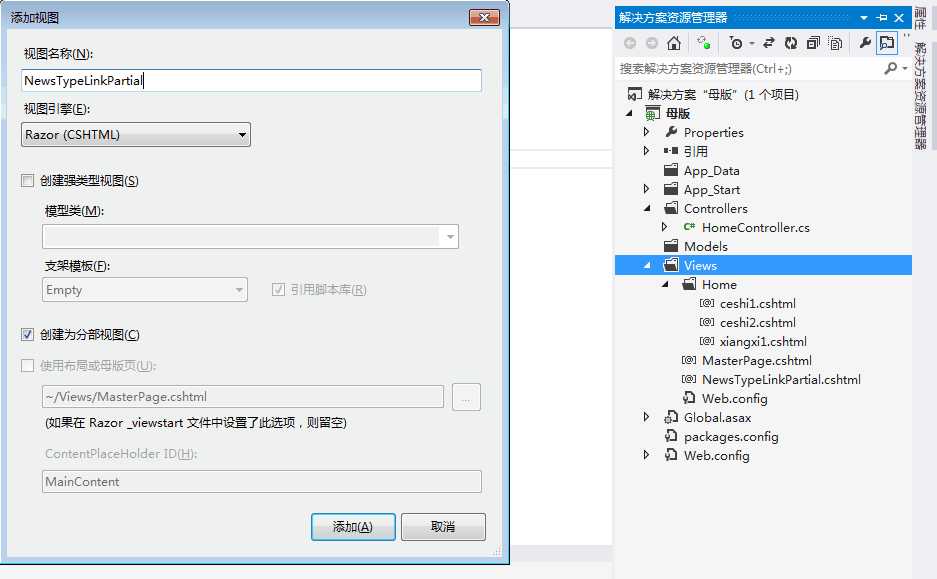
三、设计几个用到的分部

注意勾选上创建为分部视图!
代码:(粗糙解释)
<h2>测试</h2> <div> @Html.ActionLink("测试1","ceshi1","Home")<br> @Html.ActionLink("测试2","ceshi2","Home")<br> 测试3<br> 测试4<br> </div>
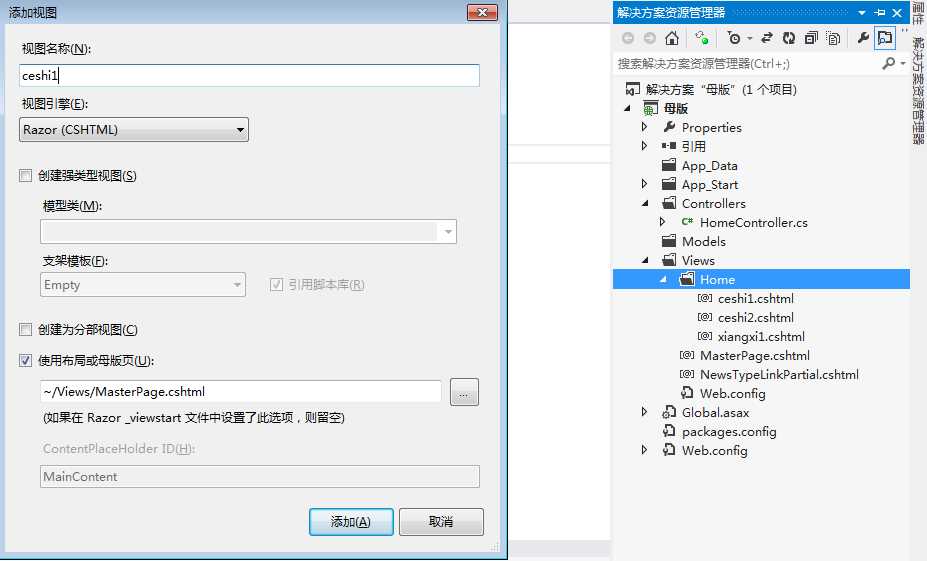
四、创建套用母版的不同模块

注意:勾选上使用布局或母版页!!!
代码:
@{ ViewBag.Title = "ceshi1"; Layout = "~/Views/MasterPage.cshtml"; } <h2>测试1</h2> 随便放 @{ ViewBag.Title = "ceshi1"; Layout = "~/Views/MasterPage.cshtml"; } <h2>测试1</h2> 随便放
五、给每个不同的模块创建动作
namespace 母版.Controllers { public class HomeController : Controller { // // GET: /Home/ public ActionResult Index() { return View(); //这里没有创建视图,所以运行的话要用下面的动作 } public ActionResult ceshi1() //套了母板的动作 { return View(); } public ActionResult ceshi2()//套了母板的动作 { return View(); } public ActionResult xiangxi1()//套了母板的动作 { return View(); } public ActionResult xiangxi2() { return PartialView(); //这个是分部视图,没套模板的 } } }
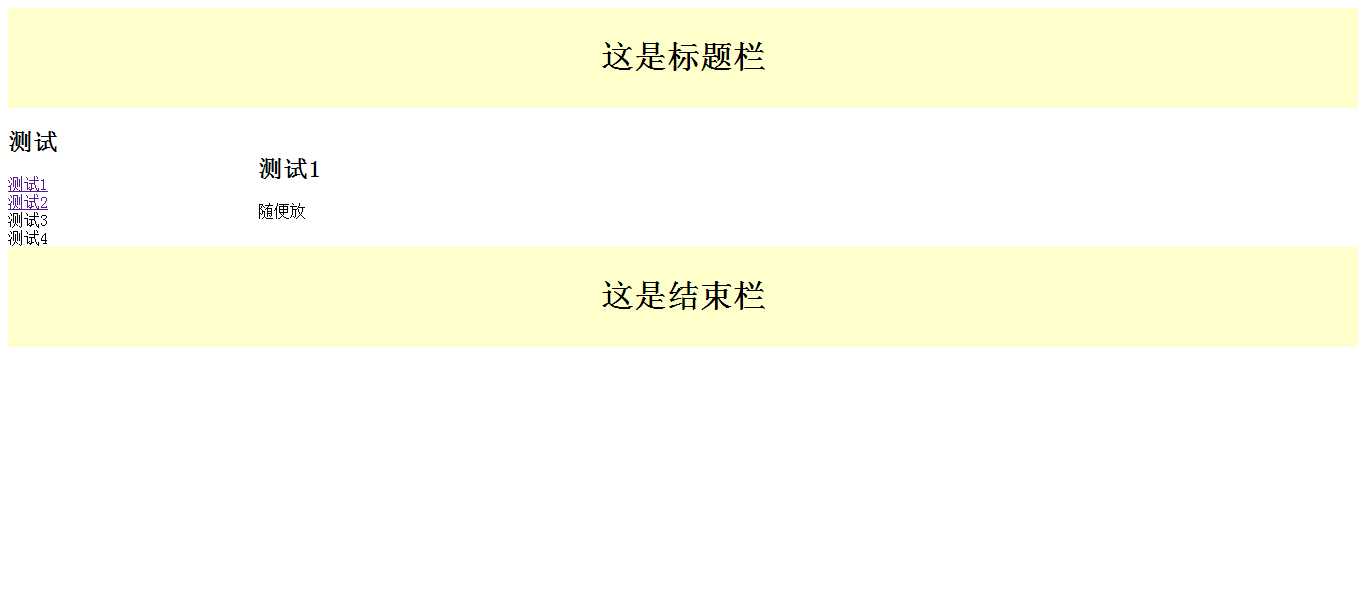
效果图:



标签:
原文地址:http://www.cnblogs.com/lk-kk/p/4639734.html