标签:
时隔一个星期,接着上一篇的angularjs应用骨架继续聊聊angularjs其他的其他的内容。
在应用控制器中有三种职责:
1、为应用中模型设置初始状态
2、通过$scope对象把数据模型和函数暴露给视图(UI模版)
3、监视模型其余部分的变化,并采取相应的动作
我这主要想说的是第三项的功能:为了让控制器保持小巧可控制的状态,我们的建议是,为视图中的每一块功能区域创建一个控制器。就是说如果你有一个菜单,就创建一个MenuController,如果你有一个面包屑导航就创建一个NavController,你可能已经明白,但是需要明确的是,控制器是绑定在DOM上的,这些片段就是它们需要管理的内容。有两种方式可以把控制器关联到DOM节点上,第一种是通过ng-controller属性来声明,另一种是通过路由把它绑定到一个动态加载的DOM模版片段上,这个模版叫做视图。
如果你的UI带有一些非常复杂的区域,你可以创建嵌套的控制器,它们可以通过继承树结构来共享数据模型和函数,这样你就可以保持代码的简单和可维护性。嵌套控制器非常的简单,只需要把控制器设置到DOM元素内部嵌套的元素上即可,示例如下:

1 <div ng-controller="ParentController"> 2 <div ng-controller="ChildController"></div> 3 </div>
虽然我们把这中方式叫做控制器嵌套,但真实的嵌套发生在$scope对象上。通过内部的原型继承机制,父控制器对象上的$scope会被传递给内部嵌套控制器的$scope.具体到上面的例子就是,ChildController上的$socpe可以访问到ParentController上的$scope对象上的所有属性(和函数)。
利用向控制器传递$scope对象的机制,可以把模型数据暴露给视图。在你的应用中可能还有其他的数据,但是只有通过$scope触及这些数据,angular才会把它当成数据模型的一部分。你可以把$scope当成一个上下文环境,它让数据模型上的变化变得可以观察。
对于显式的创建$scope的属性我们已经看见过许多例子。例如:$scope.count=5。还可以通过模版间接的创建数据模型。你可以通过一下几种方式来实现这一点。
1、通过表达式。既然表达式是在控制器中的$scope环境中执行的,而这个$scope与它们管理的元素有关,那么在表达式中设置属性和属性控制器中的$scope属性值是一样的 。也就是说,可以这样做:

1 <button ng-click="count=3"> Set count to 3</button> 2 <div ng-controller="CountController"> 3 <button ng-click="SetCount()">Set count to 3</button> 4 </div> 5 <script type="text/javascript"> 6 function CountController($scope){ 7 $scope.SetCount= function () { 8 $cope.count=3; 9 }; 10 } 11 </script>
2、在表单输入项上使用ng-modal。与表达式类似,ng-model上指定模型参数同样工作在外层控制器内。唯一不同点在于,这样会在表单项和指定的模型之间建立双向绑定关系。
在$scope内置函数中,用的最多的就是$watch函数了,当你的数据模型中某一部分发生变化时,$watch函数可以向你发出通知。你可以监控单个对象的属性,也可以监控需要经过计算的结果(函数),实际上只要是能够当作属性访问到,或者可以当作一个javascript函数被计算出来,就可以被$watch函数监控。它的函数签名是$watch(watchFn,watchAction,deetWatch).
其中参数说明:
watchFn:该参数是一个带有angular表达式或者函数的字符串,它会返回被监控in个的数据模型的当前值。这个表达式会被执行很多次,所以要保证它不会长生其他副作用。也就是说,要保证它被调用很多次而不后悔改变状态。
watchAction:这是一个函数或者表达式,当watchFn发生变化时会被调用。如果是函数形式,它会接收到watchFn的新旧两个值,以及作用域对象的引用。其函数签名为function(newValue,oldValue,scope)。
deepWatch:如果设置为true,会告诉angualr去检查被监控对象的每个值是否发生变化。那么运算负担就会比较重。
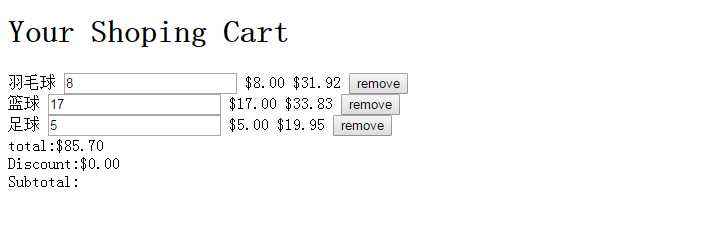
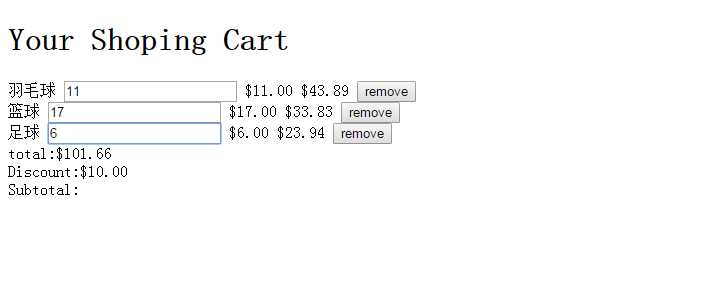
示例:当用户添加到购物车中的价值超过美元的时候就会给美元的折扣:

1 <!DOCTYPE html> 2 <html ng-app="MyApp"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script src="static/js/angular.js" type="text/javascript"></script> 7 <script src="static/app/controller/shopingcartcontroller.js" type="text/javascript"></script> 8 </head> 9 <body ng-controller="myController"> 10 <div> 11 <h1>Your Shoping Cart</h1> 12 <div ng-repeat="item in items"> 13 <span>{{item.title}}</span> 14 <input type="text" ng-model="item.quantity"/> 15 <span>{{item.quantity | currency}}</span> 16 <span>{{item.quantity * item.price | currency}}</span> 17 <button ng-click="remove($index)">remove</button> 18 </div> 19 20 <div>total:{{totalCart()| currency}}</div> 21 <div>Discount:{{bill.discount | currency}}</div> 22 <div>Subtotal:{{ subtotal() | currency}}</div> 23 </div> 24 </body> 25 </html>

1 /** 2 * Created by Administrator on 2015/6/12. 3 */ 4 var app=angular.module(‘MyApp‘,[]); 5 app.controller(‘myController‘, function ($scope) { 6 $scope.bill={}; 7 $scope.items=[ 8 {title:"羽毛球",quantity:8,price:3.99}, 9 {title:"篮球",quantity:17,price:1.99}, 10 {title:"足球",quantity:5,price:3.99} 11 ]; 12 13 $scope.remove=function(index){ 14 $scope.items.splice(index,1); 15 } 16 17 18 $scope.totalCart= function () { 19 var total=0; 20 for(var i= 0,len=$scope.items.length;i<len;i++){ 21 total=total + $scope.items[i].price * $scope.items[i].quantity; 22 } 23 return total; 24 }; 25 26 $scope.subtotal= function () { 27 return $scope.totalCart() - $scope.discount; 28 }; 29 30 31 function calulateDdiscount(newvalue,oldvalue,scope){ 32 $scope.bill.discount=newvalue > 100 ? 10 :0; 33 }; 34 35 $scope.$watch($scope.totalCart,calulateDdiscount); 36 });
效果图:


待续……
标签:
原文地址:http://www.cnblogs.com/goesby/p/4639794.html