标签:
要想加载网页首页,可以用WebView来实现。WebView(网络视图)能加载显示网页,我们可用它来做浏览器加载网页,下面前天用WebView实现网页加载的方法。
WebView使用了WebKit渲染引擎加载显示网页,要实现WebView有以下两种方法:
第一种:
1、在Activity中实例化WebView组件:WebView mwebview = new WebView(this);
2、调用WebView的loadUrl()方法,设置WevView要显示的网页:
互联网例如谷歌用:mwebview.loadUrl("http://www.google.com");
本地文件用:mwebview.loadUrl("file:///android_asset/XX.html"); 本地文件存放在:assets 文件中
3、调用Activity的setContentView( )方法来显示网页视图
4、在用WebView的网页打开连接后想要具有返回原来的网页的功能,可通过覆盖Activity类的onKeyDown()方法,如果不做任何处理,点击手机自带的返回按键,浏览器则会调用 finish()关闭浏览器,而不是回到上一页面
5、要访问到网络还需要在AndroidManifest.xml文件中添加权限,否则会出现Web page not available错误。
<
uses-permission
android:name="android.permission.INTERNET" />
package cn.wuxiaocheng.browser;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.webkit.WebView;
public class MainActivity extends Activity {
WebView mwebview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mwebview = new WebView(this); //实例化WebView对象
mwebview.getSettings().setJavaScriptEnabled(true); //设置WebView属性,能够执行Javascript脚本
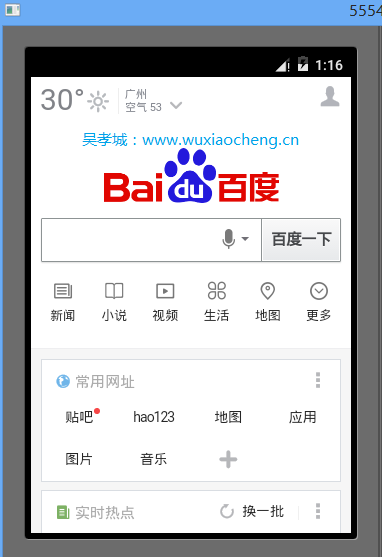
mwebview.loadUrl("http://baidu.com"); //加载需要显示的网页
setContentView(mwebview); //设置Web视图
}
@Override
//设置回退
//覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && mwebview.canGoBack()) {
mwebview.goBack(); //goBack()表示返回WebView的上一页面
return true;
}
return false;
}
}
AndroidManifest.xml文件的20行为添加访问网络的权限
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="cn.wuxiaocheng.browser" > <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> <uses-permission android:name="android.permission.INTERNET"/> </manifest>
<
uses-permission
android:name="android.permission.INTERNET"/>
具体代码如下
MainActivity.java
package cn.wuxiaocheng.browser;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends Activity {
private WebView mwebview;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mwebview = (WebView) findViewById(R.id.id_webview);
mwebview.getSettings().setJavaScriptEnabled(true); //设置WebView属性,能够执行Javascript脚本
mwebview.loadUrl("http://www.baidu.com/"); //加载需要显示的网页
mwebview.setWebViewClient(new HelloWebViewClient ()); //设置Web视图
}
@Override
//设置回退
//覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && webview.canGoBack()) {
mwebview.goBack(); //调用goBack()返回WebView的上一页面
return true;
}
return false;
}
//Web视图
private class HelloWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
}
activity_ main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <WebView android:id="@+id/id_webview" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout>
AndroidManifest.xml文件的20行为添加访问网络的权限
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="cn.wuxiaocheng.browser" > <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> <uses-permission android:name="android.permission.INTERNET"/> </manifest>

标签:
原文地址:http://my.oschina.net/u/2264427/blog/477538