标签:

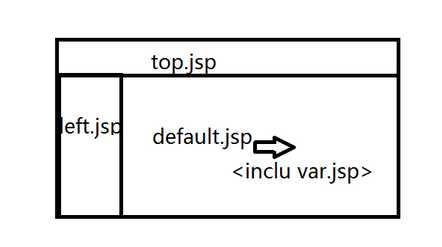
为了实现单击左侧导航栏,动态改变右侧(一个jsp文件)的内容,需要改变变量var的值,进而实现改变default部分内容的目的(自己想的方法,因为实在是layman。应该有简便快捷的方法,可我不知道。)
详述一下整个流程,以免以后忘记。定义一个java方法,其中定义静态变量var,使得当var被赋予不同的值时default显示不同内容。而赋值的触发条件是单击某个<a>,即onclick。这里面的问题是,如何在jsp里面改变java里的变量值。。。。解决方法就是servelet了。下面是jsp中的js代码,触发条件为
<a href=""onclick=AjaxServlet("list")> 资讯</a>
list是我希望传递给变量var的值
<script>
var req;
function AjaxServlet(pointInfo) {
//获取表单提交的内容
var url="AjaxServlet?id="+pointInfo;
//?之前代表要访问的servlet名称,要在web.xml文件里定义。?后面是传递的值。
console.log(url);
//创建一个XMLHttpRequest对象req
if(window.XMLHttpRequest) {
//IE7, Firefox, Opera支持
req = new XMLHttpRequest();
}else if(window.ActiveXObject) {
//IE5,IE6支持
req = new ActiveXObject("Microsoft.XMLHTTP");
}
/*
open(String method,String url, boolean )函数有3个参数
method参数指定向servlet发送请求所使用的方法,有GET,POST等
boolean值指定是否异步,true为使用,false为不使用。
我们使用异步才能体会到Ajax强大的异步功能。
*/
req.open("POST", url, true);
//console.log("!!!!!!!!!!!!!!!!!!!!");//调试用
//onreadystatechange属性存有处理服务器响应的函数,有5个取值分别代表不同状态
// req.onreadystatechange = callback; //不需要返回值
//send函数发送请求 req.send(null); } </script>
下面是servelet在web.xml文件里的配置,名字自定义。class即创建的java方法url-pattern是在jsp或其他位置调用servelet的方法,可以是自己定义的任何字符串组合(应该是)。
<servlet>
<servlet-name>AjaxServlet</servlet-name>
<servlet-class>Model.AjaxServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>AjaxServlet</servlet-name>
<url-pattern>/AjaxServlet</url-pattern>
</servlet-mapping>
然后。java
package Model;
/**
* Created by sinisiter on 2015/7/11.
*/
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class AjaxServlet extends HttpServlet {
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
try {
System.out.print("Nnnnn!!!!!");//调试时候用的,就不删了
response.setContentType("text/html");
response.setHeader("Cache-Control", "no-store");
response.setHeader("Pragma", "no-cache");
response.setDateHeader("Expires", 0);
String name = request.getParameter("id");//得到传递的值
if(1>0) {
test.pointr=name;//赋值给我要的变量 后面的实现get与put方法神马的,还没搞明白。不过现在是可用的
}
else {
System.out.print("NO!!!!!");
}
} finally {
out.close();
}
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
@Override
public String getServletInfo() {
return "Short description";
}
}
ok。至此,整个工作结束
个人觉得,无非是servelet名称一致。url-pattern定义正确,还有上面js用的是ajax的方式。
标签:
原文地址:http://www.cnblogs.com/sinister/p/4641602.html