标签:


(一) contyolles public ActionResult CheckUserID(string id) { // string[] s = new string[] { "1", "2", "3" }; bool isOK = new zhuceBF().yanzheng(id); ViewBag.Data = isOK; return PartialView(); }
(二) model public bool yanzheng(string id) { var query = context.zhuce.Where(p=>p.userID==id); if (query.Count()>0) { return false; } return true; }
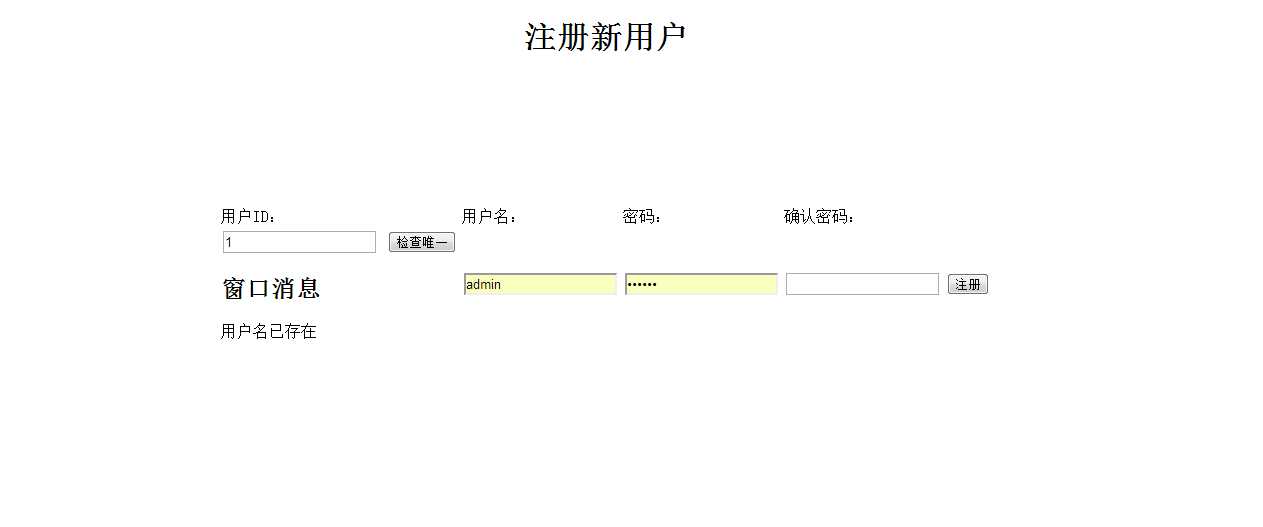
(三)view @{ ViewBag.Title = "CheckUserID"; } <h2>窗口消息</h2> <div> @{ bool isOK = (bool)ViewBag.Data; if(isOK) { <div>请您开始注册</div> } else { <div>用户名已存在</div> } } <
(四)在主页上显示这个按钮 <head> <meta name="viewport" content="width=device-width" /> <title>Add</title> <script src="~/js/jquery-1.7.1.min.js"></script> <script langugage="javascript"> function checkUID() { var s = $("#userID").val(); $("#ss").load("/Home/CheckUserID/" + s); } </script> </head> <body> (四)下面的视图界面 <tr> @using (Html.BeginForm("Insert", "Home",FormMethod.Post)) { <td> <div id="dd"></div> @using(Html.BeginForm("","")){ <div> @Html.TextBox("userID") <input type="button" value="检查唯一" onclick="checkUID()" /> <span id="ss"></span> </div> } </td> <td> @Html.TextBox("userName",null)</td><br/> <td> @Html.Password("userPwd")</td><br/> <td>@Html.Password("mima")</td><br/> <td> <input type="submit" value="注册"></td> } </tr>
★(五)添加一个JS的文件,添加使用JS
标签:
原文地址:http://www.cnblogs.com/w-wz/p/4642710.html