标签:
<form action="flow_myTaskList">
<input type="hidden" name="approval" value="true"/>
<!-- 表单操作 -->
<div id="InputDetailBar" style="float:none">
<!--onclick事件在submit之前触发-->
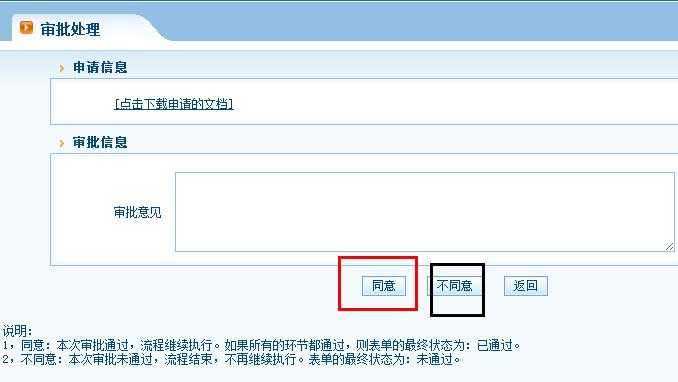
<input type="image" src="${pageContext.request.contextPath}/style/blue/images/button/agree.png"/>
<input type="image" onclick="document.forms[0].approval.value=‘false‘" src="${pageContext.request.contextPath}/style/blue/images/button/disagree.png"/>
</div>
</form>
<input type="image"与<input type="submit"作用类似,可以用来提交表单。
点击同意,传参数approval=true,点击不同意,传参数approval=false;

利用js代码:document.forms[0].approval.value='false',当点击 <input type="image"按钮向表单传递不同的参数。
标签:
原文地址:http://www.cnblogs.com/kuiyeit/p/4643119.html