标签:
一、经过分析,切片,输出部分图片(1),另外一部分,如小图标,用Web Font 推荐用iconfont。
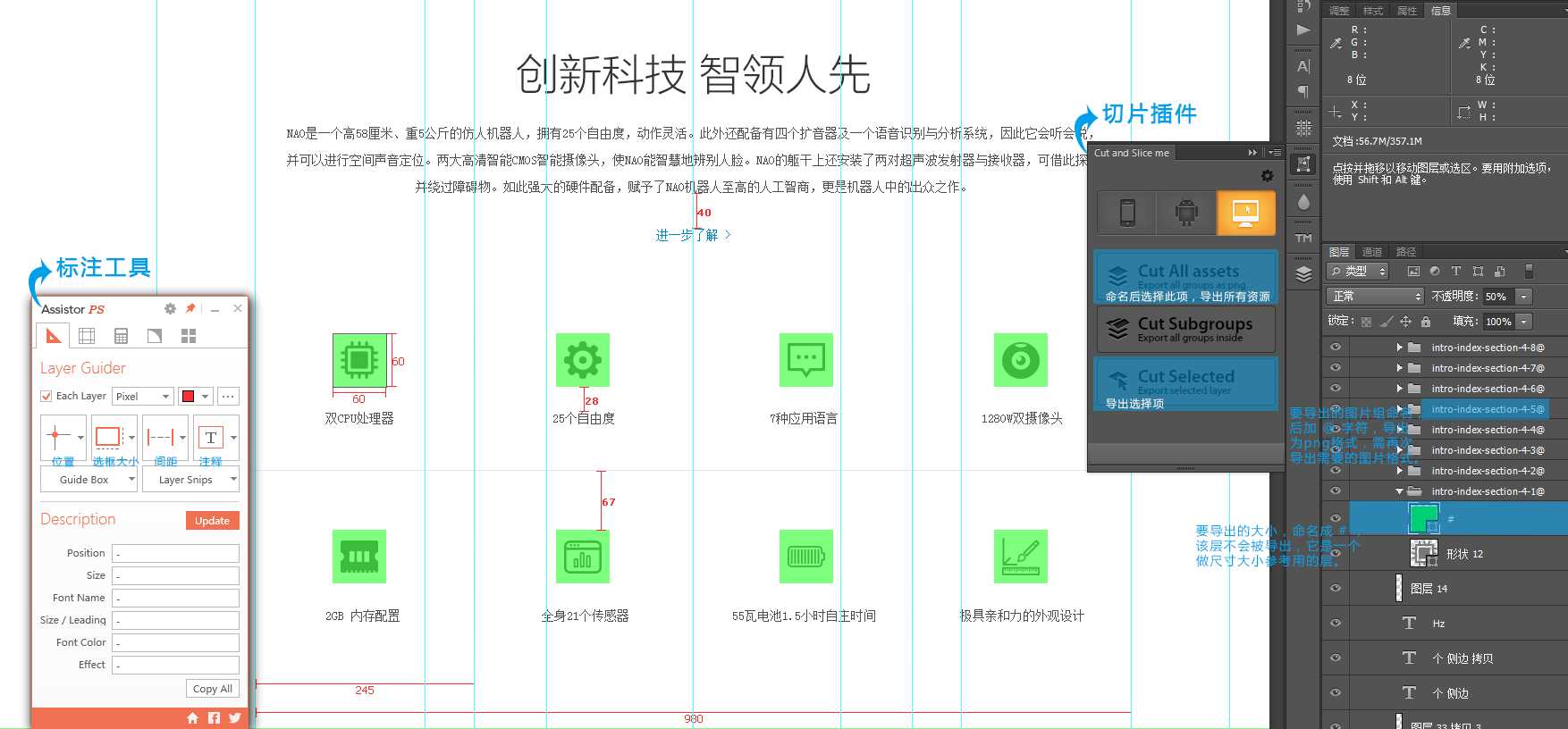
可以直接PS切片工具,个人推荐PS插件“Cut And Slice Me”(2)。
网页,尽可能少的图片!
二、为了后期方便了解页面元素各个尺寸,强烈建议“标注”。
个人推荐PS插件“Assistor PS”。
注:
(1):如果图片只是为了占位(Placeholder Image),推荐直接用图片尺寸大小命名,编辑同事后期好知晓:如 640*390 大小的图片,命名成:640390.jpg ;
(2):如果直接PS切片工具,记得重命名切片;如果用插件,搜其相关教程,需要整理图层组,并且,按插件规则命名。
DEMO

标签:
原文地址:http://www.cnblogs.com/daxiang/p/4643318.html