标签:
所有对象的__proto__都指向其构造器的prototype
var a = {"test":‘mico‘,"age":"18"};
var b = function(){};
var c = new Date();
var d = /^[\d]$/;
alert(a.__proto__ == Object.prototype); //true
alert(b.__proto__ == Function.prototype); //true
alert(c.__proto__ == Date.prototype); //true
alert(d.__proto__ == RegExp.prototype); //true
我们来看这样一段代码
var Test = function(){};//构造函数
Test.prototype.say = function(){
console.log(‘saying‘);
};
var t = new Test();
console.log(t);
alert(t.__proto__ === Test.prototype);//true
console可以看到:Test {}__proto__: Testconstructor: (){}arguments: nullcaller: nulllength: 0name: ""prototype: Test__proto__: Empty() {}<function scope>say: (){__proto__: Object
打印出来的t是这个样子的,那么__proto__是什么。每个对象都会在其内部初始化一个属性,就是__proto__,当我们访问一个对象的属性 时,如果这个对象内部不存在这个属性,那么他就会去__proto__里找这个属性,这个__proto__又会有自己的__proto__,于是就这样 一直找下去,也就是我们平时所说的原型链的概念,当找到这个对象的构造器的里面还没有这个属性,就会返回undefined。
//原型链继承
var Base = function(){};
Base.prototype.say = function(){
alert("saying");
};
Base.prototype.getSaraly = function(){
alert("5000");
};
Base.prototype.name = "Mico";
var Ctrl = function(){};
Ctrl.prototype = new Base();
Ctrl.prototype.name = ‘敷衍啊‘;
var a = new Ctrl();
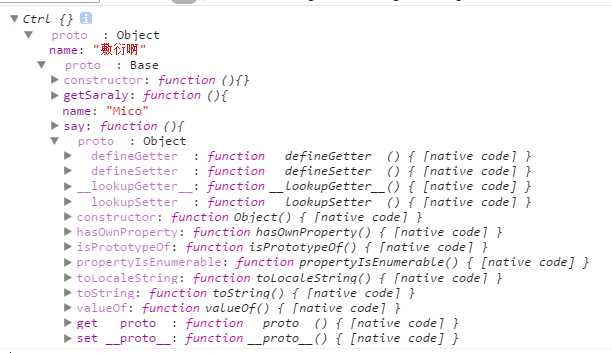
console.log(a);
alert(a.name); //敷衍啊
a.say(); //saying
alert(a.__proto__ == Ctrl.prototype);//true
alert(a.__proto__.__proto__ == Base.prototype);//true
打印出来的a是这样的

可以看出,当打印a.name的时候,直接在__proto__里面找,找到了直接返回,
当打印a.saying的时候,在__proto__里面没有找到。就会再往下一层__proto__里面找,找到了直接返回,如果找到构造器的__proto__还没找到,返回undefined。
打印
alert(a.__proto__ == Ctrl.prototype);//true
alert(a.__proto__.__proto__ == Base.prototype);//true
这就是原型链的加成原理,__proto__是作为一个私有属性,而prototype是作为一个外部接口提供使用的,可以通过prototype来改变__proto__这个属性
javascript中__proto__与prototype的关系及原型继承的原理
标签:
原文地址:http://www.cnblogs.com/micotan/p/4643322.html