标签:
源码地址:https://git.oschina.net/zhengweishan/UploadDemo_Java
1、jquery uploadify 下载:http://www.uploadify.com/
2、安装,由于下载下来的例子是php版本的,所以我只留下了主要的几个文件。如图:

3、配置项说明,请自行看文档。文档地址:http://www.uploadify.com/documentation/
4、使用
前台页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link href="plugin/uploadify/uploadify.css" rel="stylesheet" type="text/css" />
<script src="plugin/uploadify/jquery-1.11.3.js" type="text/javascript"></script>
<script src="plugin/uploadify/jquery.uploadify.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#uploadify").uploadify({
‘swf‘ : ‘plugin/uploadify/uploadify.swf‘,
‘uploader‘ : ‘UploadServlet‘,
‘folder‘ : ‘/upload‘,
‘queueID‘ : ‘fileQueue‘,
‘cancelImg‘ : ‘plugin/uploadify/uploadify-cancel.png‘,
‘buttonText‘ : ‘上传文件‘,
‘auto‘ : false, //设置true 自动上传 设置false还需要手动点击按钮
‘multi‘ : true,
‘wmode‘ : ‘transparent‘,
‘simUploadLimit‘ : 999,
‘fileTypeExts‘ : ‘*.*‘,
‘fileTypeDesc‘ : ‘All Files‘
});
});
</script>
</head>
<body>
<div>
<%--用来作为文件队列区域--%>
<div id="fileQueue" style="position:absolute; right:50px; bottom:100px;z-index:999">
</div>
<input type="file" name="uploadify" id="uploadify"/>
<p>
<a href="javascript:$(‘#uploadify‘).uploadify(‘upload‘,‘*‘)">上传</a>|
<a href="javascript:$(‘#uploadify‘).uploadify(‘cancel‘,‘*‘)">取消上传</a>
</p>
</div>
</body>
</html>
后台:
这里需要用到commons-fileupload组件,自行下载(提供的源码中有哦~)。
import java.io.BufferedInputStream;
import java.io.BufferedOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Date;
import java.util.Iterator;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import org.apache.commons.fileupload.util.Streams;
/**
* Servlet implementation class UploadServlet
*/
@WebServlet("/UploadServlet")
public class UploadServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public UploadServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doPost(request,response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
//文件存放的目录
File tempDirPath =new File(request.getSession().getServletContext().getRealPath("/")+"\\upload\\");
if(!tempDirPath.exists()){
tempDirPath.mkdirs();
}
//创建磁盘文件工厂
DiskFileItemFactory fac = new DiskFileItemFactory();
//创建servlet文件上传组件
ServletFileUpload upload = new ServletFileUpload(fac);
//文件列表
List<FileItem> fileList = null;
//解析request从而得到前台传过来的文件
try {
fileList = upload.parseRequest(request);
} catch (FileUploadException ex) {
ex.printStackTrace();
return;
}
//保存后的文件名
String imageName = null;
//便利从前台得到的文件列表
Iterator<FileItem> it = fileList.iterator();
while(it.hasNext()){
FileItem item = it.next();
//如果不是普通表单域,当做文件域来处理
if(!item.isFormField()){
imageName = new Date().getTime()+Math.random()*10000+item.getName();
BufferedInputStream in = new BufferedInputStream(item.getInputStream());
BufferedOutputStream out = new BufferedOutputStream(
new FileOutputStream(new File(tempDirPath+"\\"+imageName)));
Streams.copy(in, out, true);
}
}
//
PrintWriter out = null;
try {
out = encodehead(request, response);
} catch (IOException e) {
e.printStackTrace();
}
//这个地方不能少,否则前台得不到上传的结果
out.write("1");
out.close();
}
/**
* Ajax辅助方法 获取 PrintWriter
* @return
* @throws IOException
* @throws IOException
* request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
*/
private PrintWriter encodehead(HttpServletRequest request,HttpServletResponse response) throws IOException{
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
return response.getWriter();
}
}
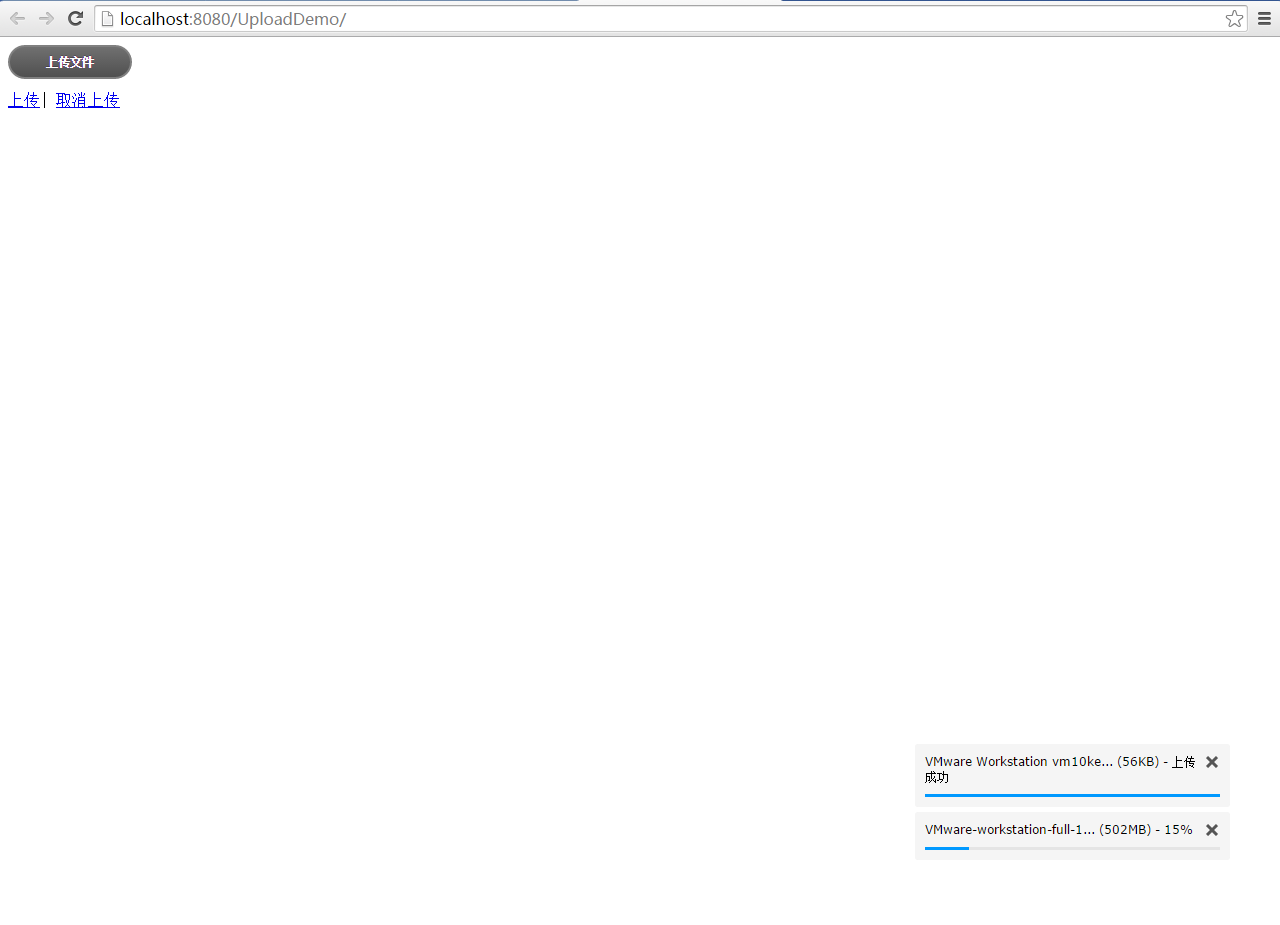
5、最终效果图 有点类似百度上传文件的页面效果 没有百度做的好看哈~ 请勿喷


jquery使用uploadify插件实现多文件的上传(java版)
标签:
原文地址:http://my.oschina.net/zhengweishan/blog/478021