标签:


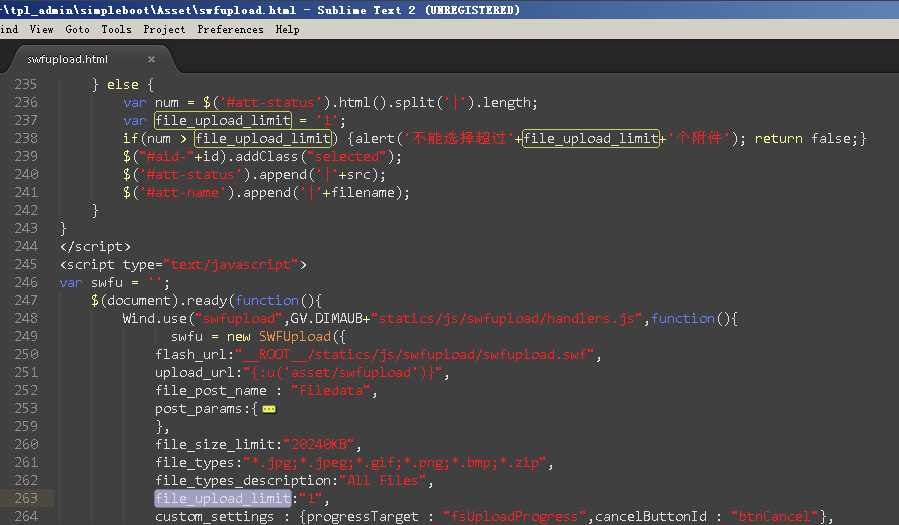
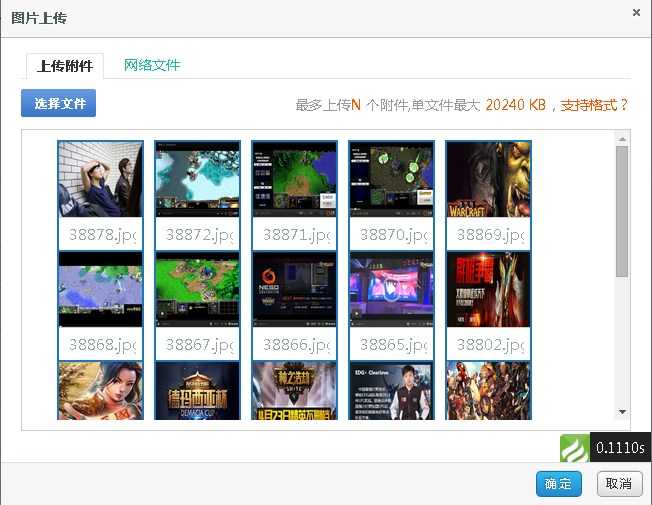
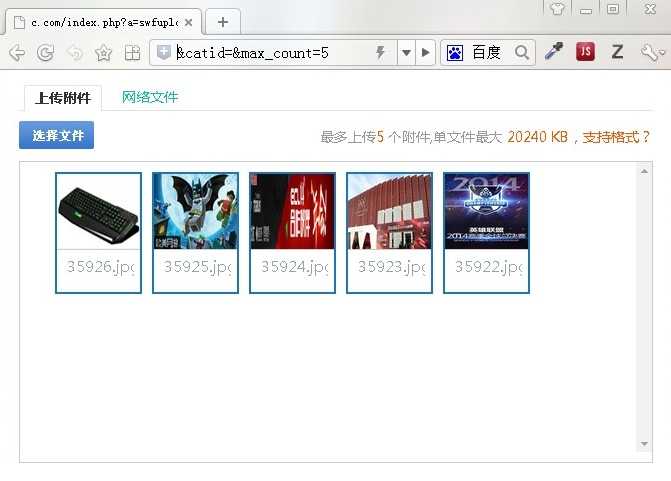
<script> /** * @Author: HTL * @Email: Huangyuan413026@163.com * @DateTime: 2015-07-13 14:23:01 * @Description: 通过参数自定义上传的数量 */ var _file_upload_limit="<php>echo $_GET[‘max_count‘];</php>"; //默认为1个,为0则表示不限制 if(_file_upload_limit.length<=0) _file_upload_limit=1; //用于图库加载 function set_iframe(id,src){ if($("#"+id).attr("src")==""){ $("#"+id).attr("src",src); } } //网络地址 function addonlinefile(obj){ var strs = $(obj).val()?‘|‘+ $(obj).val():‘‘; $(‘#att-status‘).html(strs); } //是否添加水印设置 function change_params(){ if($(‘#watermark_enable‘).attr(‘checked‘)){ swfu.addPostParam(‘watermark_enable‘,‘1‘); }else{ swfu.removePostParam(‘watermark_enable‘); } } //图片选择处理回调 function album_cancel(obj,id,source){ //图片地址 var src = $(obj).attr("data-path"); //上传图片文件名 var filename = $(obj).attr("title"); //选择状态中的数据对象 var selected = $("#fsUploadProgress .selected"); if($("#aid-"+id).hasClass(‘selected‘)){ $("#aid-"+id).removeClass("selected"); selected = $("#fsUploadProgress .selected"); var imgstr = $("#att-status").html(); var length = selected.children("img").length; var strs = filenames =‘‘; for(var i=0;i<length;i++){ strs +=‘|‘+selected.children("img").eq(i).attr(‘path‘); filenames +=‘|‘+selected.children("img").eq(i).attr(‘title‘); } $(‘#att-status‘).html(strs); $(‘#att-status‘).html(filenames); }else{ var num = $(‘#att-status‘).html().split(‘|‘).length; var file_upload_limit = _file_upload_limit;//自定义上传的数量 //_file_upload_limit=0为不限制数量 if(file_upload_limit>0&& num > file_upload_limit){alert(‘不能选择超过‘+file_upload_limit+‘个附件‘);returnfalse;} $("#aid-"+id).addClass("selected"); $(‘#att-status‘).append(‘|‘+src); $(‘#att-name‘).append(‘|‘+filename); } } </script> <scripttype="text/javascript"> var swfu =‘‘; $(document).ready(function(){ Wind.use("swfupload",GV.DIMAUB+"statics/js/swfupload/handlers.js",function(){ swfu =newSWFUpload({ flash_url:"__ROOT__/statics/js/swfupload/swfupload.swf", upload_url:"{:u(‘asset/swfupload‘)}", file_post_name :"Filedata", post_params:{ "{:C(‘VAR_SESSION_ID‘)}":"{:session_id()}", "thumb_width":"0", "thumb_height":"0", "watermark_enable":"1", "filetype_post":"jpg|jpeg|gif|png|bmp|zip" }, file_size_limit:"20240KB", file_types:"*.jpg;*.jpeg;*.gif;*.png;*.bmp;*.zip", file_types_description:"All Files", file_upload_limit:_file_upload_limit,//自定义上传的数量 custom_settings :{progressTarget :"fsUploadProgress",cancelButtonId :"btnCancel"}, button_image_url:"", button_width:75, button_height:28, button_placeholder_id:"buttonPlaceHolder", button_text_style:"", button_text_top_padding:3, button_text_left_padding:12, button_window_mode:SWFUpload.WINDOW_MODE.TRANSPARENT, button_cursor:SWFUpload.CURSOR.HAND, file_dialog_start_handler : fileDialogStart, file_queued_handler : fileQueued, file_queue_error_handler:fileQueueError, file_dialog_complete_handler:fileDialogComplete, upload_progress_handler:uploadProgress, upload_error_handler:uploadError, upload_success_handler:uploadSuccess, upload_complete_handler:uploadComplete }); }); })</script> <script> $(function(){ $("#att-status").html(""); $("#att-status-del").html(""); $("#att-name").html(""); }); //设置上传的最大数量,为0表示不限制数量 if(_file_upload_limit<=0) $("#max_count").text("N"); else $("#max_count").text(_file_upload_limit); </script>
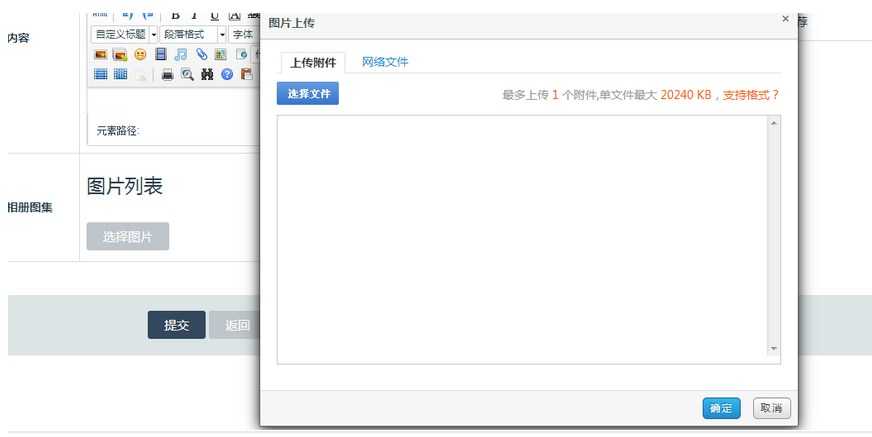
<ahref="javascript:;"style="margin:5px0;"onclick="javascript:flashupload(‘albums_images‘,‘图片上传‘,‘photos‘,change_images,‘10,gif|jpg|jpeg|png|bmp,0‘,‘‘,‘‘,‘‘)"class="btn">选择图片 </a> //更改为,max_count=0表示不限制,不设置默认为1 <ahref="javascript:;"style="margin:5px0;"onclick="javascript:flashupload(‘albums_images‘,‘图片上传‘,‘photos‘,change_images,‘10,gif|jpg|jpeg|png|bmp,0‘,‘‘,‘&max_count=0‘,‘‘)"class="btn">选择图片 </a>



解决THINKCMF后台文章的相册图集只能上传一个图片的问题
标签:
原文地址:http://www.cnblogs.com/huangtailang/p/4643544.html