标签:
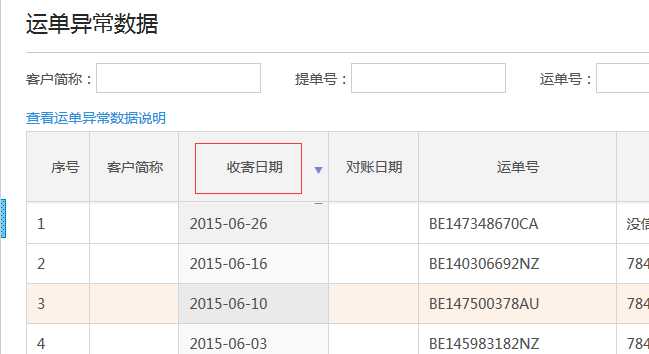
关于jquery datables的在服务器端的排序,在网上貌似没有看到.NET的例子,说实话,之前我也迷惑过,习惯了直接从网上找现成的东西,经过一翻搜索,没找到,于是乎,自己调试呗,调了前台,调后台,还真被我看出了规律。事实上datables是支持多列排序的,但是本例,我只写了单列排序。

在控制器中,
Dictionary<int, string> dicSort = new Dictionary<int, string>(); //排序字段键值对列表 (列序号,列名称) /// <summary> /// 运单异常数据 /// </summary> /// <returns></returns> public ActionResult WayBillException(WayBillExceptionFilter filter) { return View(filter); } public JsonResult WayBillExceptionList(WayBillExceptionFilter filter) { dicSort.Add(2, "w.PostingTime"); DataTablesRequest parm = new DataTablesRequest(this.Request); //处理对象 int pageIndex = parm.iDisplayLength == 0 ? 0 : parm.iDisplayStart / parm.iDisplayLength; filter.PageIndex = pageIndex; //页索引 filter.PageSize = parm.iDisplayLength; //页行数 string strSortField = dicSort.Where(x => x.Key == parm.SortColumns[0].Index).Select(x => x.Value).FirstOrDefault(); string strSortDire = parm.SortColumns[0].Direction == SortDirection.Asc ? "asc" : "desc"; filter.OrderBy = " " + strSortField + " " + strSortDire; var DataSource = Core.Reconciliation.WayBillException.GetByFilter(filter) as WRPageOfList<WayBillException>; int i = parm.iDisplayLength * pageIndex; List<WayBillException> queryData = DataSource.ToList(); var data = queryData.Select(u => new { Index = ++i, //行号 ID = u.ID, IsInputCost = u.IsInputCost, CusName = u.CusName, //客户简称 PostingTime = u.PostingTime == null ? string.Empty : u.PostingTime.Value.ToStringDate(),//收寄日期 ExpressNo = u.ExpressNo, //运单号 BatchNO = u.LoadBillNum, //提单号 Weight = u.Weight == null ? 0m : u.Weight / 1000, //重量 WayBillFee = u.WayBillFee, //邮资 ProcessingFee = u.ProcessingFee, //邮政邮件处理费 InComeWayBillFee = u.ExpressFee, //客户运费 InComeOprateFee = u.OperateFee, //客户操作费 WayBillMargins = u.WayBillProfit, //运费毛利 TotalMargins = u.ExpressFee + u.OperateFee + u.InComeOtherFee - (u.WayBillFee + u.ProcessingFee + u.CostOtherFee), //总毛利 Margin = Math.Round((u.ExpressFee + u.OperateFee + u.InComeOtherFee == 0 ? 0m : (u.ExpressFee + u.OperateFee + u.InComeOtherFee -
(u.WayBillFee + u.ProcessingFee + u.CostOtherFee)) / (u.ExpressFee + u.OperateFee + u.InComeOtherFee) * 100), 2) + "%",
//毛利率 毛利率=(总收入-总的支出的成本)/总收入*100% ReconcileDate = u.ReconcileDate.ToStringDate(), //对账日期 CostOtherFee = u.CostOtherFee, //成本 其他费用 CostTotalFee = u.WayBillFee + u.ProcessingFee + u.CostOtherFee, //成本 总费用 CostStatus = u.CostStatus.ToChinese(), //成本 状态 InComeOtherFee = u.InComeOtherFee, //收入 其他费用 InComeTotalFee = u.ExpressFee + u.OperateFee + u.InComeOtherFee, //收入 总费用 InComeStatus = u.InComeStatus.ToChinese(), //收入 状态 ExceptionMsg = u.ExceptionMsg, //运单异常原因 WayBillCostID = u.WayBillCostID //运单成本ID // ExceptionType = u.ExceptionType //运单异常状态 }); //decimal totalProfit = 0m; //总毛利求和 //构造成Json的格式传递 var result = new { iTotalRecords = DataSource.Count, iTotalDisplayRecords = DataSource.RecordTotal, data = data }; return Json(result, JsonRequestBehavior.AllowGet); }
在View中,设置datatables的属性
bServerSide: true, //指定从服务器端获取数据
//跟数组下标一样,第一列从0开始,这里表格初始化时,第四列默认降序
order: [[2, "desc"]],
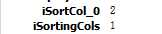
当点击排序的时候,我们可以打开火狐浏览器的Firebug查看下数据


这个第一列是排序的字段的列索引,第二个字段标识有一个排序字段,因为这个控件是支持多列排序的。
DataTablesRequest类,里面我封装了对这些请求的处理。关于这个类的具体代码可以参见ASP.NET MVC搭建项目后台UI框架—7、统计报表
string strSortField = dicSort.Where(x => x.Key == parm.SortColumns[0].Index).Select(x => x.Value).FirstOrDefault();
string strSortDire = parm.SortColumns[0].Direction == SortDirection.Asc ? "asc" : "desc";
ASP.NET MVC搭建项目后台UI框架—9、服务器端排序
标签:
原文地址:http://www.cnblogs.com/jiekzou/p/4643588.html