标签:
有一次,主管安排我写一个项目的原型,但是项目中涉及到了Tab控件,在Axure中的控件中找了一番,没有找着Tab控件。那么我们只能换种法子来实现它了,我们用到了Dynamic Panel来模拟。
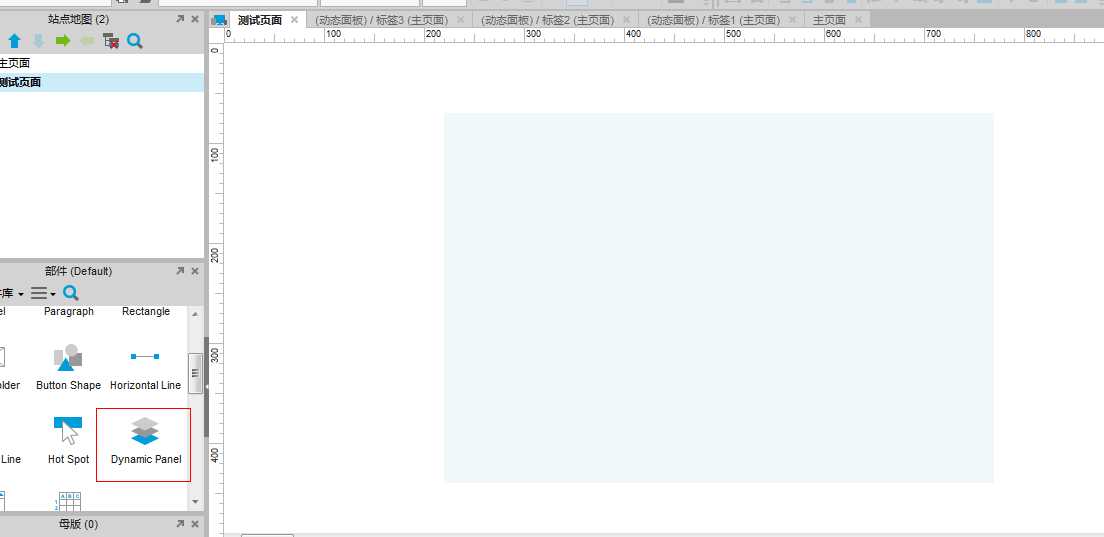
1.首先我们拖动Dynamic Panel到我们的页面中。如下

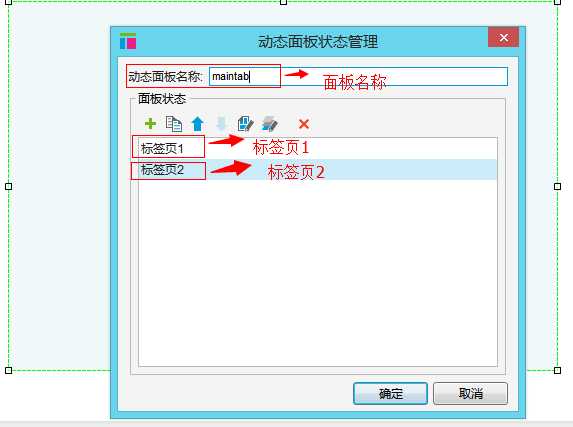
2.双击Dynamic panel,然后跟据你要创建的Tab页面填写

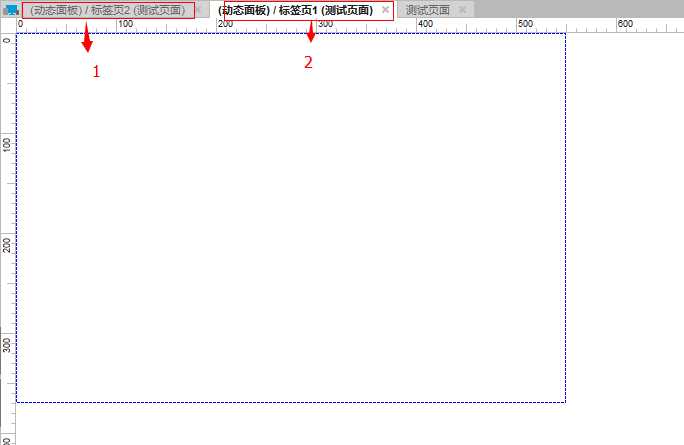
3.然后点击面板状态下面的第五个按钮,进行所有控件编辑

4.然后拉一个Rectangle和两个Button Shape到页面1上面

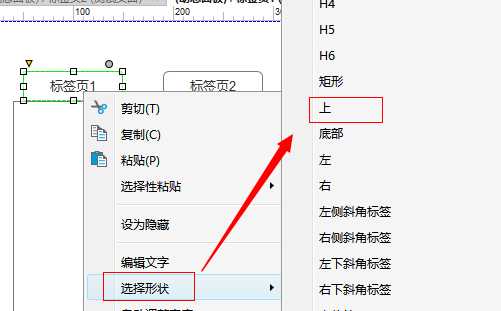
5.选中Button Shape右键->选择形状->上

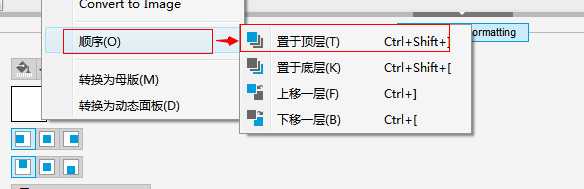
6.然后再右键->顺序->置于顶层

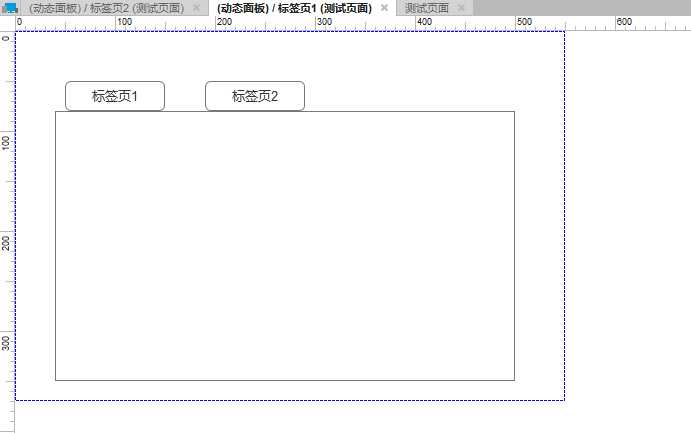
7.然后会得到如下的图形,有点接近Tab页面了

8.然后我们当前的页面是标签页1,那我们要把标签页2的背景变成灰色

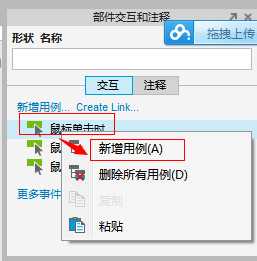
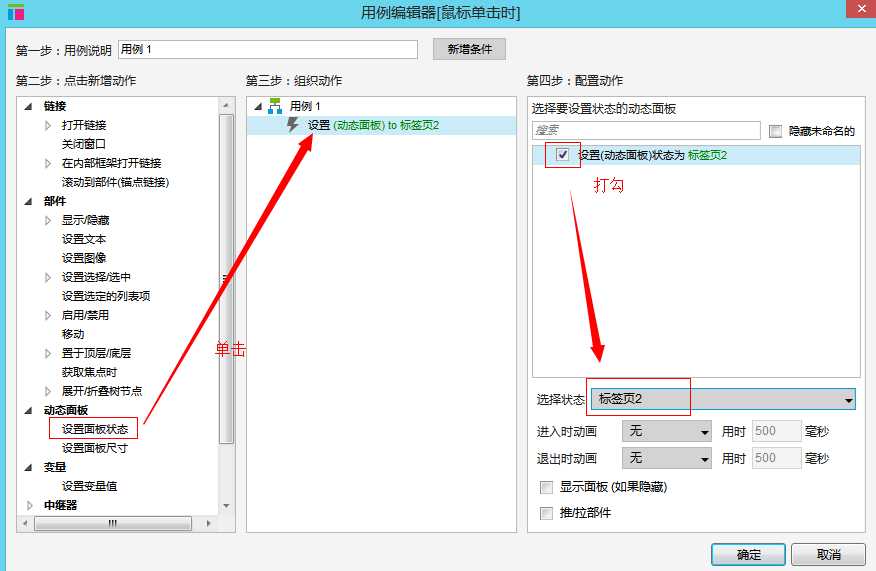
9.编辑跳转链接。


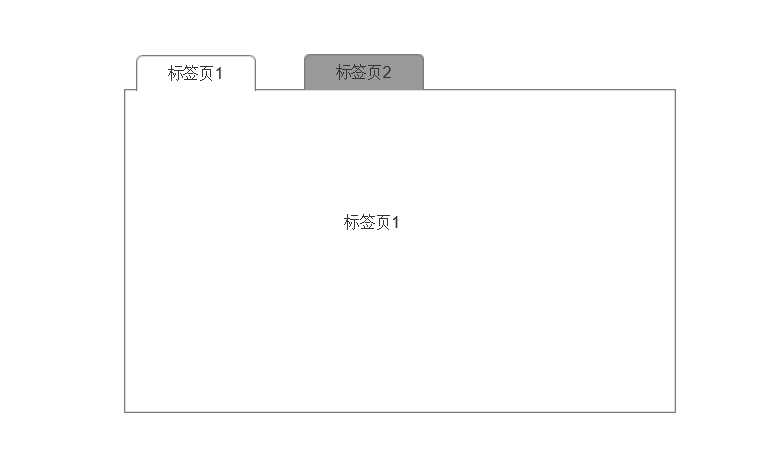
10.同样的标签页2也按照标签页1进行配置。然后页面稍作调整就可以得到下图的tab控件了

结语

本站文章为 宝宝巴士 SD.Team 原创,转载务必在明显处注明:(作者官方网站: 宝宝巴士 )
转载自【宝宝巴士SuperDo团队】 原文链接: http://www.cnblogs.com/superdo/p/4643741.html
[工具推荐]005.Axure RP Pro 7.0模拟C#TAB控件
标签:
原文地址:http://www.cnblogs.com/superdo/p/4643741.html